- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.5.x. Как изменить число колонок под-категорий
Март 3, 2014
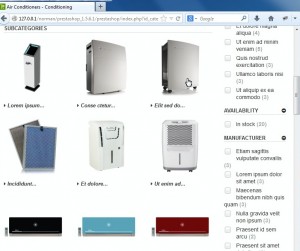
Этот тюториал покажет Вам, как изменить количество под-категорий в каждом ряду в Вашем PrestaShop шаблоне.
PrestaShop 1.5.x. Как изменить число колонок под-категорий
-
На Вашем FTP, или используя инструмент File Manager в панели управления хостинга, перейдите к themes\theme_###\ (где theme### — название Вашей темы).
-
Откройте category.tpl для редактирования.
-
Найдите строку 73 (номер строки зависит от шаблона) с таким кодом:
-
Согласно грид системе Bootstrap, есть 4 основных класса колонок, которые позволяют легко создавать сложные разверстки в виде сетки (grid layouts) для нескольких классов устройств: для телефонов, планшетов, десктопов (компьютеров) и больших десктопов:
categories_box col-xs-4 col-sm-3 col-md-3 col-lg-2
-
col-xs-* — телефоны, до 480px
-
col-sm-* — планшеты, 768px и выше
-
col-md-* — компьютерные экраны, 992px и выше
-
col-lg-* — большие мониторы, 1200px и выше
Если Вы посмотрите на CSS, используемый в разных grid классах (классах сетки) в bootstrap.min.css в папке \themes\theme###\css\, Вы увидите, что колонки сетки просто выравниваются по левому краю, а их ширина выражена в процентах и получена путем разделения размера на количество колонок. Таким образом, колонка с классом .col-lg-6 — это просто 6/12 = 50% ширины контейнера. Другими словами, чтобы поменять количество под-категорий в ряду, Вам нужно сохранить колонки сетки: просто поменяйте * в классах колонок.
Пожалуйста, никогда и ни при каких обстоятельствах не редактируйте файлы bootstrap.min.css/bootstrap.css.
Например, после изменения col-lg-2 на col-lg-3 мы получаем сетку, которая отображается в 4 колонки на больших мониторах.
Изменив col-md-3 на col-md-4, мы получаем сетку, отображающуюся тремя колонками на стандартных экранах.
После изменения col-sm-3 на col-sm-4 сетка показывается тремя колонками на планшетах.
После изменения col-xs-4 на col-xs-5 получаем сетку с двумя колонками на телефонах.
Пожалуйста, ознакомьтесь с детальным видео туториалом ниже: