- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как работать со значками Flaticon
Август 30, 2016
Привет! Из этого туториала Вы узнаете, как изменить значки Flaticon в шаблонах на основе PrestaShop.
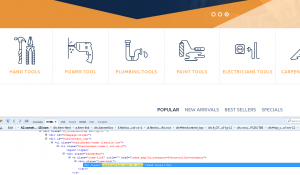
Исследуйте любой значок при помощи Firebug. Вы увидите, что есть класс CSS, который определяет, какой значок отображается. Мы используем этот класс CSS, для того чтобы найти другие значки в файле global.css.

Как Вы можете видеть, в шаблоне есть 20 разных значков Flaticon. Выберите любой из этих классов и скопируйте его.
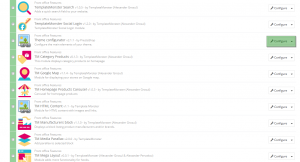
Теперь перейдите на вкладку Модули и услуги > Модули и услуги (Modules and services > Modules and Services). Найдите модуль Theme Configurator и откройте его для редактирования.

-
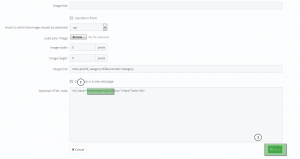
Прокрутите вниз, для того чтобы увидеть редактируемые вкладки и откройте первую из них, которая содержит первый значок, который мы заменим нашим. Замените первый из классов классом скопированным ранее.

Сохраните изменения, обновите домашнюю страницу и проверьте результат.
Отличная работа, значок успешно изменён. Если нужно, оставьте комментарий или задайте вопрос.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
PrestaShop 1.6.x. Как работать со значками Flaticon













