- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Shopify. Как решить проблему отсутствия Google Карты
Февраль 8, 2017
Добрый день! Из этого видео-туториала Вы узнаете, как решить проблему отсутствия Google Карты в шаблонах Shopify.
Google Карта может исчезнуть в вашем интернет-магазине.

Этот случается из-за изменений, которые Google недавно внес в свою политику – теперь Вы должны добавить ваш личный ключ API в карту, для того чтобы он функционировала.
Давайте узнаем, как решить эту проблему.
Во первых, получите ваш личный ключ API.
-
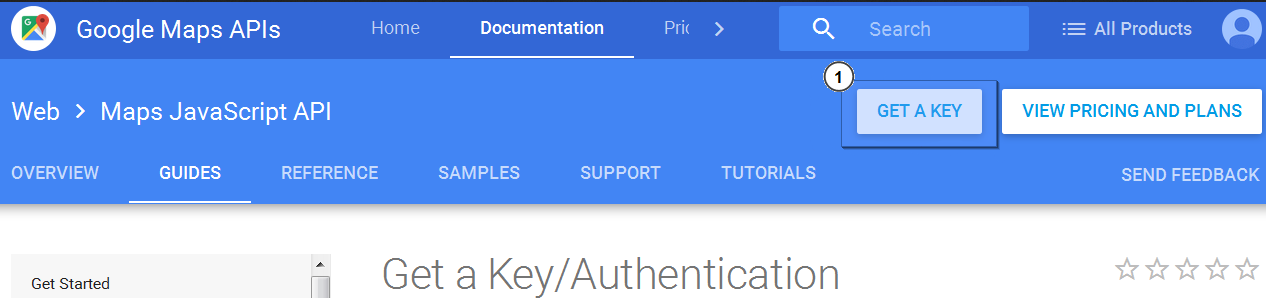
Перейдите на сайт https://developers.google.com/maps/documentation/javascript/get-api-key и создайте ваш ключ авторизации, нажав на кнопку «Получить ключ» (Get a Key):

-
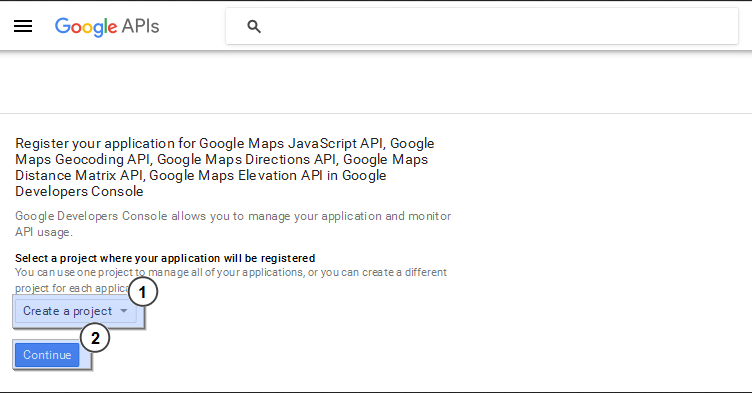
Выберите параметр «Создать проект» (Create a project) и нажмите на кнопку «Продолжить» (Continue):

-
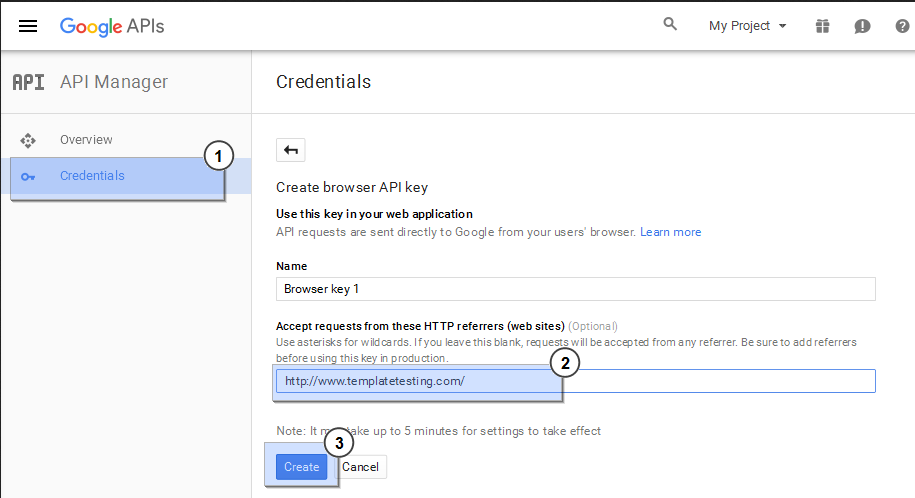
В открывшемся окне заполните обязательные поля и нажмите на кнопку «Создать» (Create):

-
Сделав это, Вы получите созданный для Вас ключ:

Теперь, нужно добавить созданный ключ в скрипт карты вашего интернет-магазина.
Войдите в вашу админ панель Shopify.
-
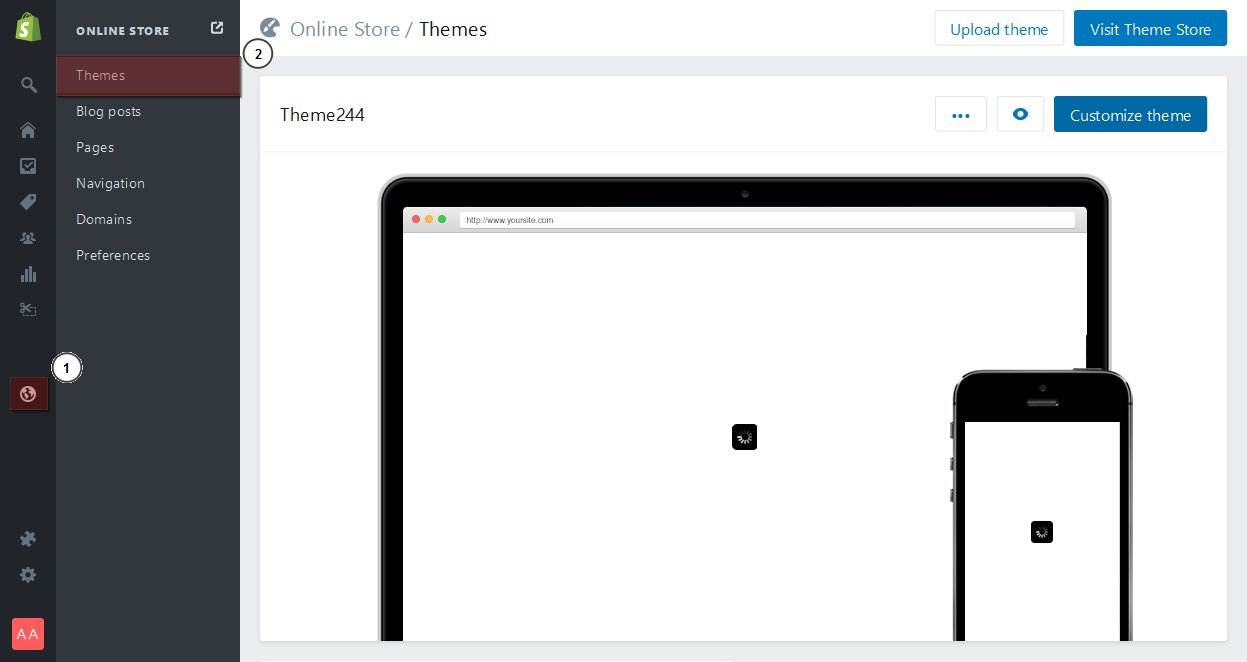
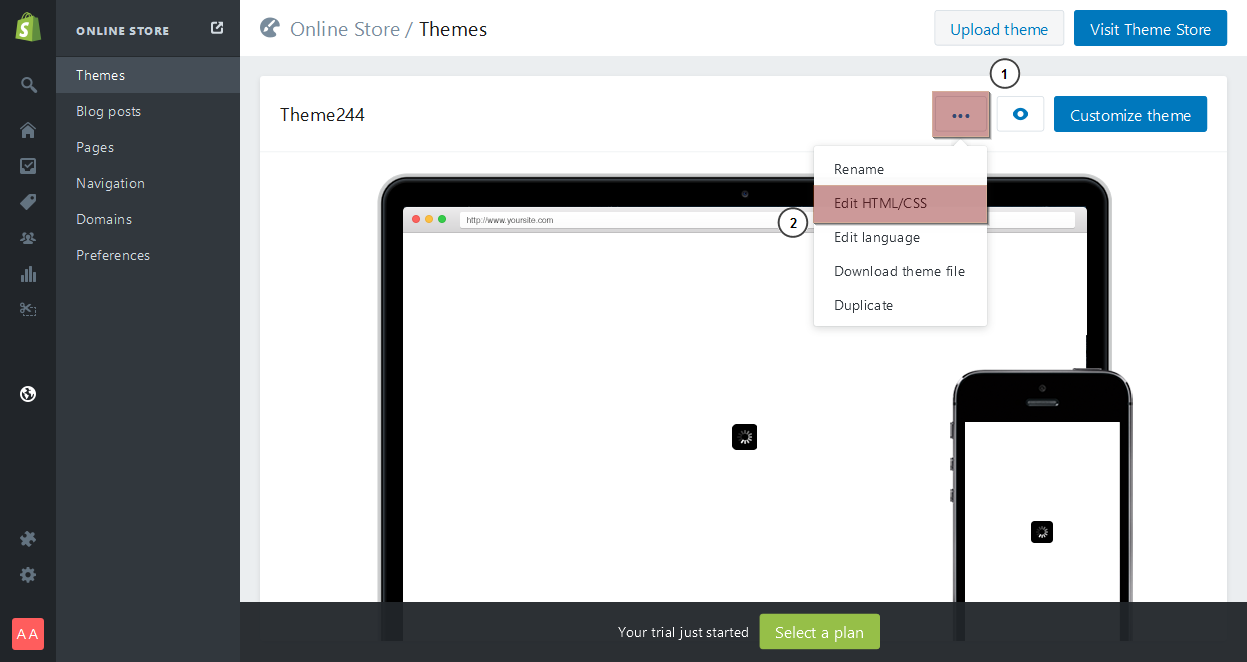
Перейдите на вкладку Интернет-магазин -> Шаблоны (Online Store -> Themes):

