- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
OpenCart 2.x. Как добавить пользовательскую ссылку в меню категорий
Январь 11, 2016
Добрый день! Из этого туториала Вы узнаете, как добавить пользовательскую ссылку в меню категорий в шаблонах OpenCart.
OpenCart 2.x. Как добавить пользовательскую ссылку в меню категорий
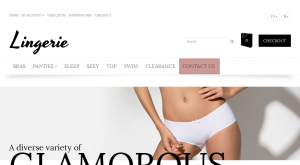
Возможно, Вы хотите добавить пользовательскую ссылку/кнопку в меню категорий (categories menu) в ваш интернет-магазин OpenCart, например, ссылку Контакты (Contacts):
Давайте узнаем, как это сделать.
-
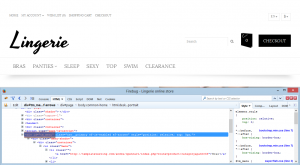
Используйте расширение Firebug для Firefox или Инструмент разработчика (Developer’s tool) любого другого браузера, для того чтобы узнать название класса меню (menu class):
-
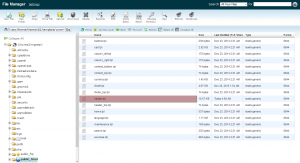
Далее, перейдите в папку /opencart/catalog/view/theme/themeXXX/template/common/ на вашем сервере и найдите файл header.tpl:
-
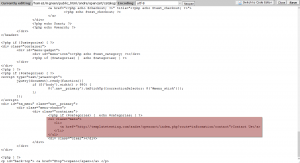
Откройте файл для редактирования и используйте сочетание клавиш CTRL+F/CMND+F, для что чтобы найти ранее найденный класс меню (menu class), в нашем случае «tm_menu»:
Код, который отображает категории в меню категорий, следующий:
<?php if ($categories) { echo $categories; } ?>
Если Вы хотите, чтобы новая ссылка отображалась перед категориями, добавьте её перед этим фрагментом кода, и наоборот.
Например, Вы хотите добавить ссылку Контакты (Contacts) сразу после категорий.
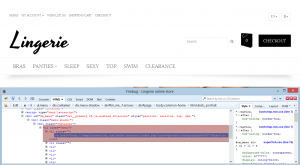
Вернитесь в Инструмент разработчика (Developer’s tool) и проверьте структуру меню – как Вы можете убедиться, ссылки категорий окружены тегами списка с классом «menu»>:
Обратите внимание! Добавляйте вашу ссылку, используя ту же структуру HTML для неё, для того чтобы к ней применились аналогичные стили CSS (CSS styles).
Взяв это во внимание, добавьте следующий код после кода категорий:
<ul class="menu"> <li> <a href="http://templatetesting.com/andre/opencart/index.php?route=information/contact">Contact Us</a> </li> </ul>
Не забудьте сохранить файл, для того чтобы применить пользовательские изменения .
Перейдите на ваш сайт и обновите страницу – Вы увидите ссылку Контакты (Contacts) в меню категорий:
Это конец данного туториала. Теперь Вы знаете, как добавить пользовательскую ссылку в меню категорий в вашем шаблоне OpenCart.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как добавить пользовательскую ссылку в меню категорий