- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Shopify. Как добавить пользовательскую ссылку в меню входа на сайт
Январь 12, 2016
Из этого туториала Вы узнаете, как добавить пользовательскую ссылку в меню входа на сайт в Shopify.
Shopify. Как добавить пользовательскую ссылку в меню входа на сайт
-
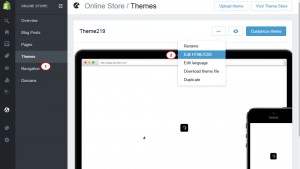
Откройте админ панель Shopify и перейдите на вкладку Интернет-магазин -> Темы (Online Store -> Themes). Нажмите на кнопку Редактировать HTML/CSS (Edit HTML/CSS) рядом с вашим шаблоном:
-
Найдите и откройте файл theme.liquid, найдите следующий фрагмент кода на строках 82-93:
<ul class="header_user"> {% if customer %} <li><a href="/account"><i class="fa fa-user"></i>{{ customer.first_name | truncate:15 }}</a></li> <li><a href="/account/logout"><i class="fa fa-unlock-alt"></i>{% assign X = 'layout.header.logout' | t %}{% if X.size > 0 %}{{ X }}{% else %}Log out{% endif %}</a></li> {% else %} <li><a href="/account/login"><i class="fa fa-unlock-alt"></i>{% assign X = 'layout.header.login' | t %}{% if X.size > 0 %}{{ X }}{% else %}Log in{% endif %}</a></li> {% if shop.customer_accounts_optional %} <li><a href="/account/register"><i class="fa fa-user-plus"></i>{% assign X = 'layout.header.create_account' | t %}{% if X.size > 0 %}{{ X }}{% else %}Create an account{% endif %}</a></li> {% endif %} {% endif %} </ul> -
Перед закрывающим тегом:
</ul>добавьте элемент списка с вашей ссылкой, например:<li><a href="https://www.google.com">Custom link</a></li>. -
После редактирования код будет выглядеть следующим образом:
<ul class="header_user"> {% if customer %} <li><a href="/account"><i class="fa fa-user"></i>{{ customer.first_name | truncate:15 }}</a></li> <li><a href="/account/logout"><i class="fa fa-unlock-alt"></i>{% assign X = 'layout.header.logout' | t %}{% if X.size > 0 %}{{ X }}{% else %}Log out{% endif %}</a></li> {% else %} <li><a href="/account/login"><i class="fa fa-unlock-alt"></i>{% assign X = 'layout.header.login' | t %}{% if X.size > 0 %}{{ X }}{% else %}Log in{% endif %}</a></li> {% if shop.customer_accounts_optional %} <li><a href="/account/register"><i class="fa fa-user-plus"></i>{% assign X = 'layout.header.create_account' | t %}{% if X.size > 0 %}{{ X }}{% else %}Create an account{% endif %}</a></li> {% endif %} {% endif %} <li><a href="https://www.google.com">Custom link</a></li> </ul> -
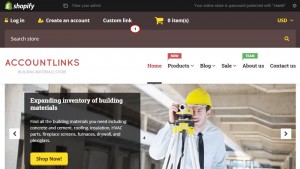
Теперь ваша пользовательская ссылка отобразится в Меню профиля пользователя (Account menu):
Благодарим за ознакомление с данным туториалом. Теперь Вы знаете, как добавить пользовательскую ссылку в меню входа на сайт в Shopify.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как добавить пользовательскую ссылку в меню входа на сайт