- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как добавить пользовательский шрифт
Январь 7, 2016
Из этого туториала Вы узнаете, как добавить пользовательский шрифт в PrestaShop 1.6.
PrestaShop 1.6.x. Как добавить пользовательский шрифт
Иногда Вам может понадобиться установить дополнительные шрифты, помимо Шрифтов Google.
-
Найдите бесплатный шрифт, используя браузер, который Вы предпочитаете (Google, Yahoo и т. д.), например, http://www.fontsquirrel.com.
-
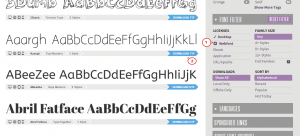
Выберите шрифт, который Вам нравится, и нажмите на кнопку Скачать (download), для того чтобы сохранить его на ваш компьютер:
Убедитесь, что шрифт имеет формат TTF (True Type Font) или OTF (Open Type Font).
-
Перейдите на сайт http://www.font2web.com/ и нажмите на кнопку “Обзор…” (Browse), для того чтобы выбрать скачанный файл .ttf/.otf.
-
Загрузив файл шрифта, нажмите на кнопку “Конвертировать и скачать” (Convert and Download), для того чтобы скачать конвертированный шрифт на ваш компьютер:
-
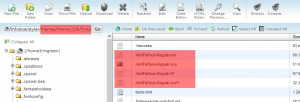
Загрузите файлы конвертированного шрифта в папку themes/theme_number/fonts сайта, используя FTP или Панель управления хостингом. Убедитесь, что Вы разархивировали файлы шрифта непосредственно в папку fonts:
-
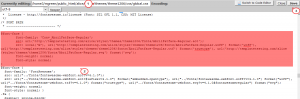
Скопируйте код из файла fonts.css из файлов шрифта и вставьте его в файл themes/theme_number/css/global.css или stylesheet.css (для разных шаблонов). После вставленного фрагмента кода добавьте прямую ссылку на шрифт в формате your_site_url.com/themes/theme_number/fonts/font_file:
/* FONT PATH * -------------------------- */
-
Добавьте font-family код css из файла fonts.css в файл нужного элемента сайта. Например, мы добавим этот код в файл themes/theme_number/css/modules/tmmegamenu/views/css/tmmegamenu.css, для того чтобы изменить шрифт элементов меню:
.top_menu > ul > li > a { font-family: 'Conv_AbrilFatface-Regular' !important; }Следуйте инструкциям из этого туториала, чтобы узнать нужный фрагмент кода.
Вы можете также ознакомиться с детальным видео-туториалом ниже: