- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как изменить размеры слайдера
Сентябрь 22, 2014
Наша команда технической поддержки с радостью представляет новый туториал для владельцев магазинов.
Он покажет, как изменить размеры слайдера в модуле "Image slider for your homepage" ("Слайдер для домашней страницы").
PrestaShop 1.6.x. Как изменить размеры слайдера
-
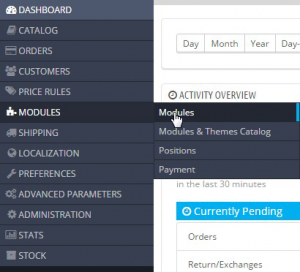
Войдите в панель управления PrestaShop и перейдите в Modules -> Modules (Модули -> Модули):
-
Введите название модуля слайдера (или просто "slider") в поле "Search" ("Поиск") на странице списка модулей.
-
Должен появиться модуль "Image slider for your homepage" ("Слайдер для домашней страницы"). Щелкните "Install" ("Установить"), чтобы установить модуль, если необходимо.
-
В случае, когда модуль уже установлен, нажмите кнопку "Enable" ("Включить") для активации, затем кликните "Configure" ("Настроить"), чтобы перейти в настройки.
-
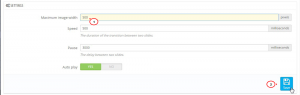
На странице настроек модуля находится блок "Settings" ("Настройки").
-
Установите требуемую ширину изображения слайдера в пикселях в поле Maximum image width (Максимальная ширина изображения).
-
По завершению редактирования, нажмите кнопку "Save" ("Сохранить"):
-
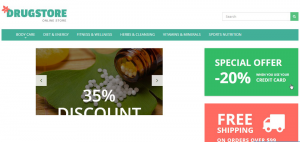
Вернитесь на сайт, чтобы увидеть изменения:
Вы также можете посмотреть детальный видео туториал: