- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как работать со значками Material Design
Март 4, 2016
Из этого туториала Вы узнаете, как работать со значками Material Design в шаблонах PrestaShop.
PrestaShop 1.6.x. Как работать со значками Material DesignДля того чтобы изменить значки, следуйте таким инструкциям:
-
Во-первых, найдите элемент и узнайте класс, используя инструмент Firebug, который можно включить, нажав правой кнопкой мышки на экран и выбрав Исследовать элемент (Inspect Element) из выпадающего списка:

-
Узнайте класс CSS значка, который Вы хотите изменить:

-
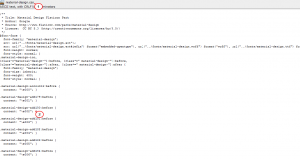
Откройте файл ‘themes/themeXXXX/css/material-design.css’ и найдите значение, которое Вы хотели бы использовать вместо значения по умолчанию:

-
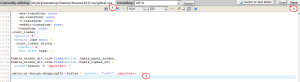
Откройте файл global.css, который расположен в папке css вашего шаблона. Вставьте класс CSS значка вниз файла и убедитесь, что после него есть строка ‘content’.
-
Выставьте новое значение свойства «content» в файл global.css. Не забудьте использовать ‘!important’, для того чтобы изменение CSS прошло успешно. Итоговое правило CSS должно выглядеть следующим образом:
.material-design-shopping232::before { content: "\e002" !important; }
-
Вернитесь на ваш сайт и обновите страницу, в которую Вы внесли изменения. Убедитесь, что Вы успешно внесли изменения.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
PrestaShop 1.6.x. Как работать со значками Material Design













