- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
OpenCart 2.x. Как работать с верхними информационными ссылками HTML (на основе шаблона #53498)
Июнь 16, 2016
Из этого туториала Вы узнаете, как работать с верхними информационными ссылками HTML в шаблонах OpenCart 2.x.
Для того чтобы работать с верхними информационными ссылками HTML, следуйте таким инструкциям:
-
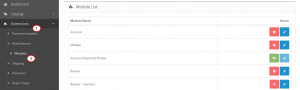
Во-первых, перейдите в вашу админ панель и откройте раздел Проверить Расширения-Модули (Check Extensions-Modules).
-
Прокрутите вниз и найдите модуль HTML Содержимое -> top-info (HTML Content->top-info).

-
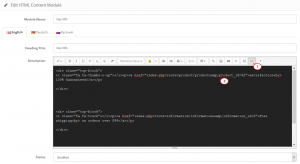
Нажмите на кнопку Редактировать (Edit), затем выберите Режим кода (Code mode), для того чтобы внести изменения в содержимое модуля, и измените всю доступную информацию: названия, ссылки и коды значков .

-
Сохраните изменения и вернитесь на ваш сайт. Обновите страницу с текстом, который Вы изменили. Вы можете убедиться, что изменения были внесены успешно.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как работать в верхними информационными ссылками HTML (на основе шаблона #53498)













