- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Shopify. Как добавить иконку в Пользовательский блок
Январь 3, 2020
Из этого туториала Вы узнаете, как добавить иконку в Пользовательский блок в шаблоне Shopify.
Войдите в вашу админ панель сайта и перейдите на вкладку Интернет-магазины -> Шаблоны (Online Store -> Themes).
Нажмите на вкладку Редактировать HTML/CSS (Edit HTML/CSS):
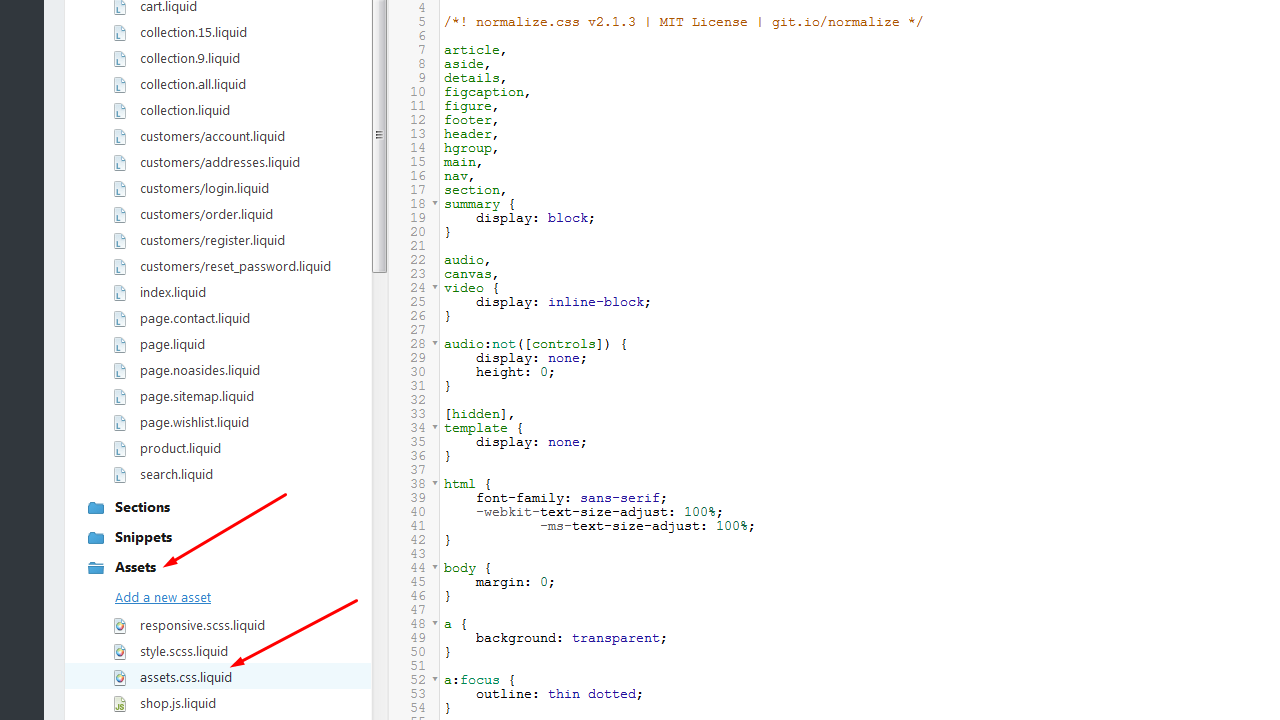
Найдите файл assets.css.liquid в папке Assets:

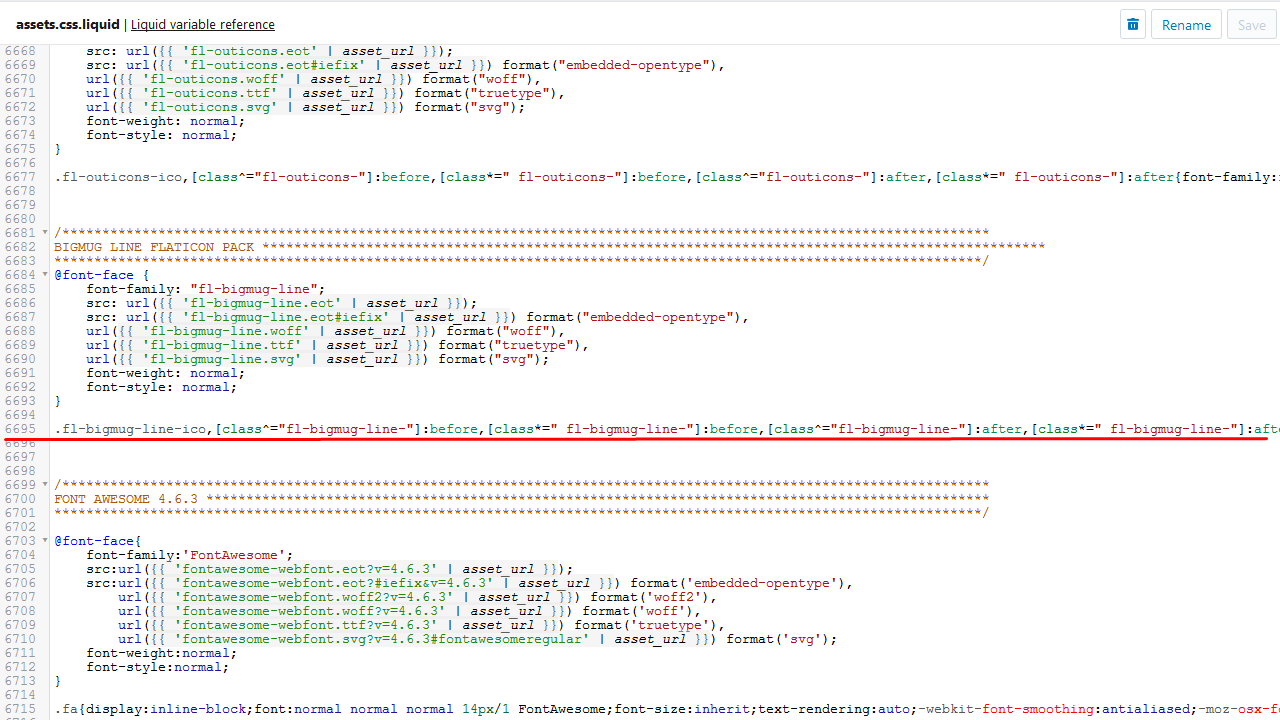
Найдите список значков на строке 6695 файла (номер строки может отличаться в шаблоне):

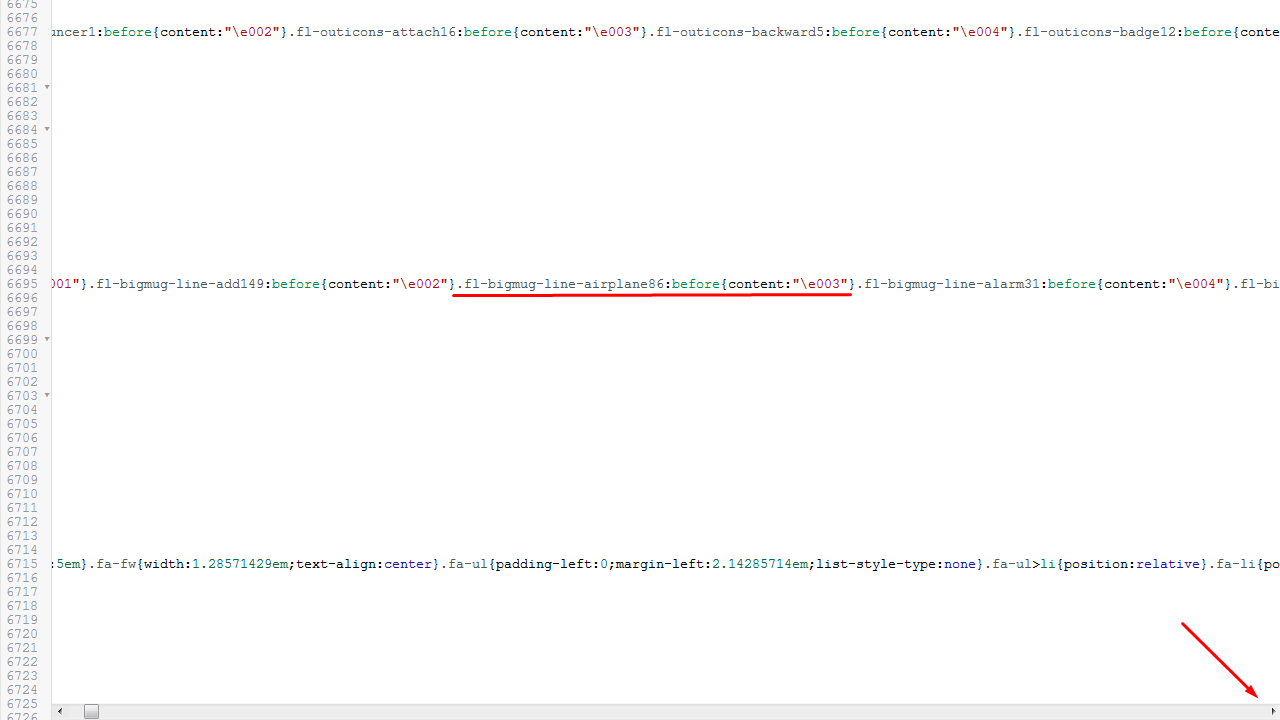
Давайте добавим значок самолётика в Пользовательский блок хедера #1. Найдите название значка в списке (для того чтобы увидеть список, прокрутите вправо):

