- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop. Начальное руководство
Сентябрь 13, 2012
-
Содержание
-
- Подготовка
-
Установка движка PrestaShop
- Требования к серверу
- Скачивание
- Распаковка файлов
- Загрузка файлов движка
- Установка движка
-
Установка шаблона PrestaShop
-
Установка без демо-продуктов
- Загрузка файлов, активация темы
- Установка и настройка модулей
- Настройка изображений
-
Установка шаблона с демо-контентом
- Загрузка файлов
- Установка демо-контента
-
Установка поверх существующего магазина
- Загрузка файлов и активация темы
- Установка модулей
-
Установка без демо-продуктов
-
Базовые туториалы
- Как редактировать название магазина
- Как редактировать ссылки хедера
- Как редактировать баннеры
- Как редактировать слайдер
- Выводы
-
Подготовка
-
PrestaShop требует MySQL базы данных. Создать ее можно через панель управления хостингом, используя phpMyAdmin.
Данный туториал покажет, как создать MySQL базу данных. В случае проблем обратитесь к Вашему хотинг-провайдеру.
После создания базы у Вас будут такие детали: название базы, логин, пароль, сервер. Они понадобятся для инсталляции движка.
-
Установка движка PrestaShop
-
Требования к серверу
Убедитесь, что Ваш хостинг-сервер соотвествует требованиям PrestaShop:
- Система: Unix, Linux или Windows. Unix рекомендуема.
- Сервер: Apache Web server 1.3 или выше, Microsoft IIS сервер 6.0 или выше, и nginx 1.0 или выше.
- PHP 5.2* +.
- MySQL 5.0 +.
- По крайней мере 32 Mb памяти RAM на сервере.
* PrestaShop может работать с версией PHP 5.1 или выше, но это может привести к некорректной работе движка.
Скачивание
Для инсталляции PrestaShop Вам нужно скачать установочный файл с официального сайта www.prestashop.com/en/downloads
В секцию для скачивания введите Ваше имя, email, нажмите кнопку ‘Download’.
Версия движка PrestaShop должна в точности соответствовать версии шаблона, которую Вы можете проверить на странице просмотра шаблона. Все предыдущие релизы PrestaShop доступны на SourceForge
Распаковка файлов
После скачивания файлов Вам нужно их распаковать.
Это можно сделать любым архиватором, таким как WinZip(PC), StuffitExpander(MAC) и др.
Данные туториалы покажут, как распаковать файлы, используя WinZip(PC) и StuffitExpander(MAC).
Вы также можете распаковать файлы, используя файловый менеджер хостинг-панели, если данная функция доступна.
Загрузка файлов PrestaShop на сервер
Если Вы распаковали файлы на Ваш компьютер, то теперь их нужно загрузить на хотстинг-сервер.
Это можно сделать, используя файловый менеджер, или FTP клиент, такой как FileZilla, TotalCommander, CureFTP и др.
Детальный туториал покажет, как загрузить файлы на сервер.
Установка движка
После загрузки файлов, Вы можете начать инсталляцию, набрав сайт в адресной строке ‘domain name/путь к директории PrestaShop’. Вы увидите страницу приветствия. Следуя инструкциям, продолжите установку.
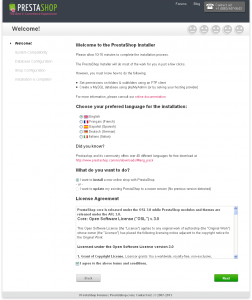
Step 1: Добро пожаловать
Выберите установочный язык
Замечание: установочный язык не повлияет на язык магазина. По умолчанию язык магазина — английский. Вы можете установить дополнительный локализационный пакет для смены языка магазина.
Нажмите ‘Next’ для продолжения.
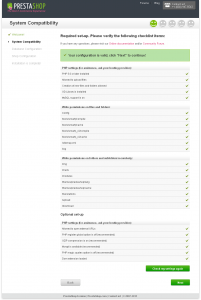
Step 2: Совместимость системы
Проверьте настройки PHP и разрешения папок. В случае ошибок обратитесь к Вашему хостинг-провайдеру.
Если все верно, нажмите на кнопку ‘Next’ (далее).