-
Затем, нажмите на кнопку «…» справа вверху и выберите настройку «Редактировать HTML/CSS» (Edit HTML/CSS):

-
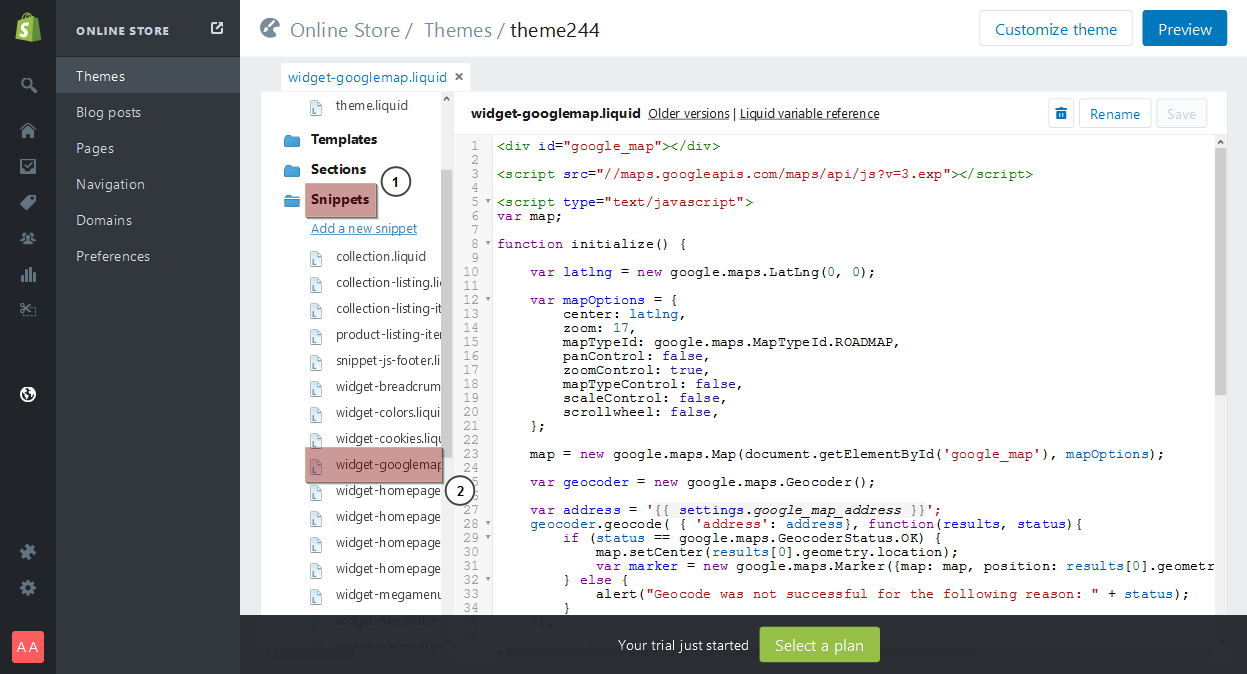
В открывшемся окне нажмите на название файла widget-googlemap.liquid в папке Snippets, для того чтобы открыть файл для редактирования:

