- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как добавить фоновое видео с помощью модуля «TM Media parallax»
Февраль 29, 2016
В этом туториале мы покажем, как добавить фоновое видео с помощью модуля «TM Media Parallax» в Prestashop 1.6.x.
PrestaShop 1.6.x. Как добавить фоновое видео с помощью модуля «TM Media parallax»Media Parallax модуль позволяет добавлять фоновое изображение или видео с эффектом parallax для некоторых других модулей на сайте (таких как модуль настройки темы Theme Configurator, модуль TM HTML Content, модуль блога Homepage Blog и т.д.).
Для того чтобы добавить фоновое видео с эффектом parallax, необходимо выполнить следующие шаги:
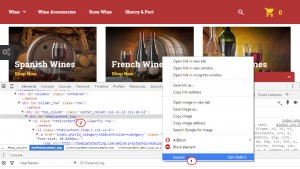
Определите идентификатор (id) элемента, для которого вы хотите добавить фоновое видео. Для этого откройте ваш сайт в браузере, кликните правой кнопкой мыши по области, для которой будет добавляться фоновое видео, и с контекстного меню выберите опцию Исследовать элемент или Просмотреть код элемента (название данной опции отличается в разных браузерах). Необходимо сохранить или запомнить найденный идентификатор (id) элемента, так как он будет использован для добавления видео:

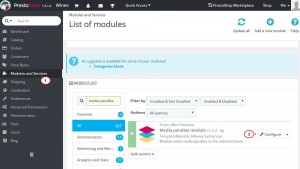
Войдите в админ панель и перейдите в меню Модули -> Модули (Modules -> Modules).
Найдите модуль Media Parallax и нажмите кнопку Настроить (Configure), чтобы открыть его настройки:

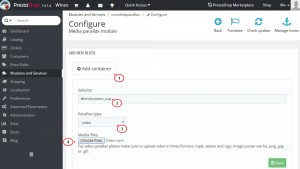
Для того чтобы добавить новый блок с эффектом parallax, кликните кнопку Добавить контейнер (Add Container).
В поле Селектор (Selector) введите id элемента, который вы определили и сохранили ранее, со знаком решетки (#) перед ним. Затем для опции Тип параллакса (Parallax type) выберите значение видео (video) и загрузите видео файл в формате .mp4. Также необходимо загрузить видео в форматах .webm и .ogv для совместимости со всеми браузерами в папку modules/tmmediaparallax/media на вашем сервере с помощью FTP-клиента или Менеджера файлов в контрольной панели хостинга. Изображение постера может быть добавлено в форматах .png, .jpg или .gif. Когда вы закончите настраивать новый блок, сохраните его:

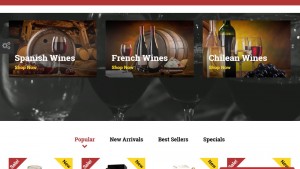
Проверьте внесенные изменения на сайте:

Спасибо за ознакомление с данной статьей. Теперь вы знаете, как добавить фоновое видео с помощью модуля «TM Media Parallax».
Вы также можете воспользоваться детальным видео туториалом:
PrestaShop 1.6.x. Как добавить фоновое видео с помощью модуля «TM Media parallax»













