- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
OpenCart 2.x. Как удалить кнопку «Вверх»
Декабрь 7, 2015
OpenCart 2.x. Как удалить кнопку «Вверх»
Из этого туториала Вы узнаете, как удалить кнопку «Вверх» (To the top button) в шаблонах OpenCart 2.x:
-
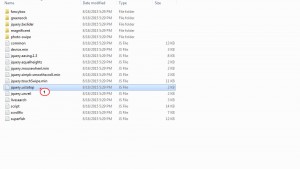
Войдите в ваш FTP или получите доступ к файлам сайта через Панель управления хостингом и перейдите в папку catalog/view/theme/themeXXX/js/. В этой папке найдите и откройте файл jquery.ui.totop.js:
-
Откройте этот файл в любом текстовом редакторе. Удалите или отключите комментированием следующий фрагмент кода на строке 18:
$('body').append('<a href="#" id="'+settings.containerID+'" class="'+settings.containerClass+'" >'+settings.text+'</a>'); -
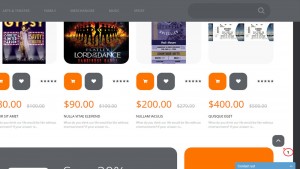
После того так Вы сохраните изменения и перезагрузите файл на сервер, кнопка Вверх (To the top) больше не будет отображаться:
Благодарим Вас за ознакомление с данным туториалом. Теперь Вы знаете, как удалить кнопку Вверх (To the top) в шаблонах OpenCart 2.x.
Вы можете также ознакомиться с детальным видео-туториалом ниже: