- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Shopify. Как отобразить доступное количество товаров на страницах товаров в Shopify
Март 30, 2016
Из этого туториала Вы узнаете, как отобразить доступное количество товаров на страницах товаров в Shopify.
Shopify. Как отобразить доступное количество товаров на страницах товаров в ShopifyПо умолчанию, блок количества товара не отображается на странице товара. По этому, Вы можете добавить этот блок вручную, редактируя файлы шаблона.
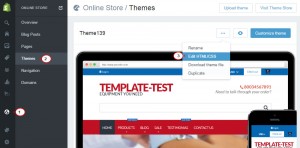
Откройте админ панель сайта и перейдите на вкладку Интернет-магазин > Темы > Кнопка ‘…’ > Редактировать HTML/CSS (Online Store > Themes> ‘…’ button> Edit HTML/CSS). Найдите файл ‘product.liquid’, который находится в разделе ‘Шаблоны’. Вы можете использовать функцию поиска вверху. Откройте этот файл для редактирования:

Обратите внимание: сделайте резервную копию файла перед редактированием, для того чтобы восстановить страницу товара, если нужно.
-
Ознакомьтесь с содержимым файла product.liquid и найдите область, где Вы хотите отобразить блок количества товара. Это может быть любой раздел страницы товара.
-
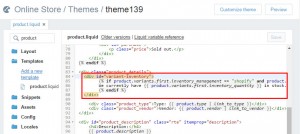
Давайте разместим элемент выше блоков «Тип» и «Продавец», в разделе Информация о товаре (product details). Найдите строку для него:
<div class="product_details">
-
Разместите следующие строки ниже упомянутого класса div. Добавив их, Вы можете изменить разделение на строки для более простого понимания кода (по желанию):
<div id="variant-inventory"> {% if product.variants.first.inventory_management == "shopify" and product.variants.first.inventory_quantity > 0 %} We currently have {{ product.variants.first.inventory_quantity }} in stock. {% endif %} </div>
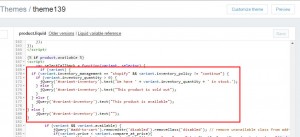
Далее, найдите функцию selectCallback в файле product.liquid . Найдите следующий фрагмент кода:
var selectCallback = function(variant, selector) {Обратите внимание: если в вашем шаблоне отсутствует этот элемент, следуйте таким инструкциям, для того чтобы создать его.
Новый фрагмент кода нужно разместить после значения переменной selectCallback. Скопируйте и вставьте код в файл:
if (variant) { if (variant.inventory_management == "shopify" && variant.inventory_policy != "continue") { if (variant.inventory_quantity > 0) { jQuery('#variant-inventory').text('We have ' + variant.inventory_quantity + ' in stock.'); } else { jQuery('#variant-inventory').text("This product is sold out"); } } else { jQuery('#variant-inventory').text("This product is available"); } } else { jQuery('#variant-inventory').text(""); }
Сохраните изменения в файле product.liquid и вернитесь на страницу товаров для просмотра результатов. Код был применён нужным образом. Количество товара отображается в нужном разделе.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как отобразить доступное количество товаров на страницах товаров в Shopify













