- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как отобразить флажки в переключателе языков
Январь 29, 2016
Из этого туториала Вы узнаете, как отобразить флажки в переключателе языков в шаблонах PrestaShop 1.6.x.
PrestaShop 1.6.x. Как отобразить флажки в переключателе языков
По умолчанию, переключатель языков отображает только названия установленных языков:
Для того чтобы добавить флажок перед названием каждого языка в переключателе языков, следуйте таким инструкциям:
-
Перейдите в админ панель Админ панель -> Локализация -> Языки (administration panel -> Localization -> Languages) и убедитесь, что у всех языков есть флажки. Если у каких-то языков нет флажков, загрузите для них значки. Для того чтобы это сделать, следуйте таким инструкциям:
-
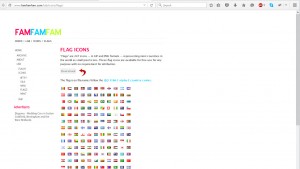
Перейдите на сайт http://www.famfamfam.com/lab/icons/flags и загрузите значки:
-
Откройте zip архив, который Вы только что скачали, и извлеките значки, которые Вам нужны.
-
Перейдите на вкладку Админ панель – Локализация — Языки (administration panel — Localization – Languages), нажмите на кнопку Редактировать (Edit) для языка, к которому Вы хотите добавить значок.
-
Загрузите флажок страны с вашего компьютера:
-
Сохраните изменения.
-
-
Откройте файл themes/themeXXXX/modules/blocklanguages/blocklanguages.tpl, используя редактор кода, который Вы предпочитаете:
-
Вставьте следующий фрагмент кода:
{$language.name|regex_replace:"/\s\(.*\)$/":""}дважды: на строке 7 и 22 (примерно):<img alt="{$language.iso_code}" height="11" span="" src="{$img_lang_dir}{$language.id_lang}.jpg" width="16" style="margin-right: 2px;"/>код будет выглядеть следующим образом:
<span><img alt="{$language.iso_code}" height="11" span="" src="{$img_lang_dir}{$language.id_lang}.jpg" width="16" style="margin-right: 2px;"/>{$language.name|regex_replace:"/\s\(.*\)$/":""}</span> -
Сохраните изменения в файле blocklanguages.tpl и перезагрузите его на сервер.
-
Обновите домашнюю страницу вашего магазина. Теперь Вы увидите флажок перед каждым языком в переключателе языков:
Вы можете также ознакомиться с детальным видео-туториалом ниже:
PrestaShop 1.6.x. Как отобразить флажки в переключателе языков