- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как работать с модулем «TM MegaMenu (версия 0.x)»
Июль 9, 2015
Из этого туториала Вы узнаете, как работать с модулем «TM MegaMenu» в Prestashop 1.6.x.
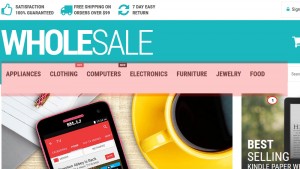
PrestaShop 1.6.x. Как работать с модулем «TM MegaMenu»
Это модуль создан для создания сложных меню. Модуль предоставляет возможность отобразить отдельный пункт меню (без подменю), пункт меню с подменю и пункт меню с подменю в виде блока с несколькими рядами или колонками. Модуль можно использовать в разных позициях, но он будет отображать одно и то же содержимое.
Доступные позиции: вверху(displayTop), слева(displayLeftColumn), справа(displayRightColumn), в футере(displayFooter). Вы можете добавить категории (с подкатегориями), CMS категории (с подкатегориями), производителей (одного или список), поставщиков (одного или список), магазины (если используется мультимагазин), ссылки на любой товар, блок информации о товаре, пользовательские ссылки, которые не ограничены в количестве, пользовательские блоки HTML, которые не ограничены в количестве, и баннеры. Вы найдёте более детальную информацию ниже.
-
Вкладки TM MegaMenu.
-
Вкладки TM MegaMenu – это основные элементы, которые находятся в верхней части меню:
-
Для того чтобы создать новую вкладку, откройте модуль Админ панель — > Модули — > Модули — > TM Mega Menu (Admin panel — > Modules — > Modules — > TM Mega Menu) и нажмите на значок + в таблице списка Вкладок:
-
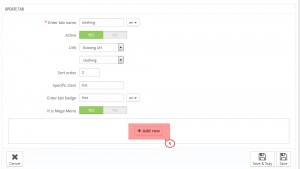
В форме, которая отобразится, заполните обязательные поля:
-
Введите название вкладки (Enter tab name) – название вкладки, которое обязательно ввести для стандартного языка. Если поля дополнительных языков не заполнены, будет отображаться название на стандартном языке. Поле обязательно для заполнения.
-
Активная (Active) — активная/неактивная вкладка.
-
Ссылка (Link) – ссылка, закреплённая за вкладкой. Вы можете ввести пользовательскую ссылку, или выбрать один из существующих вариантов (категории, CMS категории). Если Вы оставите это поле пустым, ссылка этой вкладки будет неактивна.
-
Порядок отображения (Sort order) – порядок отображения вкладок.
-
Особый класс (Specific Class) – класс, который добавляется для того чтобы сделать элемент особенным (класс CSS).
-
Введите ярлык вкладки (Enter tab badge) – заполняется в соответствии с разными языками.
-
Это Mega Menu (It is Mega Menu) – подпункты этой вкладки являются Mega Menu. *
-
Использовать простое меню (Use simple menu) – подпункты данной вкладки являются простым меню. **
-
-
*Это Mega Menu. Если эта настройка выбрана, Вы увидите форму создания сложного меню (Mega Menu).
Сложное меню состоит из рядов и колонок в рядах.
Ряд является частью структуры Mega Menu. Он включает колонки меню. Существующий ряд можно удалить, нажав на соответствующую кнопку. Ряд будет удалён содержимым, которое он включает. Количество рядов не ограничено.
Колонка является частью структуры Mega Menu, которая размещена в рядах. (Класс) Ширина колонки не должна быть менее чем 2, и больше чем 12. Для того чтобы меню отображалось должным образом, общая ширина колонок не должна превышать 12. Ширина (класс) – это тип колонки Bootstrap, который соответствует тем же значениям.
