- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Prestashop 1.6.x. Как сделать так, чтобы тэги HTML отображались в описании товара
Ноябрь 18, 2015
Добрый день! Из этого туториала Вы узнаете, как сделать так, чтобы тэги HTML (HTML tags) отображались в описании товара (products description) в Prestashop.
Prestashop 1.6.x. Как сделать так, чтобы тэги HTML отображались в описании товара
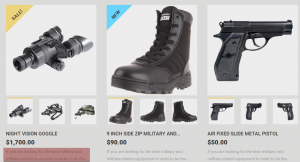
Вы можете столкнуться с данной проблемой, когда Вы пытаетесь задать пользовательские стили для текста описания товара, используя редактор. Изменения применяться не будут на странице списка товаров:
Это происходит потому, что по умолчанию тэги HTML (HTML tags) отбрасываются (are stripped) в описании товара.
Давайте узнаем, как сделать так, чтобы тэги HTML (HTML tags) отображались.
-
При помощи вашего FTP/Файлового менеджера Панели управления хостингом (FTP/hosting control panel File Manager) перейдите в папку /themes/themeXXXX/ (где XXXX — это номер вашей темы).
-
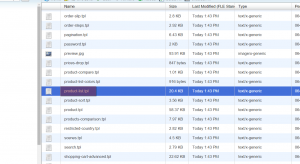
Найдите файл product-list.tpl и откройте его для редактирования:
-
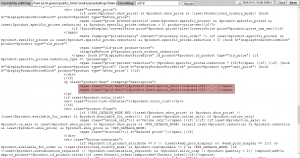
Теперь используйте сочетание клавиш CTRL+F/CMND+F (Windows OS/Mac OS), для того чтобы изменить текст «product-desc» :
Вы увидите две строки кода под классом «product-desc»:
<span class="list-desc">{$product.description_short|strip_tags:'UTF-8'|truncate:360:'...'}</span>
<span class="grid-desc">{$product.description_short|strip_tags:'UTF-8'|truncate:100:'...'}</span>
Первая строка отвечает за вид списка «List», вторая – за вид списка «Grid».
Представим, что Вы хотите чтобы тэги HTML (HTML tags) отображались для обоих видов списка (both listing views).
Просто удалите фрагмент кода strip_tags. В результате, код будет выглядеть следующим образом:
<span class="list-desc">{$product.description_short|truncate:360:'...'}</span>
<span class="grid-desc">{$product.description_short|truncate:100:'...'}</span>
Не забудьте сохранить файл, для того чтобы применить изменения :
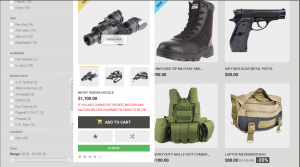
Откройте страницу списка товаров (product listing page) на вашем сайте и обновите её.
Вы увидите, что теперь к текстовому описанию применяются стили (description text is now styled):
Это конец данного туториала. Вы узнали, как сделать так, чтобы тэги HTML (HTML tags) отображались в описании товара (products description) в вашем магазине Prestashop.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Prestashop 1.6.x. Как сделать так, чтобы тэги HTML отображались в описании товара