- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
OpenCart 2.x. Как работать с модулем «TemplateMonster Parallax»
Март 4, 2016
Из этого туториала Вы узнаете, как работать с модулем «TemplateMonster Parallax» в OpenCart. Этот модуль включен в шаблон по умолчанию. Он позволит добавить слайдер parallax, который занимает всю ширину экрана, на нужную страницу. Создание такого слайдера состоит из нескольких этапов.
OpenCart 2.x. Как работать с модулем «TemplateMonster Parallax»I. Создание нового баннера Parallax
-
Откройте админ панель сайта и перейдите на вкладку Расширения > Модули (Extensions> Modules).
-
Найдите модуль TM Parallax в списке доступных модулей.
-
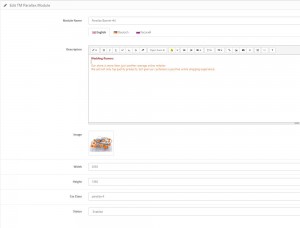
Нажмите на кнопку ‘Редактировать’ (Edit) рядом со стандартным модулем TM Parallax, для того чтобы создать новый баннер.
-
Заполните обязательные поля:
-
Название (name) нового баннера;
-
его Содержимое (content) (это поле заполняется по желанию; Вы можете не заполнять область «Содержимое», для того чтобы отобразить только одно изображение);
-
используя вкладку ‘Изображение’ (Image), выберите изображение для фона parallax;
-
укажите Размер (size) области parallax – её ширину и высоту (значения указываются в пикселях);
-
используйте вкладку ‘Класс CSS’ (CSS Class), для того чтобы применить пользовательские правила CSS к области parallax (поле заполняется по желанию; Вы можете оставить его пустым, если хотите чтобы к элементу применялись только стандартные правила);
-
обновите ‘Статус’ баннера. Выберите ‘Включен’ (Enabled), для того чтобы активировать новый баннер:

-
Закончив настройку баннера, сохраните его.
II. Применение нового баннера Parallax к соответствующему макету (Странице)
Создав новый баннер, выберите страницу для его отображения. В разделе «Слой» добавьте новый баннер parallax на одну из страниц сайта.
Вы можете использовать ссылку на раздел «Макет страницы», которая находится в сообщении вверху:

В качестве альтернативы, откройте этот раздел вручную: Дизайн > Макеты (Designs> Layouts).
-
Выберите шаблон страницы, на которую Вы хотите разместить баннер parallax.
-
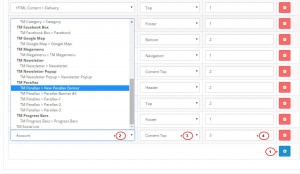
Нажмите на кнопку ‘Добавить модуль’ (Add Module’) внизу.
-
Выберите созданный баннер parallax из списка доступных модулей.
-
Укажите позицию для отображения баннера.
-
Укажите Порядок отображения (Sort Order) и сохраните изменения макета страницы:

III. Добавление пользовательских правил CSS в новый баннер Parallax
При создании нового баннера parallax Вы могли ввести пользовательский класс CSS для этого баннера. Если Вы заполнили это поле, Вам нужно внести изменения в stylesheet.css:
-
Создайте пользовательские правила CSS для баннера. Они должны определить особенности отображения баннера.
-
Откройте папку сайта на сервере (используя FTP или Панель управления хостингом) и найдите файл /catalog/view/theme####/stylesheet/stylesheet.css. Откройте его для редактирования.
-
Скопируйте и вставьте созданные правила CSS в файл stylesheet.css. Убедитесь, что Вы правильно ввели названия классов (названия классов должны соответствовать введённым при создании баннера parallax). Сохраните изменения CSS.
Мы используем название класса, которое ввели в поле ‘Классы CSS’: parallax-4 . По этому, CSS правила, которые определяют стили нового баннера, будут выглядеть следующим образом:
/* for new parallax banner #4 - OPTIONAL */ div.parallax-4 { padding: 144px 0 146px; text-align: center; } div.parallax-4 .container h2 { font: bold 48px/58px "PT Serif", serif; margin-bottom: 32px; } div.parallax-4 .btn-primary { font-size: 16px; line-height: 19px; font-family: "Montserrat", sans-serif; padding: 14px 41px 13px; color: #fff; background: none; border: 2px solid #fff; -webkit-border-radius: 25px; -moz-border-radius: 25px; border-radius: 25px; } div.parallax-4 .btn-primary:visited { color: #fff; background: none; border: 2px solid #fff; } div.parallax-4 .btn-primary:hover, div.parallax-4 .btn-primary:active, div.parallax-4 .btn-primary:focus, div.parallax-4 .btn-primary:active:focus { color: #fff; background: #ce987c; border-color: #ce987c; } @media (max-width: 767px) { div.parallax-4 { padding: 90px 0; } div.parallax-4 .container h2 { font-size: 26px; line-height: 31px; }} @media (max-width: 479px) { div.parallax-4 { padding: 70px 0; } div.parallax-4 .container h2 { font-size: 21px; line-height: 25px; }}Используйте эти правила как пример для создания ваших пользовательских правил.
Сохраните изменения в CSS файле ‘stylesheet.css’.
Вернитесь на ваш сайт. Обновите страницу для просмотра результатов. Новая область parallax отображается в нужной позиции на выбранной странице.
Теперь Вы знаете, как работать с модулем "TemplateMonster Parallax".
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как работать с модулем «TemplateMonster Parallax»