-
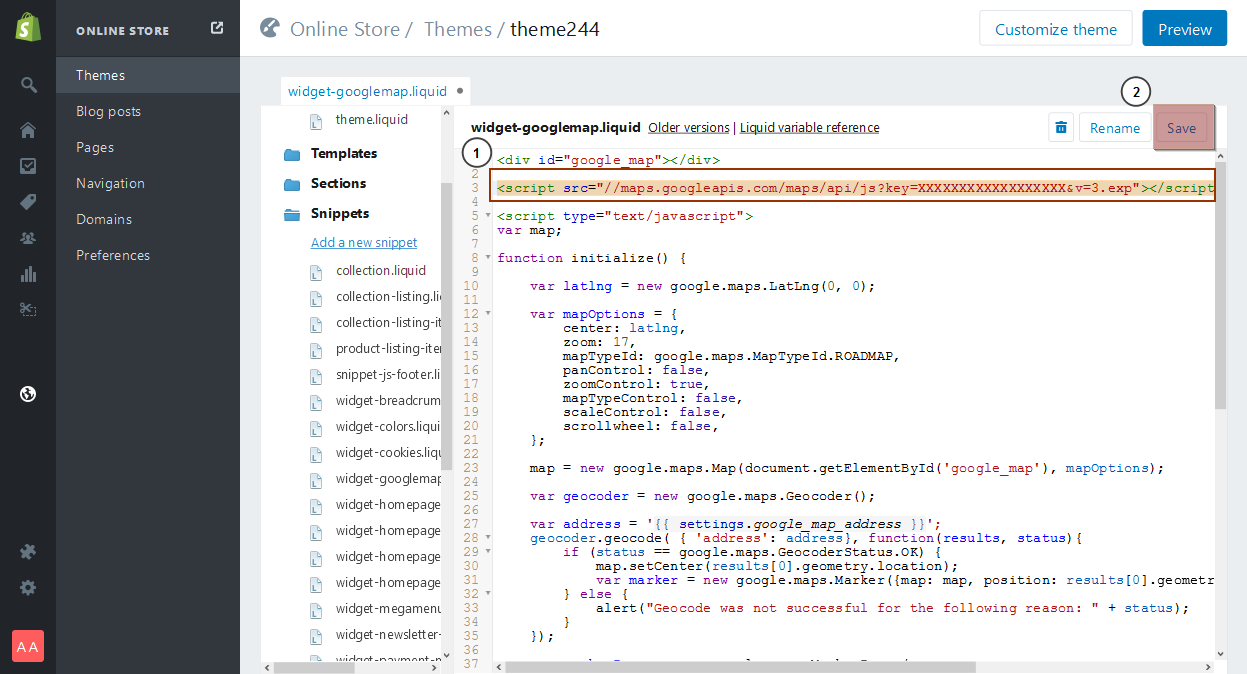
Найдите следующий код на строке 3:
<script src="//maps.googleapis.com/maps/api/js?v=3.exp"></script>
-
Добавьте следующий фрагмент кода сразу после вопросительного знака (?):
key=XXXXXXXXXXXXXXXXXX&
Здесь XXXXXXXXXXXXXXXXXX – это ваш личный ключ API.
Код должен выглядеть следующим образом:
<script src="//maps.googleapis.com/maps/api/js?key=XXXXXXXXXXXXXXXXXX&v=3.exp"></script>
-
После этого, нажмите на кнопку «Сохранить» (Save), для того чтобы применить изменения:

