- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Shopify. Как изменить стандартный вид списка товаров
Июнь 15, 2016
Из этого туториала Вы узнаете, как изменить стандартный вид списка товаров с Сетки на Список в шаблонах Shopify.
Перейдите на вкладку Интернет-магазин -> Темы -> Редактировать HTML/CSS (Online Store -> Themes -> Edit HTML/CSS).
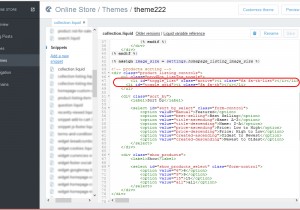
Откройте collection.liquid во вкладке «Сниппеты».
Найдите названия классов toggle_grid и/или toggle_list.
Поменяйте эти элементы местами. Затем, задайте класс active для идентификатора toggle_list.

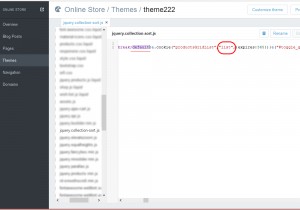
Откройте файл jquery.collection-sort.js во вкладке «Свойства».
Нажмите на горячие клавиши CTRL+F, для того чтобы найти стандартный текст.
Измените grid на list и сохраните файл.

Обновите ваш сайт для просмотра изменений.
Обратите внимание, что Вы должны очистить Куки и Кэш браузера.
Теперь Вы знаете, как изменить стандартный вид списка товаров с Сетки на Список.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как изменить стандартный вид списка товаров













