- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Shopify. Как управлять настройками слайдера (скорость, эффекты, автоматическое переключение слайдов)
Январь 27, 2020
Shopify. Как управлять настройками слайдера (скорость, эффекты, автоматическое переключение слайдов)
Из этого туториала Вы узнаете, как управлять настройками слайдера в шаблоне Shopify.
- В наших шаблонах Shopify используется NivoSlider, чьи настройки задаются в коде. Вы можете проверить исходный код страницы, для того чтобы найти скрипт, который подключает слайдер. Нажмите правой кнопкой мышки (Right-click) и выберите "Посмотреть код страницы" (View page code):
-
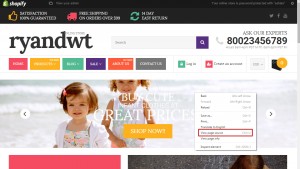
Найдите соответствующий фрагмент кода, используя слово слайдер (slider) для поиска. Далее используйте сочетание клавиш CTRL+F, для того чтобы открыть форму поика. На этом скиншоте Вы можете видеть, как выглядит данный фрагмент кода:
-
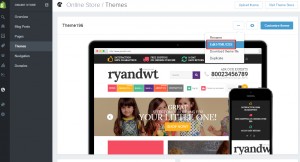
Теперь Вам нужно изменить значения настроек слайдера в файлах шаблона. Откройте админ панель и перейдите в раздел Темы (themes). Внесите изменения в файлы:
-
В нашем случае код находится в файле snippet-js-footer.liquid. Найдите соответствующий фрагмент кода. Здесь Вы можете изменить настройки слайдера:
-
В данном файле Вы можете изменить скорость анимации, время паузы (animation speed, pause time) и другие настройки. Мы также можем изменить эффект анимации. Вот список доступных эффектов. Вы можете выбрать один из них:
- sliceDown
- sliceDownLeft
- sliceUp
- sliceUpLeft
- sliceUpDown
- sliceUpDownLeft
- fold
- fade
- random
- slideInRight
- slideInLeft
- boxRandom
- boxRain
- boxRainReverse
- boxRainGrow
- boxRainGrowReverse
-
Мы изменили эффект (effect), скорость анимации и время паузы (animation speed and pause time):
-
По-умолчанию слайды переключаются автоматически. Вы можете отключить автоматическое переключение слайдов добавив следующий параметр:
manualAdvance: true,
-
Сохраните изменения и проверьте ваш сайт.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как управлять настройками слайдера (скорость, эффекты, автоматическое переключение слайдов)