- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Shopify. Как изменить текстовый логотип и его размер
Октябрь 10, 2016
Из этого туториала Вы узнаете, как изменить текстовый логотип и его размер в Shopify.
-
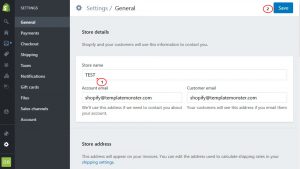
Давайте узнаем, как изменить текстовый логотип вашего сайта. По сути, ваше Название магазина и является вашим текстовым логотипом, который отображается на сайте. Для того чтобы изменить его, перейдите на вкладку Настройки -> Общие (Settings->General). Затем, введите новое название вашего магазина в поле «Название» в Деталях магазина (Store details) и сохраните его.

-
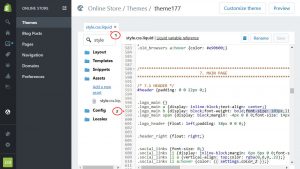
Для того чтобы изменить размер логотипа, перейдите в раздел Интернет-магазин -> Шаблоны (Online store->Themes) и выберите раздел Редактировать HTML/CSS (Edit HTML/CSS). Найдите и откройте файл style.css.liquid, примерно на строке 598 Вы найдёте следующий фрагмент кода:
.logo_main b {display: block;font-weight: bold;font-size: 103px;line-height: 1em;color: {{ settings.heading_font_color }};letter-spacing: -3px;}Здесь нужно изменить значение свойства font-size.

Благодарить Вас ознакомление с данным туториалом. Теперь Вы знаете, как изменить текстовый логотип и его размер в Shopify.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как изменить текстовый логотип и его размер













