- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.5. Как избавиться от белого фона в картинках
Январь 21, 2014
Данный туториал покажет, как избавиться от белого фона в картинках.
PrestaShop 1.5. Как избавиться от белого фона в картинках
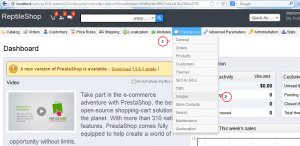
- В админ панели перейдите в Preferences (Настройки) -> Images (Изображения).
- В разделе Image quality (Качество изображений) поставьте Use PNG only if the base image is in PNG format (Использовать PNG, если исходное изображение задано в PNG формате).
- Откройте товар, для которого нужно загрузить изображение с прозрачным фоном. Мы загрузим картинку, отображенную ниже. Как видно, она имеет прозрачный фон. Используйте только формат .png для прозрачного фона в изображениях. Мы просмотрели код сайта в Chrome, чтобы увидеть исходное изображение. У картинки прозрачный фон, тем не менее, видны белые границы.
- Для того, чтобы избавиться от белого фона, нужно найти исходный файл с белым цветом. Необходимо отключить кеш и опцию CCC перед тем, как искать требуемый файл. В меню Advanced Parameters (Расширенные параметры) -> Performance (Производительность) , отключите кеш и выберите опцию Использовать исходные CSS. Обновите страницу.
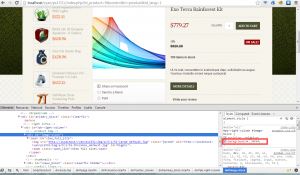
- Теперь мы видим, какой файл нужно редактировать. Белый фон найден. По данной ссылке: Firebug. Mozilla Firefox plugin можно узнать, как пользоваться инструментом веб-разработки Firebug. В основном он работает также, как и инспектор в Хроме.
В нашем случае нужно редактировать файл \themes\theme571\css\product.css, строка 19. Необходимо убрать код background:#fff;.
- Обновите страницу. Белого фона больше нет.
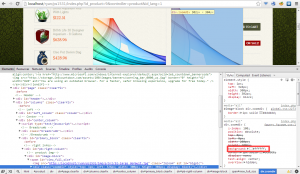
- Теперь нужно убрать белый фон из картинки в зуме. Наведите курсором мыши на изображение и выберите стрелкой нужный код. Мы изменим фон, указанный на скриншоте.
- Код находится в файле js\jquery\plugins\jqzoom\jquery.jqzoom.css, однако мы переопределим его через файл шаблона global.css. Добавьте код div.zoomdiv {background:none!important;}, чтобы переопределить значение по умолчанию, сохраните изменения, загрузите файл. Измененный код должен выглядеть следующим образом.
div.zoomdiv { background:none!important; } - Обновите страницу. Мы убрали белый фон.
- Также можно убрать границу. В таком случае код будет выглядеть следующим образом:
div.zoomdiv { background:none!important; border:none!important; } - Обновите страницу. Мы убрали белый фон из картинки зума продукта. Также мы избавились от границы вокруг изображения зума.

Вы также можете воспользоваться детальным видео туториалом: