- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
OpenCart2.x. Как работать с модулем «TemplateMonster Color Switcher»
Май 18, 2017
Из этого туториала Вы узнаете, как работать с модулем TemplateMonster Color Switcher.
-
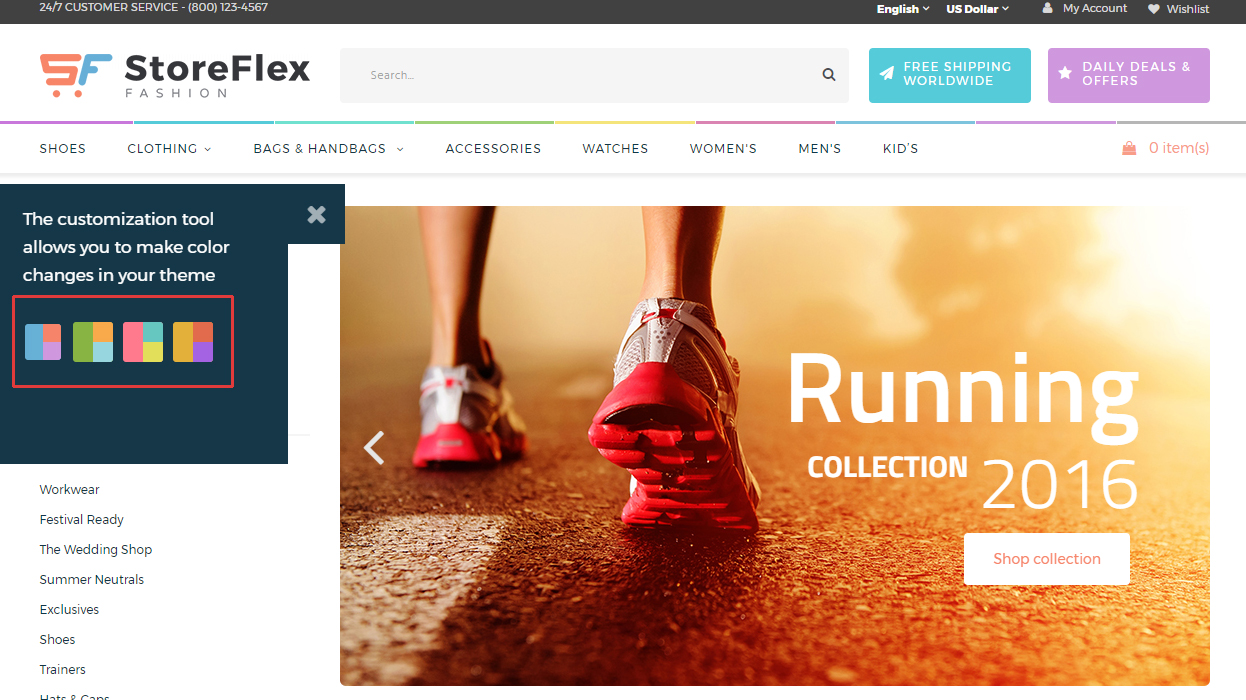
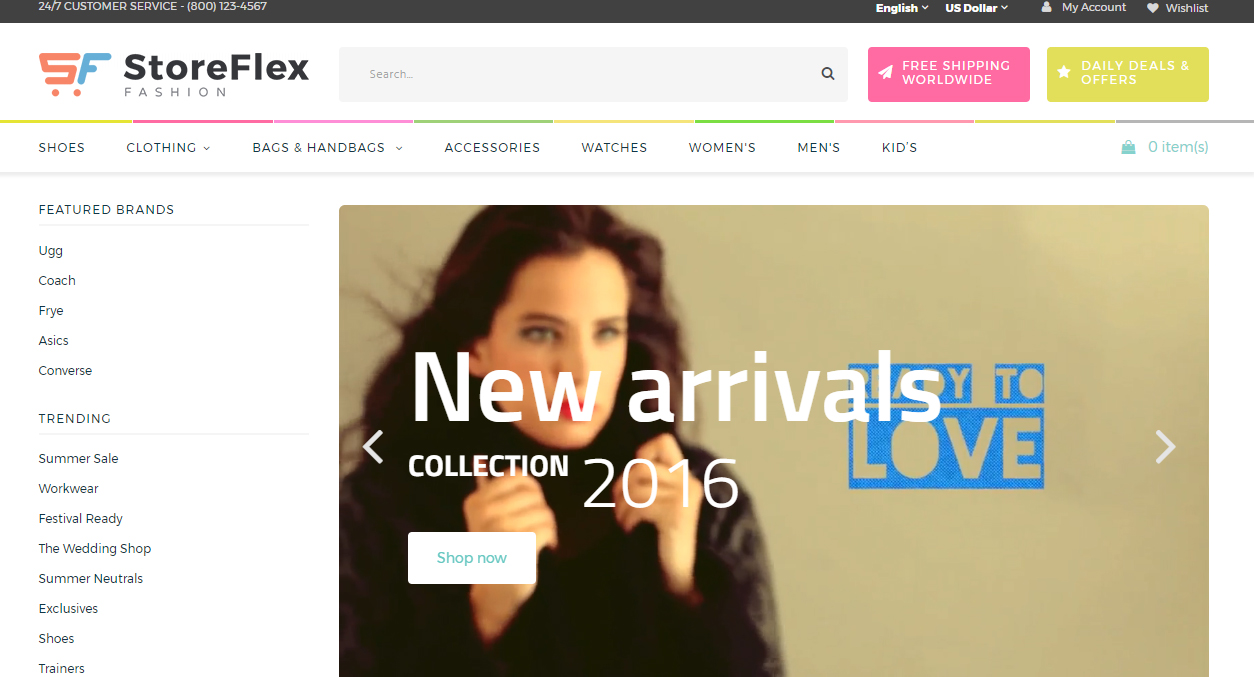
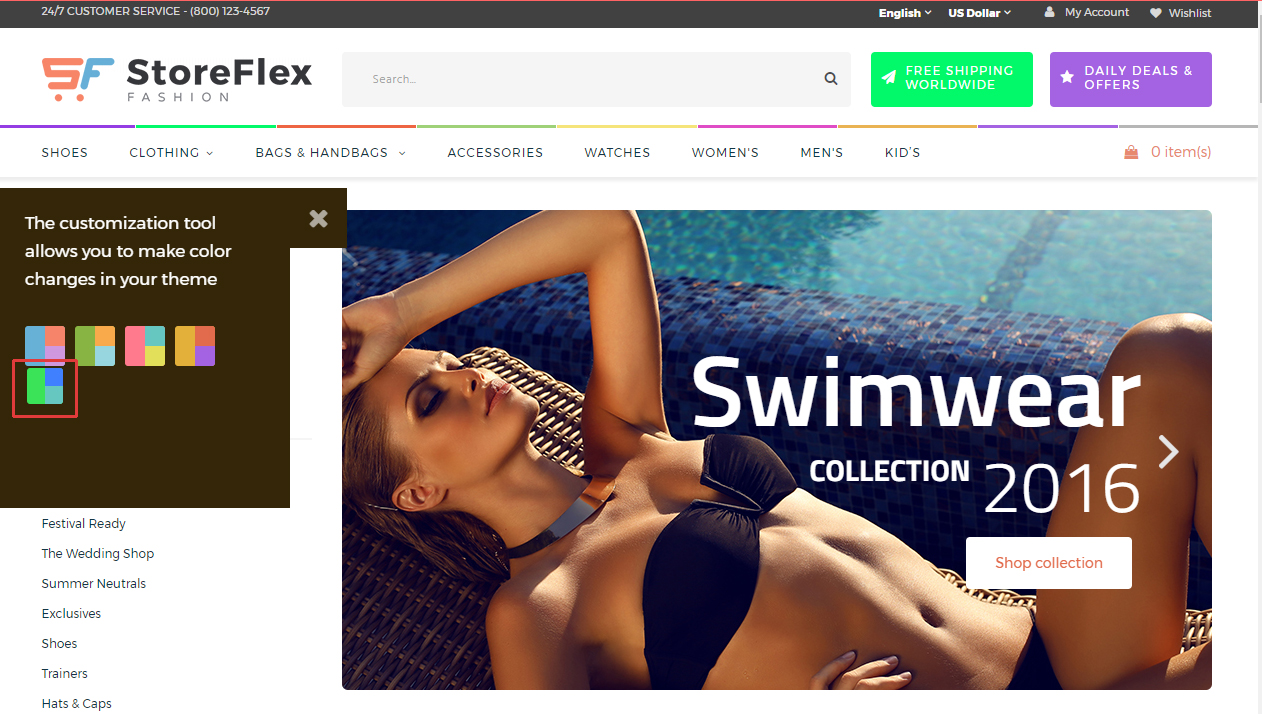
Вы увидите Color Switcher с заданными цветовыми схемами. Нажмите на соответствующий значок, для того чтобы изменить цвет.

