- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Shopify. Как создать файлы локали
Июнь 14, 2016
Этот туториал покажет Вам, как создать файлы локали в Shopify.
Файл локали – это файл .json, который содержит ряд переводов текстовых цепочек, которые используются в файле шаблона. Для каждого языка, доступного в шаблоне, используется отдельный файл локали. Файлы локали хранятся в разделе «Локали» редактора шаблона.
Вместо текстовых цепочек в коде, файлы шаблона используют ключи перевода и передают их в фильтр переводов (или t фильтр).
Фильтр переводов извлекает соответствующие переведённые цепочки из файла локали для активного языка.
Вы можете создать файл локали несколькими способами: нажав на кнопку Добавить новую локаль (Add a new locale) в Редакторе шаблона, или создав новый файл локали вручную.
Для того чтобы добавить новый файл локали на странице Редактировать HTML/CSS (Edit HTML/CSS):
-
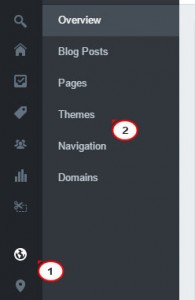
Из вашей админ панели Shopify, нажмите на кнопку Интернет-магазин (Online Store), затем нажмите на кнопку Темы (Themes):

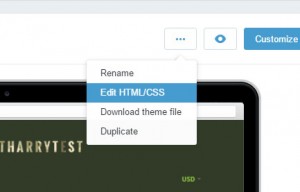
Найдите шаблон, в который Вы хотите внести изменения, нажмите на кнопку …, затем на кнопку Редактировать HTML/CSS (Edit HTML/CSS):

Прокрутите вниз боковую панель и нажмите на кнопку Локали (Locales), затем выберите Добавить новый файл локали (Add a new locale).

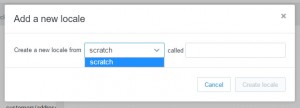
Из выпадающего списка выберите существующий файл локали для работы с ним, или создайте новый файл. Введите название файла локали (без расширения .json), затем нажмите на кнопку Создать локаль (Create locale).
-
Создания нового файла локали вручную:
Если Вы хотите создать файл локали вручную (то есть вне Редактора шаблона), убедитесь, что Вы используете правильный языковой тег IETF в названии файла.
Где хранить файлы локали?:
Сохраните файлы локали в папке /locales, которая доступна в Редакторе шаблона.

Название файлов локали: называя файлы локали, следуйте номенклатуре языковых тегов IETF, где первый строчные буквы кода представляют язык, а вторые прописные буквы кода представляют регион, например:
fr-CA.json для Французского — Канада, en-GB.json для Английского — Великобритания, es-ES.json для Испанского — Испания.
Если язык зависит от региона, Вы можете использовать только двухбуквенный языковой код языкового тега IETF, например: fi.json для Финского – Все регионы.
-
Стандартный файл локали: определите стандартный файл локали, *.default.json. Стандартный файл локали содержит переводы для стандартного языка вашего шаблона. Допускается использовать только стандартный файл, которым по умолчанию является en.default.json (Английский).
-
Значения (Values): значения могут содержать объекты кода HTML и Liquid (через интерполяцию). Ограничьте использование элементов в файлах перевода, для того чтобы обеспечить простоту процесса создания дополнительного языка.
В некоторых случаях, Вам может понадобиться включить элементы шаблона в значения, для того чтобы учесть языковые и грамматические различия, например:
- English — Posted by {{author}} on {{ date }}
- French — Publié le {{ date }} par {{ author }}
Это конец туториала. Теперь Вы знаете, как создать файлы локали.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как создать файлы локали













