- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Shopify. Как добавить выпадающее меню в Мегаменю
Июнь 13, 2016
Из этого туториала Вы узнаете, как добавить выпадающее меню в Мегаменю вашего магазина Shopify.
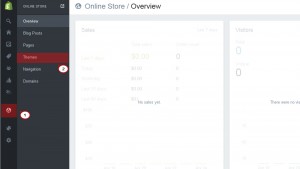
Откройте админ панель сайта и перейдите на вкладку Интернет-магазин -> Темы (Online Store -> Themes).

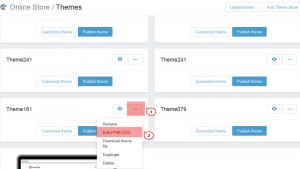
Найдите шаблон, в который Вы хотите внести изменения, нажмите на кнопку …, затем, нажмите на кнопку Редактировать HTML/CSS (Edit HTML/CSS).

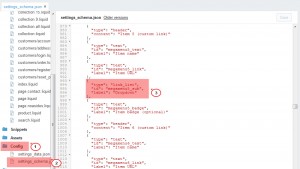
В папке Config, найдите и нажмите на файл settings_schema.json, для того чтобы открыть его в онлайн редакторе кода.
Добавьте следующий фрагмент кода в редакторе:
{ "type": "link_list", "id": "megamenu5_sub", "label": "Dropdown" },
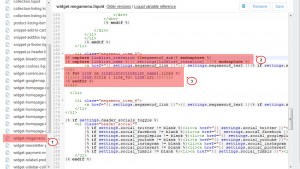
В папке Snippets, найдите и нажмите на файл widget-megamenu.liquid, для того чтобы открыть его в онлайн редакторе кода.
Добавьте фрагмент кода для выпадающего списка после строки пятого элемента в редакторе:
<a href="{{ settings.megamenu5_link }}">{{ settings.megamenu5_text }}{% if settings.megamenu5_badge and settings.megamenu5_badge != '' %}<span class="menu_badge">{{ settings.megamenu5_badge }}</span>{% endif %}</a>{% capture linklist_iteration %}megamenu5_sub{% endcapture %} {% capture linklist_name %}{{ settings[linklist_iteration] }}{% endcapture %} <ul> {% for link in linklists[linklist_name].links %} <li>{{ link.title | link_to: link.url }}</li> {% endfor %} </ul>
В папке Assets, найдите и нажмите на файл style.css.liquid, для того чтобы открыть его в онлайн редакторе кода.
Добавьте стили выпадающего списка в редакторе:
li.megamenu_item_5 { position: relative; } .sf-menu > li.megamenu_item_5 > ul { width: 200px; position: absolute; left: 0; top: 50px; } .sf-menu > li.megamenu_item_5 > ul li a { padding-left: 5px; padding-bottom: 10px; font-size: 25px;}
Сохраните изменения.
Перейдите на вкладку Интернет-магазин -> Темы > Настроить тему > Мегаменю (Online Store -> Themes > Customize theme > Mega Menu) и добавьте выпадающее меню для элемента меню (в нашем случае, это 5 элемент).
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как добавить выпадающее меню в Мегаменю