-
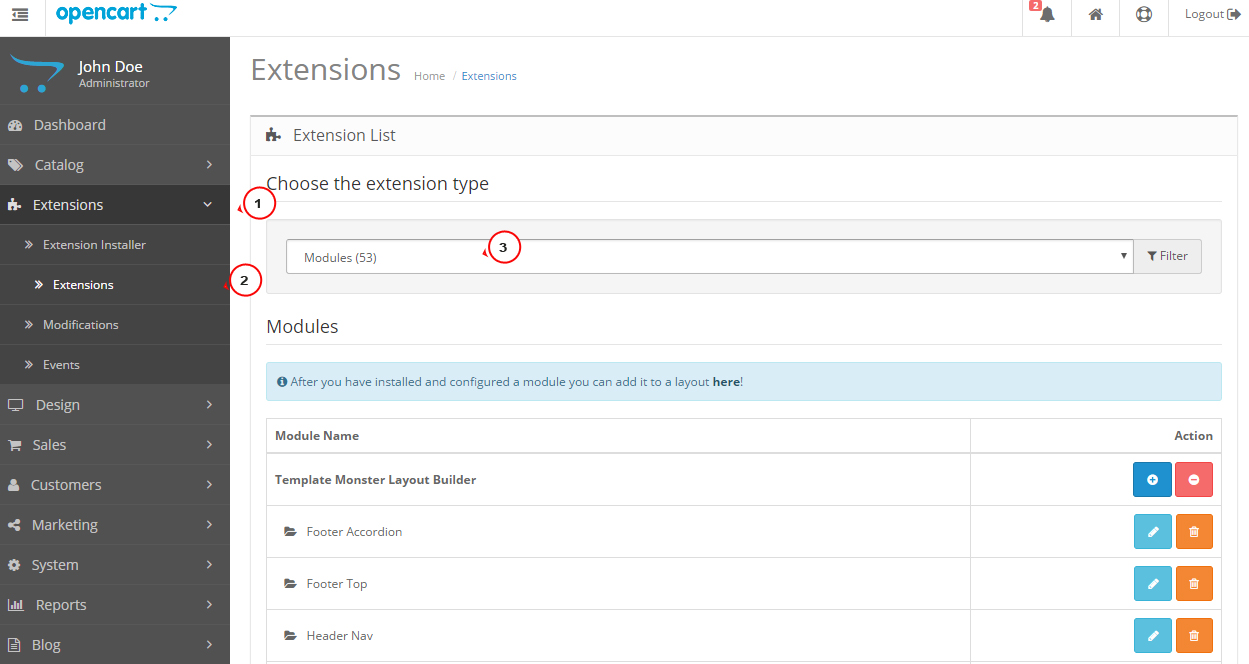
Вы можете также выбрать нужную цветовую схему в модуле Color Switcher. Перейдите на вкладку Расширения -> Расширения -> Модули (Extensions -> Extensions -> Modules).

-
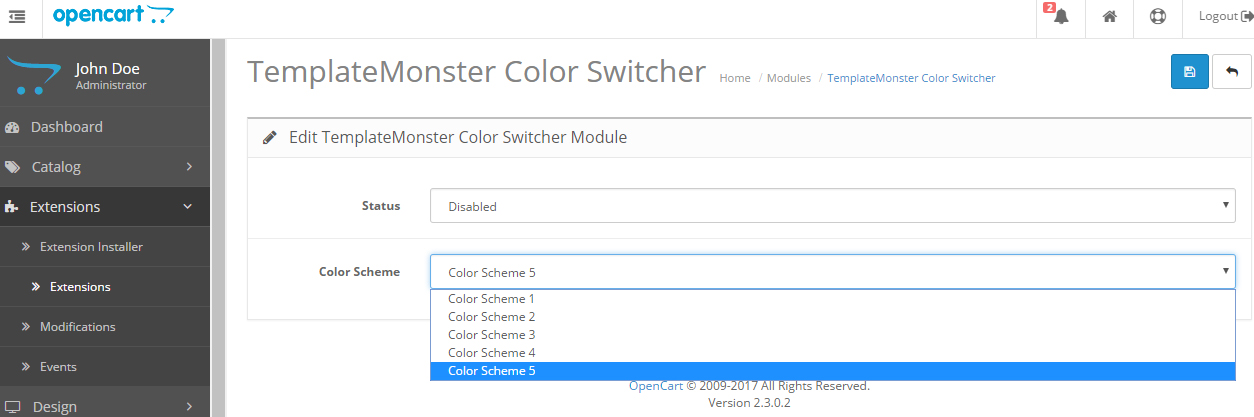
Найдите модуль Templatemonster Color Switcher. Измените настройки модуля.

