- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
OpenCart 2.x. Как добавить социальные иконки в хедер/футер сайта
Май 24, 2017
Из этого туториала Вы узнаете, как добавить социальные иконки в хедер/футер сайта.
-
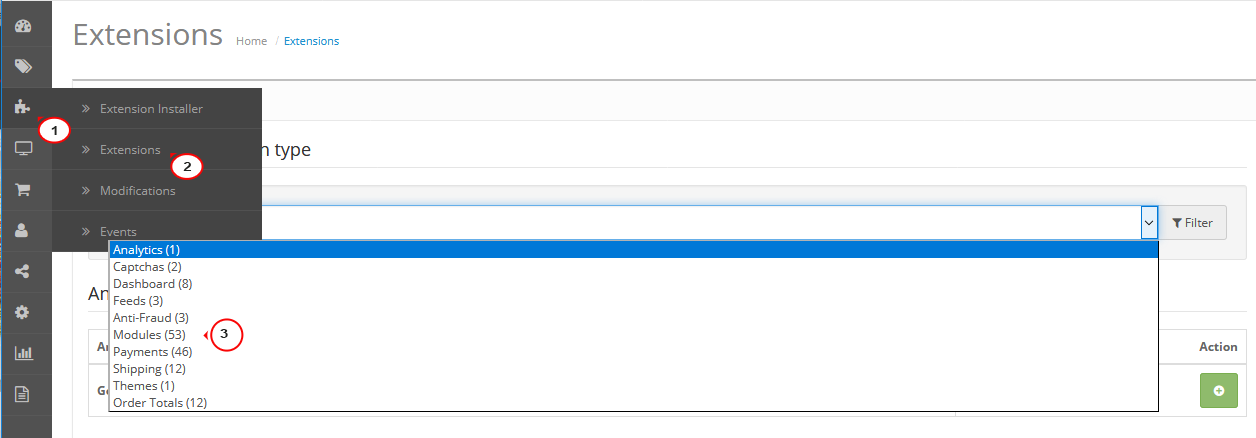
Перейдите на вкладку Расширения > Расширения > Модули (Extensions > Extensions > Modules) в админ панели.

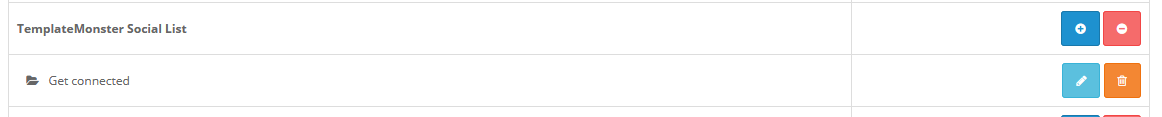
Найдите социальный модуль, например, это TemplateMonster Social List в нашем случае.

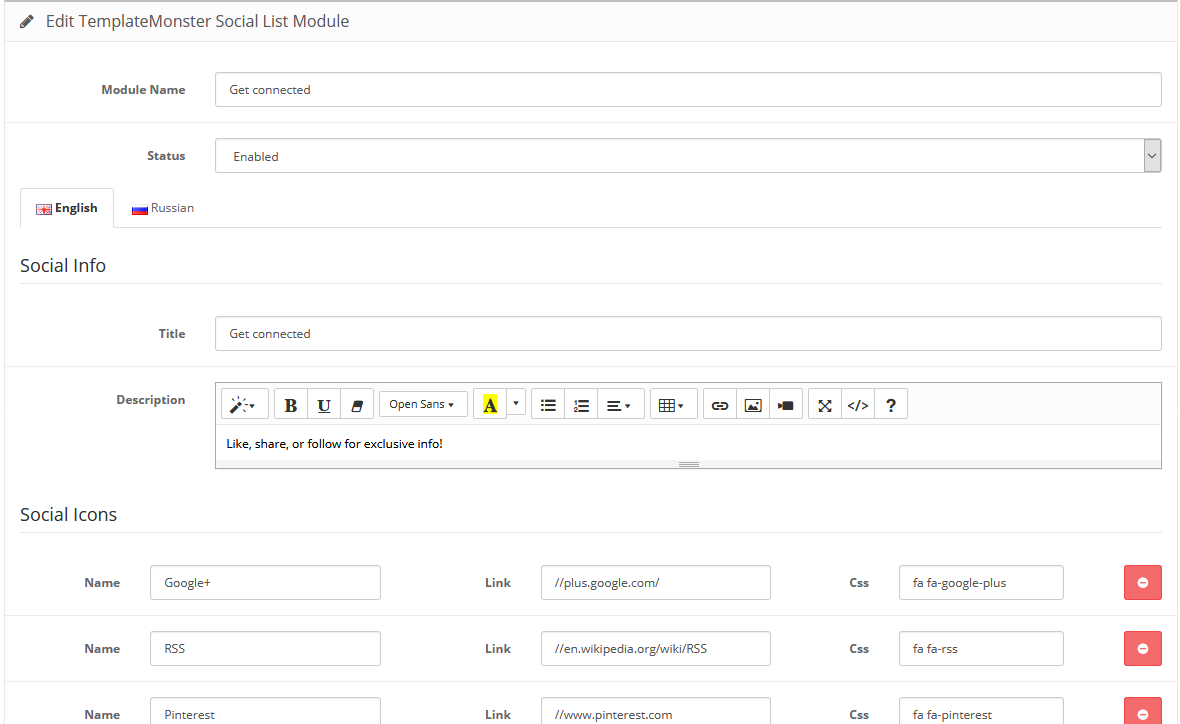
Вы можете добавить отдельный блок социальных ссылок, или внести изменения в существующий блок, если нужно:

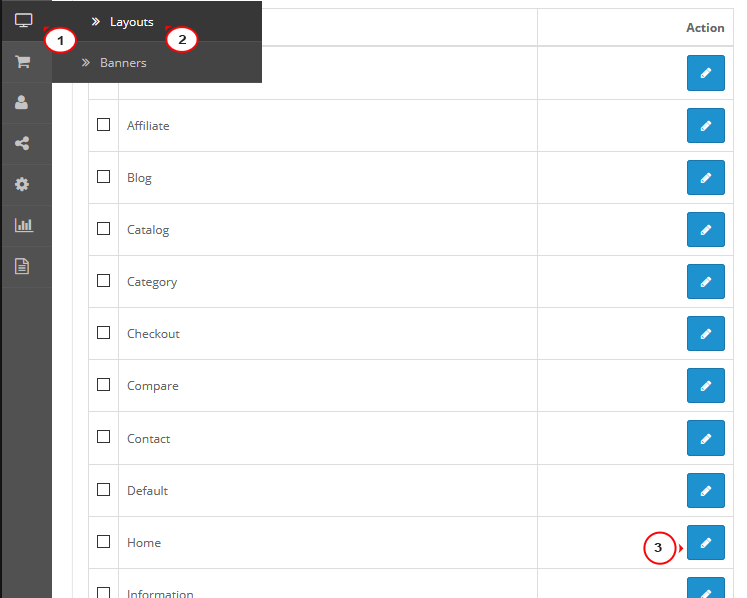
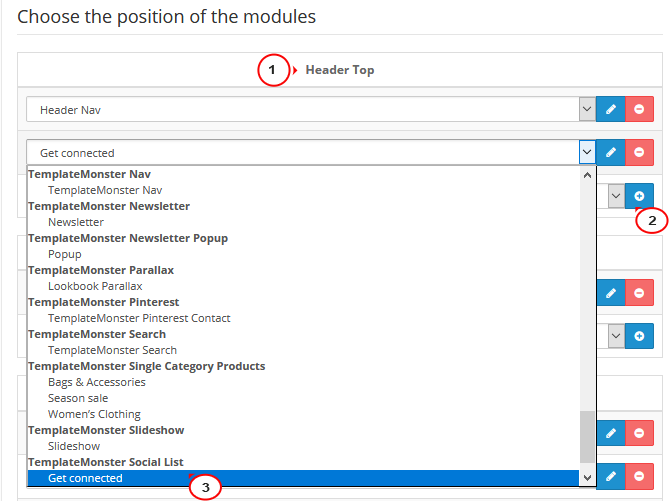
Имея нужный блок социальных ссылок, перейдите на вкладку Дизайн > Макеты (Design > Layouts) и выберите макет, в котором Вы хотите, чтобы отображался модуль. Например, макет Домашний (Home).

Выберите нужный раздел, в котором Вы хотите чтобы отображались социальные ссылки. Лучше выбрать Header top, если Вы хотите, чтобы они отобразились в хедере, или Footer top, если Вы хотите, чтобы они отобразились в футере.

-
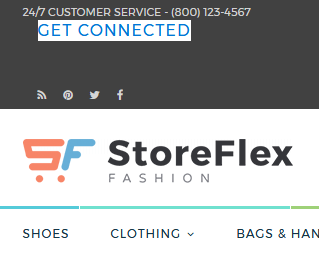
Сохраните (Save) изменения и обновите ваш сайт для просмотра результата:

Ищите лучший шаблон для вашего проекта? Ознакомьтесь с нашей коллекцией лучших шаблонов OpenCart в 2017 году.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как добавить социальные иконки в хедер/футер сайта