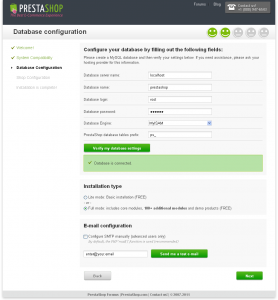
Step 3: Настройка базы данных
Введите корректные детали базы данных, которую Вы создали ранее.
Вы также можете взять детали базы у Вашего хостинг-провайдера.
Нажмите’Next’.
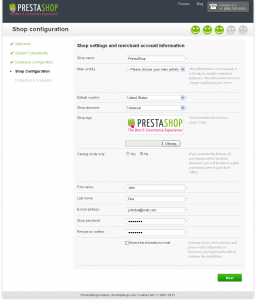
Step 4: Настройка магазина
Далее необходимо ввести: Название магазина, направление, страну, временную зону, загрузить Ваше лого и т.д.
Все эти настройки могут быть изменены позже в админ-панели.
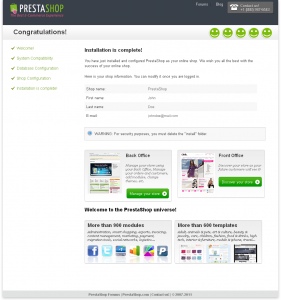
Step 5: Установка завершена
Это последний шаг установки PrestaShop.
В целях безопасности Вам нужно удалить папку /install/ и переименовать папку /admin/ на сервере.
Вы можете войти в админ-панели по такому адресу: http://ваше_доменное_имя/ваша_админская_папка/.
Если у Вас возникают трудности, ознакомьтесь с официальным руководством по установке PrestaShop.
-
Установка шаблона PrestaShop
-
Установка шаблона без демо-продуктов
Этот способ инсталляции подходит, когда Вы просто хотите поменять тему магазина. Этот метод не повредит текущие файлы или продукты в базе данных.
Загрузка файлов и активация темы
Перед продолжением убедитесь, что все фалы скачены и распакованы. Детальные туториалы покажут, как распаковывать файлы, используя WinZip или StuffitExpander.
Когда файлы распакованы, загрузите их на сервер.
- Откройте папку с шаблоном.
- Папку /theme/.
- Загрузите папки /img/, /modules/ и /themes/ в корневую папку инсталляции PrestaShop.
- Когда загрузка завершена, откройте админ-панель PrestaShop.
- В верхнем меню откройте Preferences > Appearance.
- Выберите Ваш шаблон в секции Themes и нажмите Save, чтобы сохранить изменения.
Ваша тема активирована. Теперь Вам нужно настроить модули.
Установка и настройка модулей
Все шаблоны предоставляются со специфическими настройками для модулей. Чтобы шаблон был таким, как на демо-сайте, Вам нужно настроить модули в админ-панели.
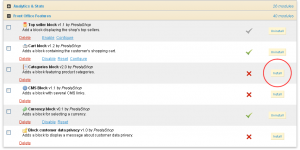
В админ-панели откройте ссылку ‘Modules’.
На данной странице Вы увидите список всех доступных модулей. Некоторые их них Вам необходимо будет установить.
Чтобы установить модуль, найдите его в списке и нажмите ‘Install’:
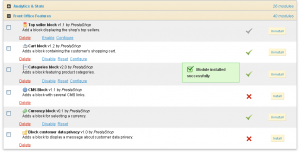
Если установка была произведена корректно, Вы увидите следующее сообщение:
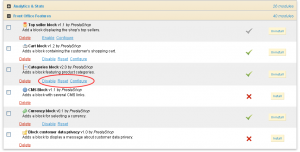
Здесь Вы можете активировать модули (Enable|Disable), сбросить настройки к настройкам по умолчанию (Reset), удалить модуль (Delete) или настроить их (Configure).
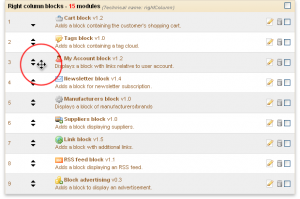
2. После активации всех необходимых молей, Вам нужно прикрепить их к корректным позициям.
В админ-панели откройте Modules > Positions. Чтобы разместить модуль на определенную позицию, просто перетащите его туда.
Список модулей темы доступен в таблице ниже.
Пожалуйста, обратитесь в документации шаблона для большей информации о модулях, использованных в шаблоне, их позиции и порядке.