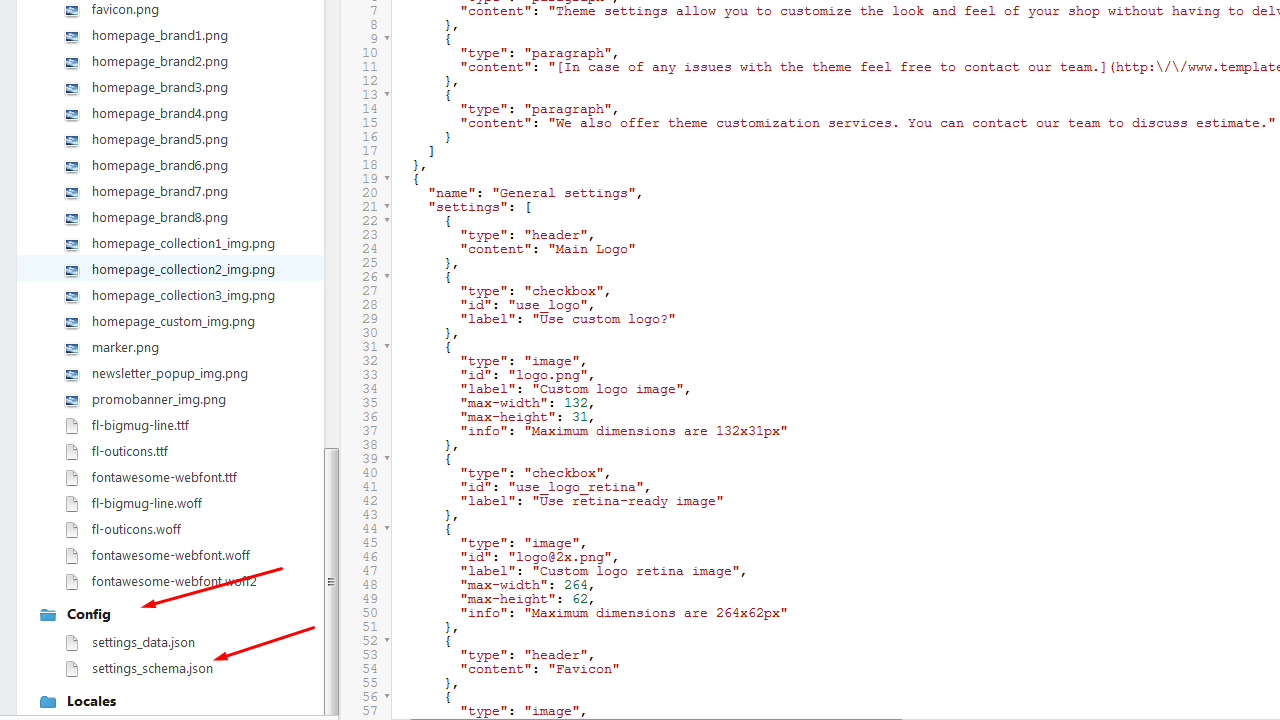
Затем, откройте файл settings_schema.json в папке Config :

