- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как создать пользовательский макет, используя модуль «TM Mega Layout»
Июнь 9, 2016
Из этого туториала Вы узнаете, как создать пользовательский макет, используя модуль ‘TM Mega Layout‘ в PrestaShop 1.6.x.
Для того чтобы создать макет, следуйте таким инструкциям:
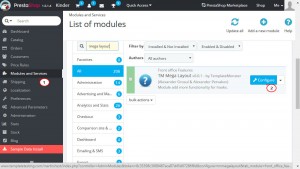
Перейдите на вкладку Модули и сервисы -> Модули и сервисы (Modules and Services->Modules and Services) и найдите модуль TM Mega Layout. Нажмите на кнопку Настроить (Configure), для того чтобы получить доступ к настройкам модуля.

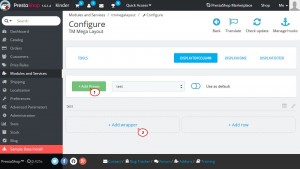
Вы можете выбрать позицию вверху, мы воспользуемся позицией DisplayTopColumn. Нажмите на кнопку Добавить пресет (Add preset), для того чтобы создать новый макет и введите название макета. Теперь давайте добавим контейнер, которая послужит оболочкой для содержимого. Для этого нажмите на кнопку +Добавить контейнер (+Add wrapper).

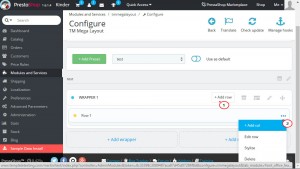
Теперь, когда у нас есть контейнер, мы можем добавить в него строки с содержимым. Нажмите на кнопку Добавить ряд (Add row), которая расположена в созданном контейнере. Мы можем разделить этот ряд на много колонок, или оставить его как есть. Давайте добавим две колонки в этот ряд, нажав на кнопку «…» справа. Вы увидите выпадающий список, где нужно выбрать +Добавить колонку (Add col).

Вы увидите всплывающее окно, где Вы можете определить конкретный класс колонки и задать количество колонок со спанами, которые колонки будут занимать на разных устройствах (максимальное значение — 12). Давайте зададим span 6 для этой колонки и создадим новую колонку, которая тоже займет 6 спанов. Таким образом мы получим 2 равные колонки.
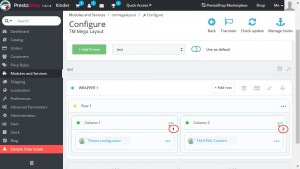
Макет готов и мы можем добавить в него модули. Вы можете добавить модуль в колонку, нажав на кнопку «…» справа и выбрав +Добавить модуль (Add Module). Теперь Вам нужно нажать на кнопку Использовать по умолчанию (Use as default) вверху.

Проверьте ваш сайт. В верхней колонке будут отображаться две колонки с выбранными Вами модулями.

Благодарим за ознакомление с данным туториалом. Теперь Вы знаете, как создать пользовательский макет, используя модуль ‘TM Mega Layout’ в PrestaShop 1.6.x.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
PrestaShop 1.6.x. Как создать пользовательский макет, используя модуль «TM Mega Layout»













