- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как работать с модулем «TM Homepage Category Gallery»
Февраль 1, 2017
Из этого туториала Вы узнаете, как работать с модулем "TM Homepage Category Gallery" в шаблонах PrestaShop 1.6.x.
Этот модуль отображает галерею категории на вашей Домашней странице.
Перейдите на вкладку Модули и услуги -> Модули и услуги (Modules and Services -> Modules and Services) в вашей админ панели.

Найдите модуль "TM Homepage Category Gallery" в Списке модулей (Modules list) и нажмите на кнопку Настроить (Configure).

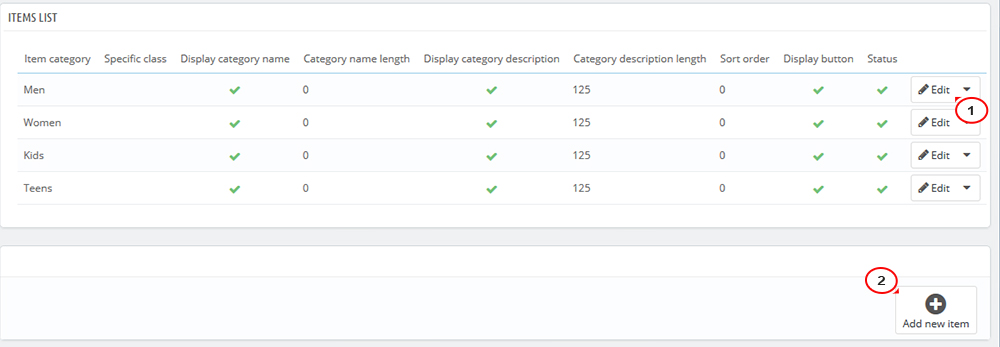
На странице «Настройка» Вы увидите список элементов модуля. Вы можете внести изменения в существующие элементы или добавить новый элемент.

Добавляя новый элемент в модуль (или внося изменения в один из существующих элементов), Вы увидите список настроек:

Выбрать категорию (Select category) – позволяет выбрать категорию, которая будет отображена на вашей странице.
Специфический класс (Specific class) – Вы можете задать для элемента модуля отдельный класс.
Отображать название (Display name) – отображать или скрыть название категории.
Длина названия категории (Category name length) – максимальное количество символов, которые будут отображаться в названии категории. Если название длиннее – символ ‘..’ будет добавлен после заданного количества символов.
Отображать описание (Display description) – отображать или скрыть описание категории.
Длина описания (Description length) – максимальное количество символов, которые будут отображаться в описании. Если описание длиннее – символ ‘..’ будет добавлен после заданного количества символов.
Порядок отображения (Sort order) – порядок элементов в галерее категории.
Отображение кнопки (Display button) – настройка, которая позволяет отобразить или скрыть кнопку ‘Купить сейчас’ (текст кнопки может отличаться в разных шаблонах).
Статус (Status) – настройка, которая позволяет отобразить или скрыть категорию.
Содержимое HTML (HTML content) – поле, где можно добавить содержимое HTML.
Нажмите на кнопку Сохранить (Save), для того чтобы сохранить изменения после редактирования и обновите ваш сайт.
Это конец туториала. Теперь Вы знаете, как работать с модулем "TM Homepage Category Gallery" в шаблонах PrestaShop.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
PrestaShop 1.6.x. Как работать с модулем «TM Homepage Category Gallery»













