- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Обзор модуля «TM Mega Layout»
Июнь 24, 2016
Из этого туториала Вы узнаете, как работать с модулем «TM Mega Layout« в PrestaShop 1.6.x.
Модуль «TM Mega Layout» позволяет настроить макет главной страницы сайта. Давайте ознакомимся с основными настройками этого модуля.
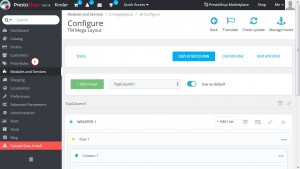
Для того чтобы найти модуль, перейдите на вкладку Модули и услуги -> Модули и услуги -> TM Mega Layout (Modules and Services -> Modules and Services -> TM Mega Layout) и нажмите на кнопку Настроить (Configure).

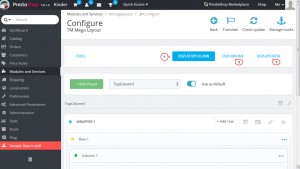
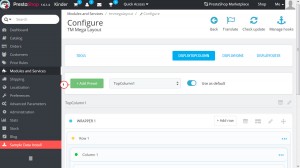
Во первых, модуль позволяет настроить макет 3 разделов (хуков) на домашней странице: DisplayTopColumn, DisplayHome, DisplayFooter. Давайте узнаем, как Вы можете изменить макет раздела DisplayTopColumn.

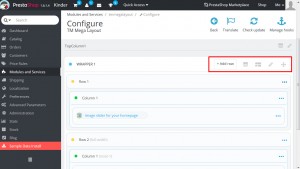
Каждый макет содержит 3 главные части: Оболочка (Wrapper), Ряд (Row) и Колонка (Column). Оболочка (Wrapper) – это контейнер для рядов и колонок. Вы можете использовать следующие настройки, для того чтобы внести изменения в Оболочку (Wrapper):
-
Настройка Добавить ряд (Add Row) позволяет добавить другой ряд в оболочку.
-
Кнопка Удалить ряд (Delete row) (значок мусорного ведра) позволяет удалить всю оболочку.
-
Кнопка Редактировать (Edit) (значок «Кирпичик») позволяет Вам указать класс CSS для раздела оболочки.
-
Настройка Стилизовать (Stylize) (значок «Карандаш») позволяет выбрать стили для раздела оболочки, такие как фоновый цвет и фоновое изображение, стили границы и тень блока.
-
Настройка Переместить (Move)(значок «Пересекающиеся стрелки») позволяет перетянуть весь раздел оболочки в нужную позицию.

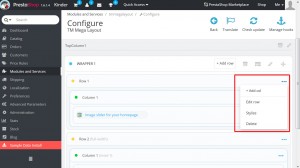
Для того чтобы внести изменения в Ряд (Row) вашей Оболочки (Wrapper), нажмите на 3 точки справа. Вы увидите следующие настройки:
-
Настройка Добавить колонку (Add Col) позволяет добавить колонки в ряд. Укажите классы Bootstrap (col-xs, col-sm, col-md, col-lg), для того чтобы задать ширину колонки. Также, Вы можете добавить пользовательский класс в соответствующее поле.
-
Редактировать ряд (Edit row) позволяет добавить ваш пользовательский класс CSS для ряда.
-
Настройка Стилизовать (Stylize) позволяет выбрать стили для этого ряда.
-
Настройка Удалить (Delete) позволяет удалить ряд.

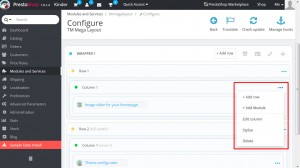
Каждый ряд содержит колонки. Для того чтобы внести изменения в Колонку (Column), нажмите на три точки справа. Вы увидите следующие настройки:
-
Настройка Добавить ряд (Add Row) позволяет добавить внутренний ряд в колонку.
-
Настройка Добавить модуль (Add Module) позволяет добавить доступный модуль в колонку, а также задать пользовательский класс CSS для неё.
-
Настройка Редактировать колонку (Edit Column) позволяет внести изменения в ширину колонки (Вы можете изменить класс Bootstrap для разных разрешений экрана).
-
Стилизовать (Stylize) позволяет выбрать стили для колонки.
-
Настройка Удалить (Delete) позволяет удалить колонку.

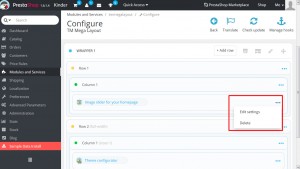
Вы можете добавить Модуль (Module) в колонку, однако, Вы можете выбрать только один из доступных модулей. Для того чтобы внести изменения в выбранный модуль, нажмите на выбранный модуль справа. Доступно только 2 настройки:
-
Редактировать настройки (Edit settings) позволяет задать пользовательский класс CSS для модуля.
-
Настройка Удалить (Delete) позволяет удалить модуль из этой колонки.

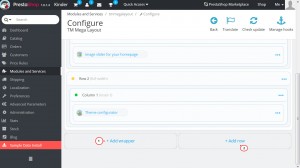
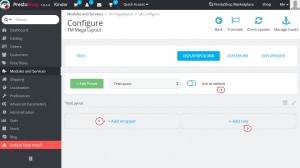
В добавок к этому, есть 2 дополнительные кнопки по разделом Оболочка (Wrapper):
-
Добавить оболочку (Add wrapper) позволяет добавить другую оболочки, поэтому Вы сможете создать другой раздел с рядами, колонками и модулями.
-
Добавить ряд (Add row) позволяет добавить ещё один ряд в макет вашей домашней страницы.

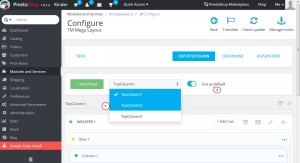
Ещё один мощный функционал этого модуля – это возможность создавать ваши пользовательские макеты (так называемые Пресеты (Presets)). По умолчанию, есть 3 пресета для хука DisplayTopColumn: TopColumn1, TopColumn2, TopColumn3. Для того чтобы внести изменения в пресеты, выберите нужный пресет в списке и нажмите на ссылку Использовать по умолчанию (Use as default). Обновите страницу сайта, Вы увидите изменённый макет.

Для того чтобы добавить ваш собственный пресет макета, следуйте таким инструкциям:
-
Нажмите на кнопку Добавить пресет (Add Preset).

-
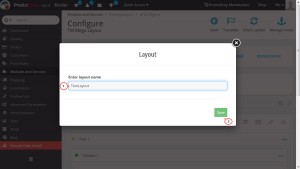
Укажите Название макета (Layout name) и нажмите на кнопку Сохранить (Save).

-
Добавьте оболочки, ряды, колонки и модули, которые Вам нужны.
-
Нажмите на ссылку Использовать по умолчанию (Use as default), для того чтобы использовать макет для домашней страницы вашего сайта.

Мы сделали обзор основных настроек модуля «TM Mega Layout» на основе хука DisplayTopColumn. Вы можете настроить макеты хуков DisplayHome и DisplayFooter таким же образом, а также добавить предустановленные макеты в эти разделы на домашней странице.
Теперь Вы знаете, как работать с модулем «TM Mega Layout» в PrestaShop 1.6.x.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
PrestaShop 1.6.x. Обзор модуля «TM Mega Layout»