-
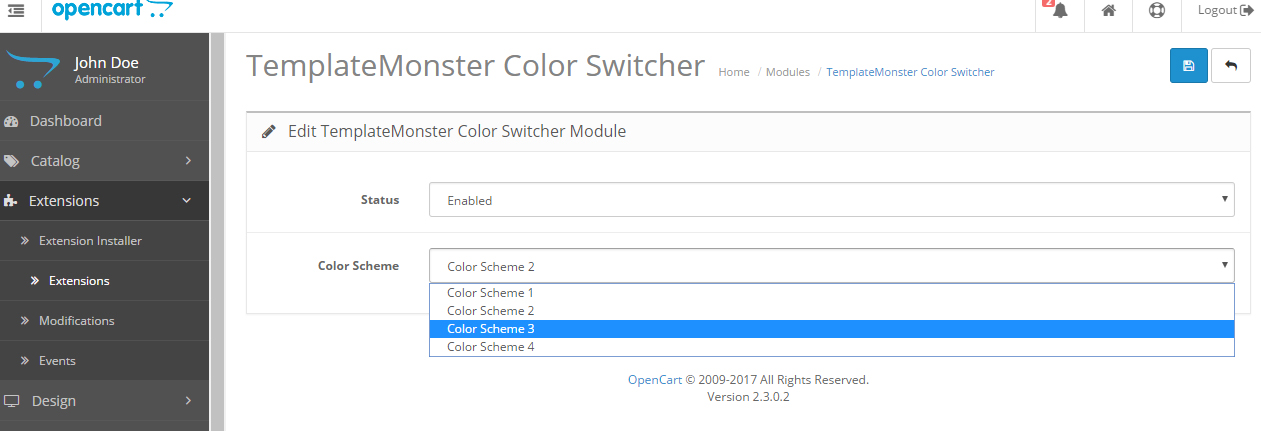
Вы можете выбрать цветовую схему в разделе Color Scheme.