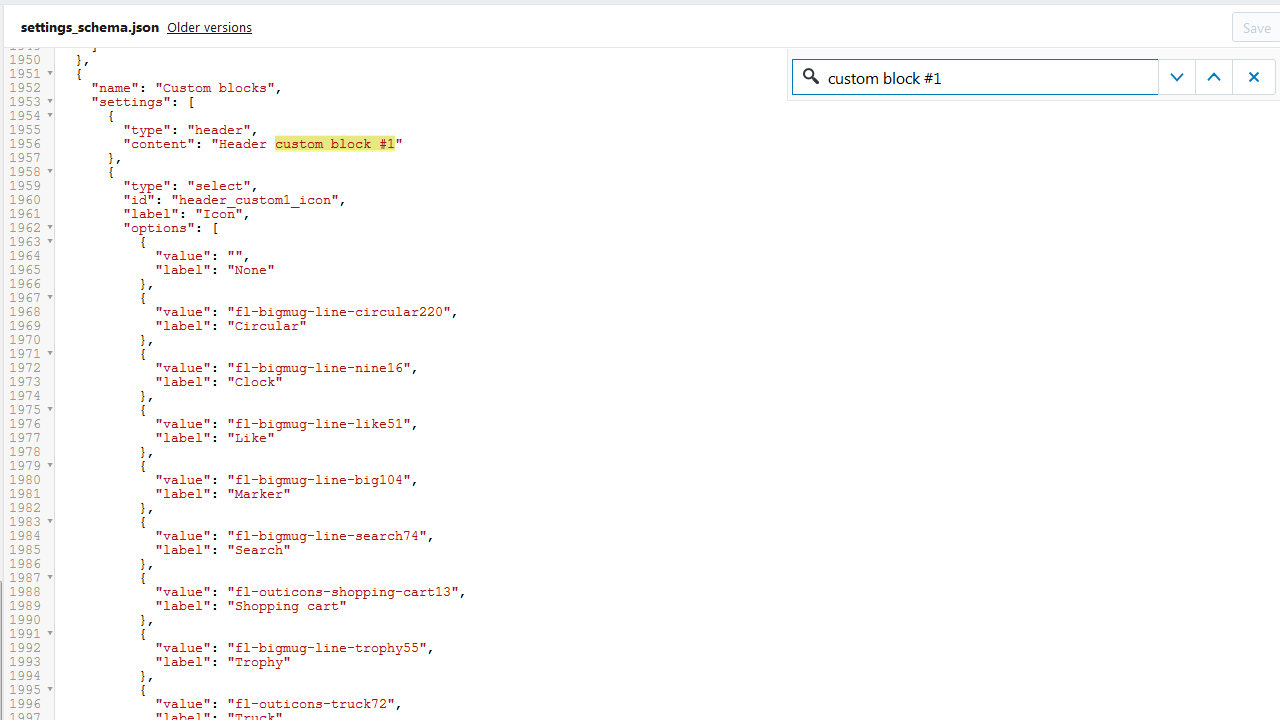
Найдите то место, где в Пользовательском блоке хедера #1 заданы значки (Вы можете использовать Ctrl+F для быстрого поиска):

Скопируйте и вставьте последний код элемента:

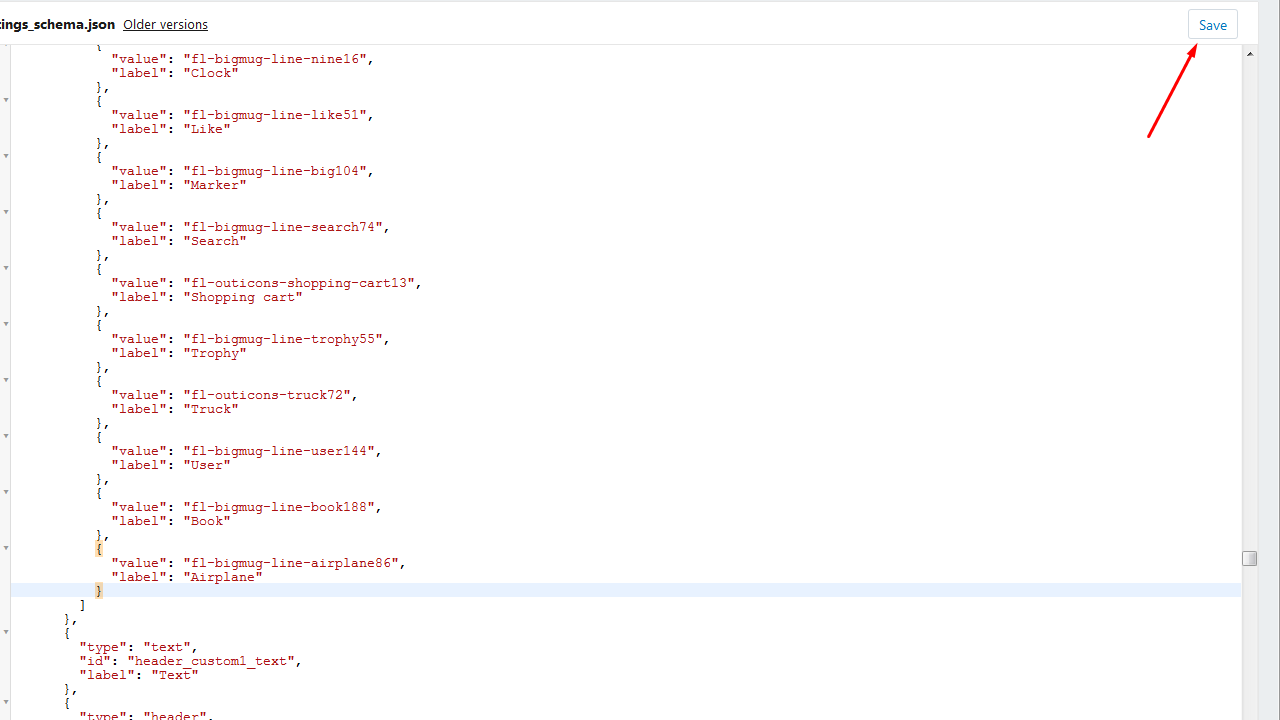
Затем, измените «label» и «value» в соответствии с вашими потребностями (в нашем случае это fl-bigmug-line-airplane86 и Самолёт (Airplane)):

