- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как удалить поля контактной формы (например, Код заказа)
Август 18, 2016
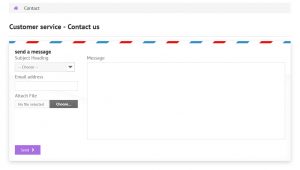
Из этого туториала Вы узнаете, как удалить поля контактной формы в PrestaShop 1.6.x.
Для того чтобы удалить поля контактной формы, следуйте таким инструкциям:
-
Войдите в вашу Панель управления хостингом (cPanel) на сервере.
-
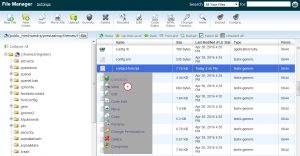
Найдите Файловый менеджер (File Manager) и перейдите в папку вашего сайта (Вы можете также использовать для этого FTP).
-
Перейдите в папку themes/themeXXX/, и откройте файл contact-form.tpl (или скачайте его, для того чтобы внести в него изменения на вашем компьютере).

-
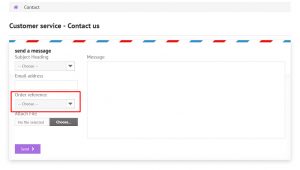
Например, давайте удалим поле Код заказа (Order reference).

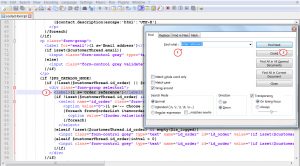
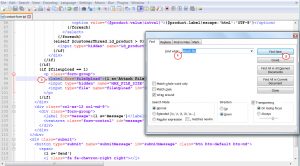
Используйте функцию поиска в вашем редакторе кода (сочетание клавиш
Ctrl+Fна вашей клавиатуре) и введите текст код заказа как параметр поиска.
Вы найдёте упоминание Кода заказа в этом фрагменте кода (примерно на строке 80):
<label>{l s='Order reference'}</label>Этот код обернут в {if}{/if}. Удалите весь фрагмент {if}{/if} (примерно строки 78-94):
{if (!isset($customerThread.id_order) || $customerThread.id_order > 0)} <div class="form-group selector1"> <label>{l s='Order reference'}</label> {if !isset($customerThread.id_order) && isset($is_logged) && $is_logged} <select name="id_order" class="form-control"> <option value="0">{l s='-- Choose --'}</option> {foreach from=$orderList item=order} <option value="{$order.value|intval}"{if $order.selected|intval} selected="selected"{/if}>{$order.label|escape:'html':'UTF-8'}</option> {/foreach} </select> {elseif !isset($customerThread.id_order) && empty($is_logged)} <input class="form-control grey" type="text" name="id_order" id="id_order" value="{if isset($customerThread.id_order) && $customerThread.id_order|intval > 0}{$customerThread.id_order|intval}{else}{if isset($smarty.post.id_order) && !empty($smarty.post.id_order)}{$smarty.post.id_order|escape:'html':'UTF-8'}{/if}{/if}" /> {elseif $customerThread.id_order|intval > 0} <input class="form-control grey" type="text" name="id_order" id="id_order" value="{if isset($customerThread.reference) && $customerThread.reference}{$customerThread.reference|escape:'html':'UTF-8'}{else}{$customerThread.id_order|intval}{/if}" readonly="readonly" /> {/if} </div> {/if}
-
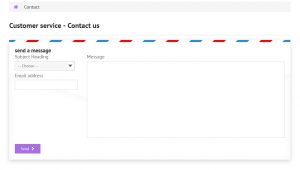
Сохраните ваши изменения, загрузите файл назад на сервер и обновите ваш сайт. Поле Код заказа было удалено из контактной формы.

-
Вы можете аналогично удалить остальные поля, которые Вам не нужны. Например, давайте разберём, как удалить поле Прикрепить файл (Attach File).
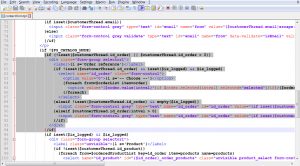
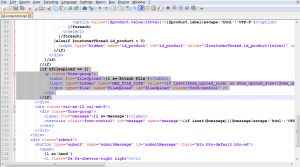
Используя функцию поиска вашего редактора кода, введите прикрепить файл как параметр поиска.

Вы найдёте упоминание прикрепить файл во фрагменте кода (примерно на строке 98):
<label for="fileUpload">{l s='Attach File'}</label>Код также обернут в {if}{/if}. Удалите весь фрагмент {if}{/if} (примерно на строках 96-102):
{if $fileupload == 1} <p class="form-group"> <label for="fileUpload">{l s='Attach File'}</label> <input type="hidden" name="MAX_FILE_SIZE" value="{if isset($max_upload_size) && $max_upload_size}{$max_upload_size|intval}{else}2000000{/if}" /> <input type="file" name="fileUpload" id="fileUpload" class="form-control" /> </p> {/if}
-
Сохраните ваши изменения, загрузите файл назад на сервер и обновите ваш сайт. Поле Прикрепить файл было также удалено из контактной формы.

Теперь Вы знаете как удалить поля контактной формы в PrestaShop 1.6.x.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
PrestaShop 1.6.x. Как удалить поля контактной формы (например, Код заказа)У нас также есть коллекция других шаблонов Prestashop, которые могут Вас заинтересовать.