Настройка изображений
В PrestaShop Вы можете использовать предустановленные разрешения для изображений, категорий изображений, производителей и т.д.
Например: изображения с разрешениями ‘home’, как правило, используются в списке категорий. ‘Large’ для изображений на на странице деталей продукта.
Чтобы изменить разрешения изображений, откройте админ-панель, Preferences > Images и установите разрешения ниже.
Пожалуйста, обратитесь в документации шаблона для большей информации об изображениях в шаблоне.
В некоторых случаях, после изменения разрешений изображения, Вам нужно их регенерировать. Это можно сделать, используя секцию Regenerate thumbnails (регенерировать миниатюры).
Установка шаблона с демо-контентом
Демо-контент сделает Ваш шаблон точно таким же, как на демо-сайте, с такими же настройками, модулями, изображениями, контентом и т.д.
Не используйте демо-контент для работающего сайта, т.к. он перезапишет все настройки, контент, продукты.
Загрузка файлов шаблона
Чтобы загрузить файлы на сервер
- Откройте папку с шаблоном
- Затем /theme/
- Загрузите папки /img/, /modules/ и /themes/ в корневую папку инсталляции.
Установка демо-контента
Демо-клнтент предоставляется в виде dump.sql файла, который находится в папке /sources/.
Dump.sql можно импортировать, используя phpMyAdmin. Следующий туториал показывает, как правильно импортировать SQL файл.
Перед продолжением сделайте резервную копию базы данных.
Убедитесь, что версия шаблона и движка совпадают, иначе база может быть повреждена.
Когда Вы импортировали dump.sql, Вам нужно активировать тему.
В админ-панели откройте Preferences > Appearance, выберите шаблон в секции Themes и нажмите Save, чтобы сохранить изменения.
Установка шаблона поверх существующего сайта
Эта установка нужна, если у Вас работающий сайт и Вы просто хотите поменять тему.
1. Загрузка шаблона и активация темы
- Откройте папку с шаблоном
- Затем /theme/
- Загрузите папки /modules/ и /themes/ в корневую папку инсталляции.
- Откройте папку /img/ шаблона, загрузите logo.jpg, favicon.ico файлы в директорию на сервере /img/.
- В админ-панели выберите Вашу тему в Preferences > Appearance > Themes и нажмите Save, чтобы сохранить изменения.
Установка модулей
Откройте админ-панель и настройте модули в соответствии с таблицей конфигурации.
Не используйте демо-контент, т.к. он перезапишет текущий, а также его настройки.
-
Базовые туториалы
-
Как изменить название магазина
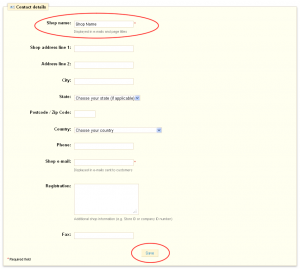
Чтобы изменить название магазина, в админ-панели откройте Preferences > Contact Information (настройки — контактная информация).
В поле Shop name введите название, нажмите Save, чтобы сохранить изменения.
Как редактировать ссылки в хедере
Данный туториал покажет, как редактировать ссылки в хедере.
Как редактировать баннеры
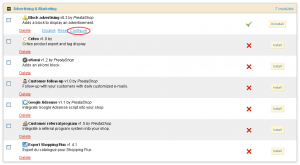
Чтобы отредактировать баннеры, откройте модуль баннеров в админ-панели Modules. Выберите блок Advertising & Marketing. Когда Вы нашли модуль баннеров, нажмите Configure, чтобы настроить его.
На странице настроек модуля выберите изображение для баннера. Введите ссылку и название баннера. Затем нажмите кнопку validate.
Как редактировать слайдер
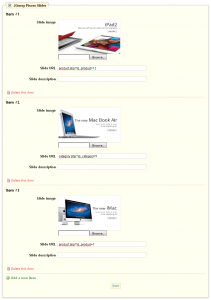
Чтобы отредактировать изображения в модуле JQuery Pisces Slider. Откройте Modules — секцию Front Office Features, нажмите Configure, чтобы отредактировать модуль.
На странице настроек выберите изображения слайдера, введите ссылки и описание. Нажмите Save, чтобы сохранить изменения.
Если Вы хотите добавить новый слайд, нажмите Add new Item (добавить новый).
-
Выводы
-
Полезные ссылки