Сохраните изменения:

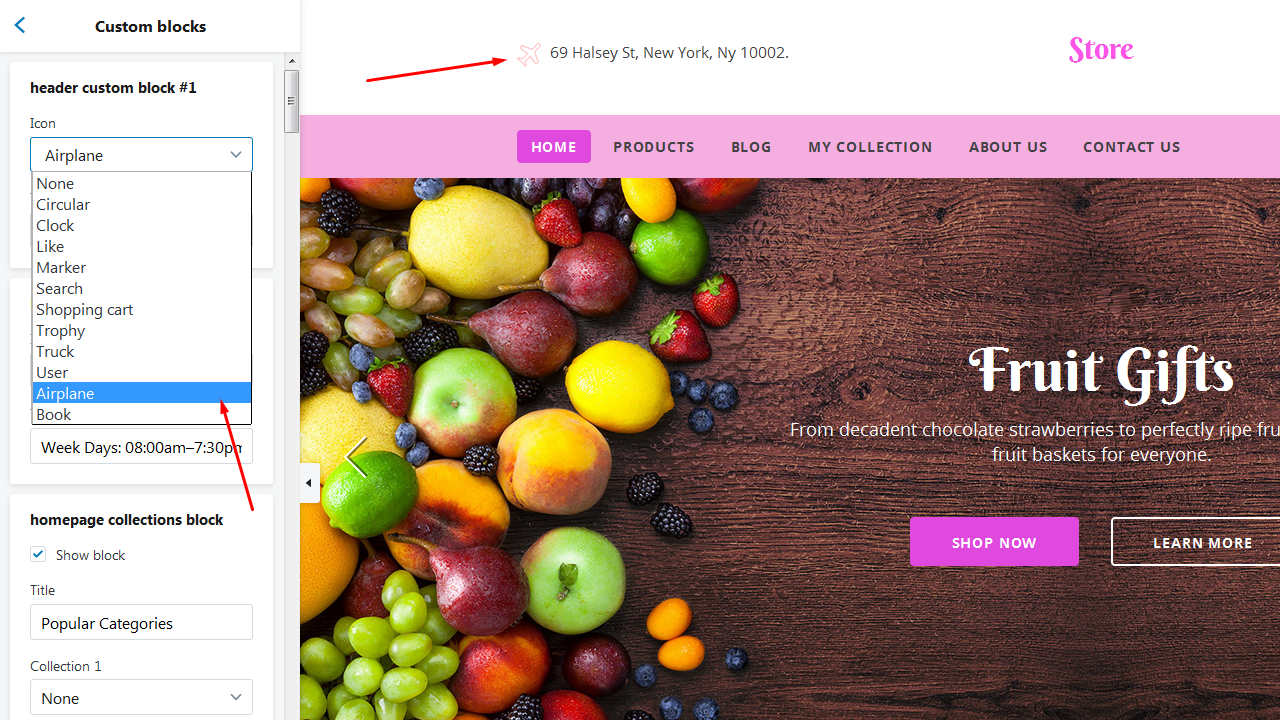
Теперь Вы можете выбрать новый значок для Пользовательского блока хедера #1:

Это конец туториала. Теперь Вы знаете, как добавить значок в Пользовательский блок в Shopify.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как добавить иконку в Пользовательский блок