-
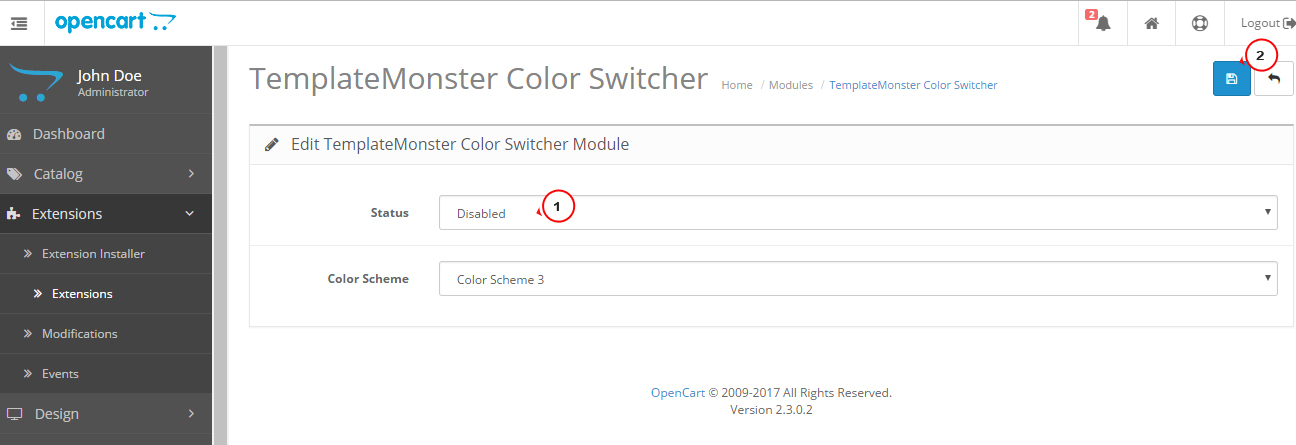
Давайте зададим цветовую схему и удалим Color Switcher. Выберите статус Отключен (Disabled) и сохраните изменения.

-
Обновите страницу. Модуль Color Switcher удален. В некоторых случаях нужно переустановить модификацию TemplateMonster_color_switcher.ocmod. Этот шаг обязателен, если стандартная цветовая схема отображается после отключения Color Switcher. Обновите модификации после переустановки модификации.

-
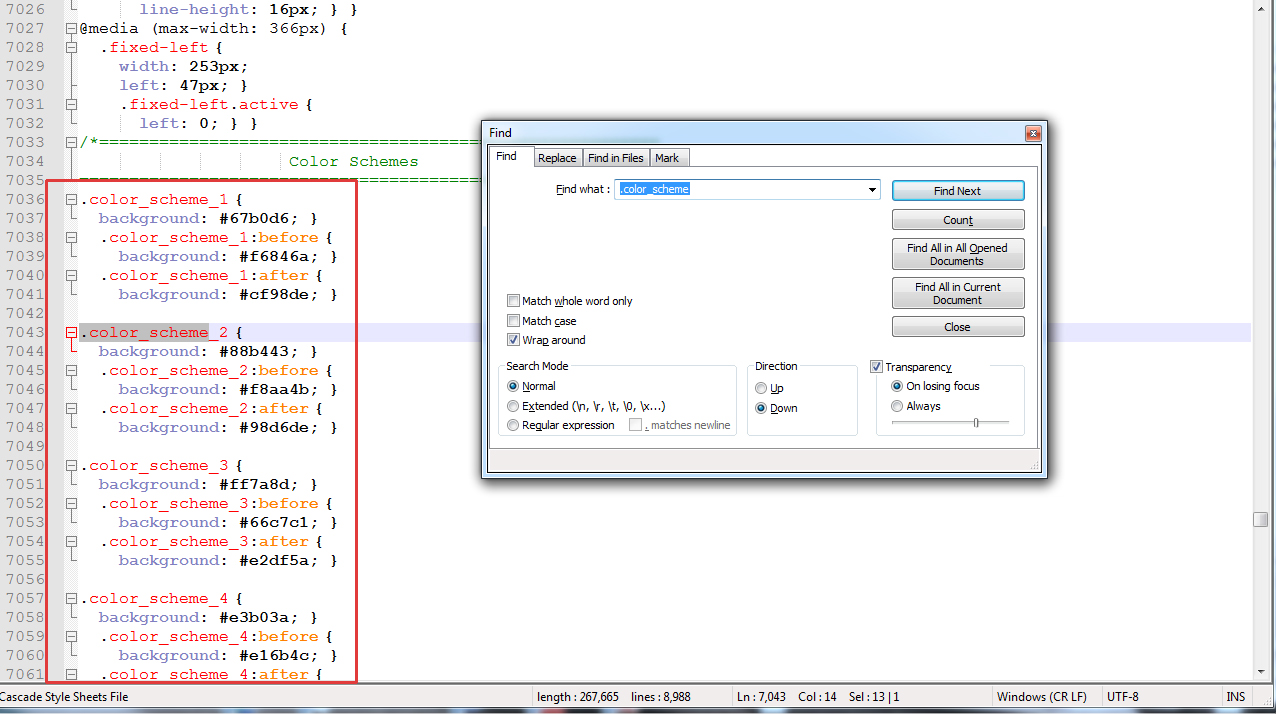
Давайте добавим другую Color цветовую схему. Зайдите в FTP или получите доступ к Файловому менеджеру Панели управления хостингом. Скачайте и откройте файл \catalog\view\theme\themeXXX\stylesheet\stylesheet.css. Найдите селектор .color_scheme. Здесь Вы можете найти стили для значков.