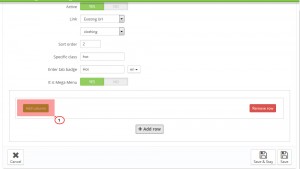
Для того чтобы создать пункт меню, нажмите на кнопку Добавить ряд (Add row):
В отобразившейся форме, нажмите на кнопку Добавить колонку (Add column):
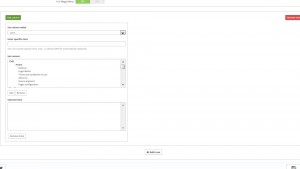
Вы увидите всплывающее окно, где нужно указать класс колонки (от 2 до 12). Нужно задать значения настроек колонки:
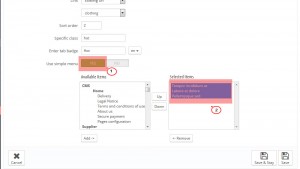
Здесь Вы можете изменить класс колонки, добавить класс CSS, а также нужное содержимое из предоставленного списка. Вы можете добавить/удалить содержимое, нажав дважды на нужный элемент, или выделив нужные элементы и нажав на соответствующую кнопку.
Блок можно удалить, нажав на кнопку Удалить блок (Remove block) в футере блока.
Удалив ряд, Вы также удалите колонки в нём.
**
Использовать простое меню. Если выбрана эта настройка, Вы увидите форму для создания простого меню. Это меню, которое отображает выбранное содержимое в одной колонке. Если меню содержит вставленное содержимое, будет добавлены новая колонка:Для того чтобы переместить содержимое, доступное в выбранном меню, дважды нажмите на или выделите нужное содержимое и нажмите на соответствующую кнопку.
Неактивная информация меню сохраняется во время переключения между пунктами меню и Вы всегда можете изменить тип меню.
-
-
HTML меню TM MegaMenu
-
В этом разделе, Вы узнаете, как создать пользовательский блок HTML в Mega Menu.
В модуле есть таблица, которая представляет список всех доступных блоков, в который Вы можете добавить новый блок, нажав на кнопку + справа вверху в таблице.
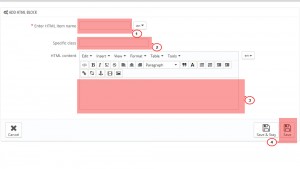
В отобразившейся форме, заполните обязательные поля:
-
-
Введите название элемента HTML (Enter HTML item name) – название блока HTML, обязательно для заполнения для языке по умолчанию.
-
Особый класс (Specific class) – класс блока CSS.
-
Содержимое HTML (HTML content) – содержимое HTML.
-
-
Добавленный блок отобразится в списке блоков, а также в списке доступного содержимого, во время создания блоков меню.
-
-
Ссылки TM MegaMenu
-
В этом разделе мы покажем Вам, как создать пользовательские ссылки в Mega Menu.
В модуле есть таблица, которая содержит список всех доступных ссылок. Вы можете добавить сюда новую ссылку, нажав на кнопку + в правом верхнем углу таблицы.
В отобразившейся форме, заполните обязательные поля.
-
Введите название ссылки (Enter Link name) – название ссылки, обязательно для заполнения для языка по умолчанию.
-
Введите адрес ссылки (Enter Link URL) – адрес ссылки, обязательный для заполнения для языка по умолчанию.
-
Особый класс (Specific class) – класс CSS блока.
-
Открывать в новом окне (Open in new window) – откройте ссылку в новом окне.
-
-
Добавленная ссылка отобразится в списке ссылок, а также в списке доступного содержимого, во время создания блоков меню.
-
-
Баннеры TM MegaMenu
-
Из этого раздела Вы узнаете, как создать блоки в Mega Menu.
В модуле есть таблица, которая содержит список всех доступных баннеров. Вы можете добавить сюда новый баннер, нажав на кнопку + в правом верхнем углу таблицы.
В отобразившейся форме, заполните обязательные поля.
-
Выберите файл (Select a file) – выберите файл, обязательно для заполнения для языка по умолчанию.
-
Введите название ссылки (Enter Link name) – название ссылки, обязательно для заполнения для языка по умолчанию.
-
Введите адрес ссылки (Enter Link URL) – адрес ссылки, обязательный для заполнения для языка по умолчанию.
-
Особый класс (Specific class) – класс CSS блока.
-
Открывать в новом окне (Open in new window) – открывать ссылку в новом окне.
-
-
Добавленный баннер отобразится в списке баннеров, а также в списке доступного содержимого, во время создания блоков меню.
-
Вы можете также ознакомиться с детальным видео-туториалом ниже: