- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как управлять функцией увеличения картинок товаров
Февраль 4, 2015
Данный туториал покажет, как управлять функцией увеличения картинок товаров.
PrestaShop 1.6.x. Как управлять функцией увеличения картинок товаров
Картинки товара увеличиваются, если на них навести курсором мыши. Чтобы изменить размеры увеличивающегося изображения, выполните следующее:
-
Войдите в панель управления PrestaShop.
-
Перейдите в Preferences -> Images (Настройки -> Изображения):
-
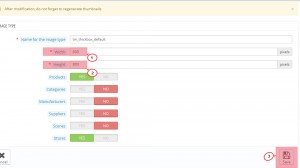
Измените размеры типов thickbox_default и tm_thickbox_default:
-
Как только величины ширины и высоты будут заданы, нажмите кнопку Save (Сохранить):
-
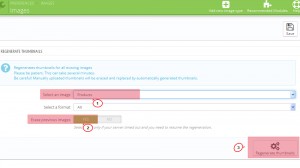
Также, перейдите в нижнюю часть страницы и нажмите Regenerate Images (Регенерировать изображения):
-
Используя FTP-клиент или контрольную панель управления хостингом, найдите файл themes/themeXXX/js/product.js, где «XXX» означает номер вашей темы.
-
Выберите опцию Edit file (Редактировать файл) и перейдите к коду:
if (typeof(jqZoomEnabled) != 'undefined' && jqZoomEnabled) { $('.jqzoom').jqzoom({ zoomType: 'innerzoom', //innerzoom/standard/reverse/drag zoomWidth: 458, //zooming div default width(default width value is 200) zoomHeight: 458, //zooming div default width(default height value is 200) xOffset: 21, //zooming div default offset(default offset value is 10) yOffset: 0, title: false }); }Задайте значения опций zoomWidth и zoomHeight.
Поменяем 458 на, например, 558 и сохраним изменения.
-
Очистите кэш PrestaShop и обновите страницу товара, чтобы увидеть изменения.
-
Внимание: нужно сохранять пропорцию между размерами типов картинок large_default и thickbox_default.
Вы также можете посмотреть детальный видео туториал:
PrestaShop 1.6.x. Как управлять функцией увеличения картинок товаров