-
Убедитесь, что Вы включили Color Switcher. Каждый цвет задан в файле stylesheet.css. Вы можете исследовать элемент, для того чтобы найти код для соответствующего значка. Вы можете получить доступ к инспектору, нажав на кнопку F12 в браузере Chrome.

-
Скопируйте код существующей схемы и вставьте его под изначальным кодом. Измените номер для новой цветовой схемы. Нужно также изменить цвета. Обратите внимание, что изменения будут применены только к значкам. Сохраните изменения и загрузите изменённый файл.

-
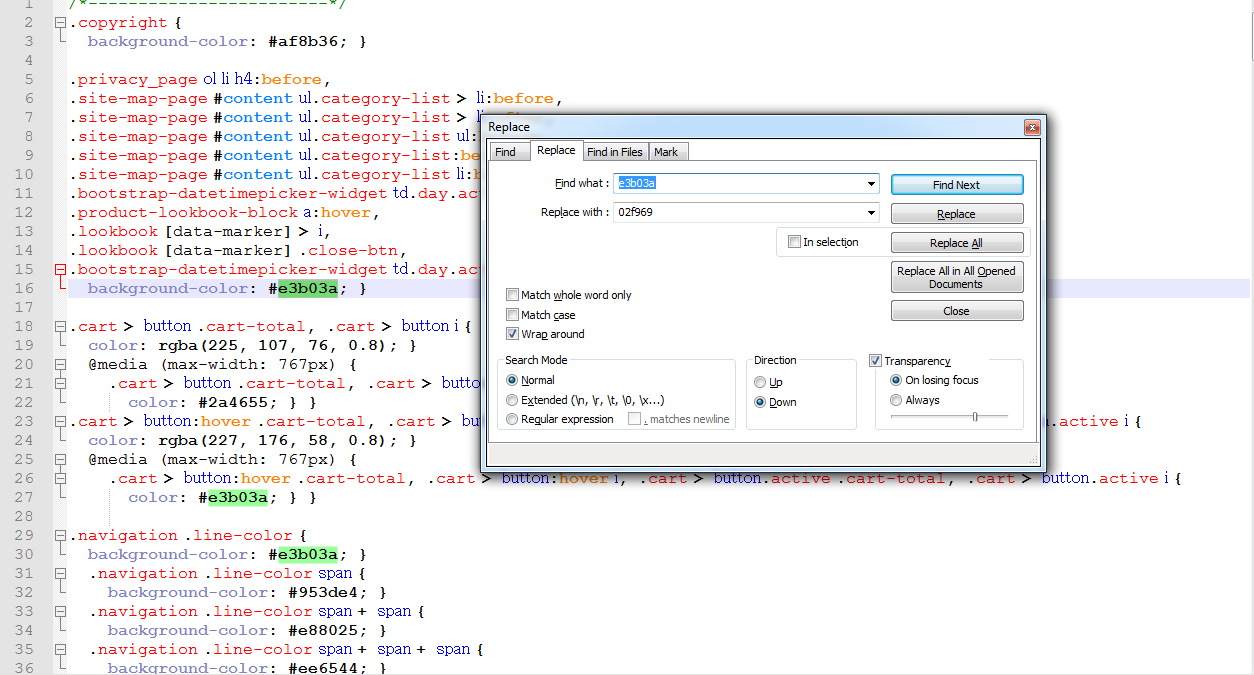
Теперь Вы должны добавить цветовую схему. Перейдите в папку catalog/view/theme/themeXXX/stylesheet/color_schemes. Скачайте существующий файл цветовой схемы (мы создадим новую цветовую схему на основе цветовой схемы color_scheme_4.css). Откройте файл в редакторе. Измените изначальные цвета на нужные Вам.
Используйте функцию «Заменить», для того чтобы заменить все упоминания конкретного цвета.

