- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
osCommerce. Как создать пользовательскую страницу с ссылкой в меню шапки/футера сайта (в мультиязычном сайте)
Октябрь 1, 2015
Из этого туториала Вы узнаете, как создать новые страницы в мультиязычном сайте osCommerce.
osCommerce. Как создать пользовательскую страницу с ссылкой в меню шапки/футера сайта (в мультиязычном сайте)Давайте возьмём шаблон страницы «Доставка» как шаблон нашей новой страницы. Откройте папку установки osCommerce и найдите файл shipping.php.
Скопируйте файл и переименуйте его. Например, назовите его newpage.php.
Откройте этот файл и измените:
require(DIR_WS_LANGUAGES . $language . '/' . FILENAME_SHIPPING); $breadcrumb->add(NAVBAR_TITLE, tep_href_link(FILENAME_SHIPPING));
на:
require(DIR_WS_LANGUAGES . $language . '/' . FILENAME_NEWPAGE); $breadcrumb->add(NAVBAR_TITLE, tep_href_link(FILENAME_NEWPAGE));
Убедитесь, что файл включает следующие строки:
<?php echo TEXT_INFORMATION; ?>
TEXT_INFORMATION будет включать содержимое страницы на каждом языке, который используется на вашем сайте:

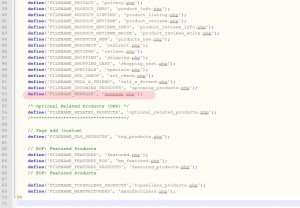
Откройте папку /includes и внесите изменения в файл filenames.php. Добавьте новую строку и имя файла, как показано ниже:
define('FILENAME_NEWPAGE', 'newpage.php');
Откройте папку includes/languages/english. Найдите файл shipping.php, скопируйте его и переименуйте в newpage.php.
Откройте файл newpage.php и измените его содержимое:
define('NAVBAR_TITLE', 'New Page'); define('HEADING_TITLE', 'New Page'); define('TEXT_INFORMATION', 'This will be our new page for English language.');Теперь Вы можете добавить новую страницу и содержимое для всех языков, доступных на вашем сайте.
Откройте папку /includes/languages/your_language, например, /includes/languages/german.
Найдите файл shipping.php, скопируйте его и переименуйте в newpage.php.
Откройте файл newpage.php и измените его содержимое:
define('NAVBAR_TITLE', 'Neue Seite'); define('HEADING_TITLE', 'Neue Seite'); define('TEXT_INFORMATION', 'This will be our new page for German language');
Теперь, давайте добавим новое меню в футер для Новой страницы.
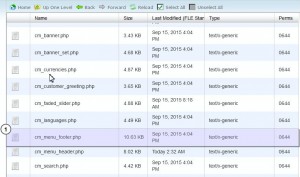
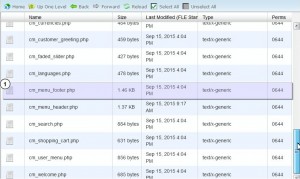
Процесс аналогичен. Откройте файл includes/modules/boxes/cm_menu_footer.php:

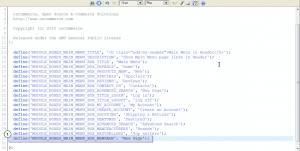
Продублируйте существующий элемент и укажите имя файла и меню в футере:

Добавьте новый элемент в список.
Откройте файл includes/languages/english/modules/boxes/cm_menu_footer.php:

Определите элемент для меню футера:

Сохраните изменения. Обновите страницу.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
osCommerce. Как создать пользовательскую страницу с ссылкой в меню шапки/футера сайта (в мультиязычном сайте)