-
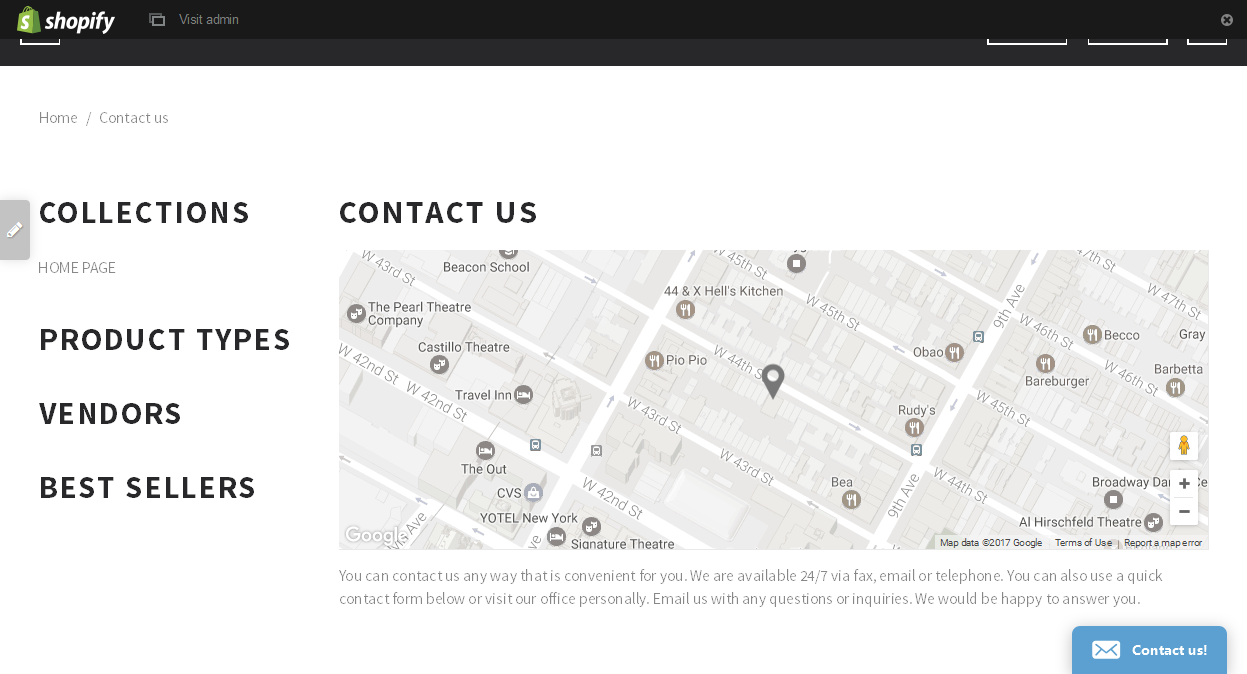
Перейдите на фронтенд вашего сайта и обновите страницу для просмотра изменений.
-
Как Вы можете видеть, карта теперь отображается:

Это конец туториала. Теперь Вы знаете, как решить проблему отсутствия Google Карты в вашем шаблоне Shopify.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как решить проблему отсутствия Google Карты













