- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Shopify. Как работать с количеством колонок в элементах Мегаменю
Июнь 15, 2016
В этом туториале мы покажем Вам, как работать с количеством колонок в элементах Мегаменю в наших шаблонах Shopify.
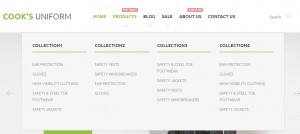
Как правило, в выпадающем списке пункта меню «Товары» отображается несколько колонок. Каждая колонка ссылается на определённую коллекцию.

Для того чтобы добавить новую колонку с категорией в выпадающий список, следуйте таким инструкциям:
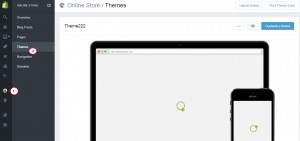
Войдите в вашу админ панель Shopify и перейдите на вкладку Интернет-магазин (Online Store) -> Темы (Themes).

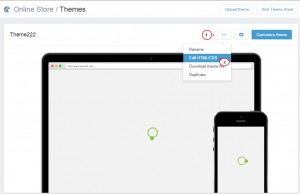
В правом верхнем углу нажмите на три точки и выберите Редактировать HTML/CSS (Edit HTML/CSS).

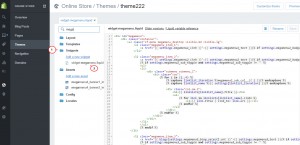
Откройте файл settings_schema.json, который расположен в папке Настройка (Config), и найдите код «Megamenu».
Вы можете узнать код элемента по его номеру, например «megamenu2_sub_col__4». Скопируйте код любого элемента и введите его после последнего элемента, заменив его номер следующей цифрой. В нашем случае, нужно заменить 4 на 5. Сохраните файл.
Обратите внимание: Код может отличаться в некоторых шаблонах.
Верните в раздел Интернет-магазин (Online Store) -> Темы (Themes) и нажмите на кнопку Настроить тему (Customize Theme).
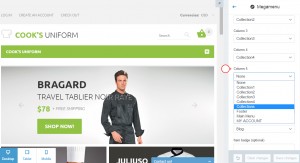
Нажмите на вкладку Мегаменю (Megamenu) и поставьте галочку напротив элемента Каталог товаров (products catalog) (как правило, это второй элемент в списке).
Выберите Коллекцию для созданного элемента и Сохраните изменения (Save changes).

Теперь Вам нужно настроить макет вашего выпадающего списка, который построен на фреймворке Bootstrap.
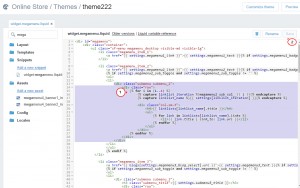
Откройте файл widget-megamenu.liquid, который расположен в папке Сниппеты (Snippets).

Найдите код элемента меню. Вы можете узнать его по классу «megamenu_item_2», где ‘2’ – это порядковый номер этого элемента.

Измените код
{% for i in (1..4) %}на{% for i in (1..5) %}, для того чтобы иметь 5 колонок.Замените класс bootstrap:
<div class="col-sm-3">
на:
<div class="col-sm-2">
Обратите внимание: количество колонок отличается в разных шаблонах, по этому ваш код шаблона может содержать другой класс bootstrap.
Сохраните файл и проверьте изменения на сайте.
Мы надеемся, что этот туториал был для Вас полезен.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как работать с количеством колонок в элементах Мегаменю