-
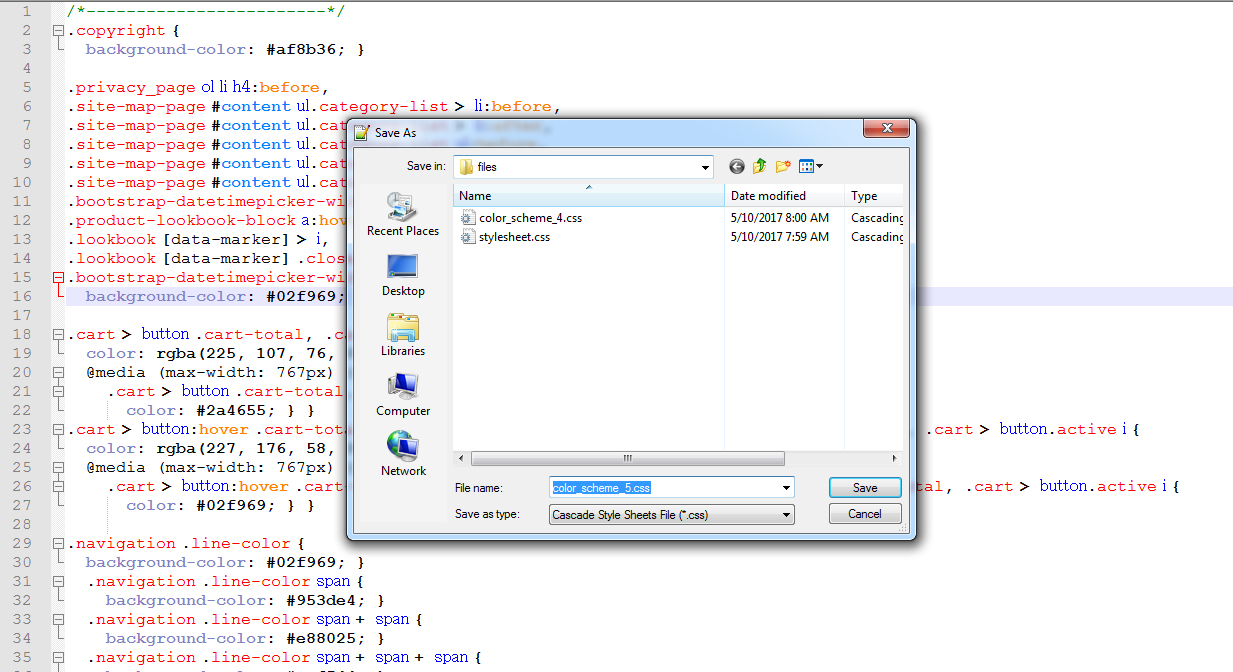
Сохраните изменения, которые Вы внесли в файл. Задайте номер цветовой схемы. В нашем случае, добавлена пятая цветовая схема. Мы задали название файла color_scheme_5.css. Загрузите файл новой цветовой схемы в папку catalog/view/theme/themeXXX/stylesheet/color_schemes.

-
Очистите кэш браузера и проверьте ваш сайт. Новая цветовая схема теперь отображается.

-
Она также появилась в настройках модуля.

Ищете лучший шаблон OpenCart? Ознакомьтесь с разделом лучших шаблонов OpenCart в 2017.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart2.x. Как работать с модулем «TemplateMonster Color Switcher»













