- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
VirtueMart 2.x.Как изменить параметры изображения товара
Апрель 1, 2013
Этот урок покажет Вам, как изменить параметры изображения товара в шаблоне VirtueMart.
VirtueMart 2.x.Как изменить параметры изображения товараЕсли в шаблоне изображения товара расположены вертикально или горизонтально (т.е. портретная/альбомная ориентации), то новую картинку поставьте наоборот – горизонтально или вертикально:
- Войдите в панель администратора сайта Joomla.
- В главном меню выберите Components / Компоненты ->Virtuemart.
- Слева нажмите на кнопку Products /Товары
- Найдите товар, изображение которого Вы хотите изменить, и нажмите на нем.
- Нажмите на вкладке Product Images/ Картинки товаров чтобы загрузить новую картинку.
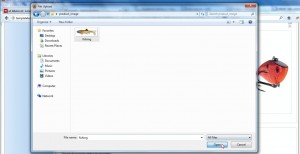
- Прокрутите мышкой вниз пока не увидите кнопку Browse/ Искать под Upload File/ Загрузить файл и нажмите на неё.
- В компьютере найдите картинку с другой ориентацией (альбомная вместо портретной ), выделите ее и нажмите на кнопку Open/Открыть.
- Вверху страницы нажмите на Save.
- Далее появится такое сообщение: “Product successfully saved” (Продукт был успешно сохранен).
 Теперь приступим к загрузке мини-изображения (нужно в том случае, если под вкладкой VirtueMart -> Site/Сайт стоит галочка на Enable Dynamic Thumbnail Resizing/Включить динамическое изменение размеров для мини-изображения ) – под Upload File/Загрузить файл выберите Replace thumb/ Заменить миниатюру , нажмите на Browse/Искать чтобы найти картинку и ее загрузить. Нажмите на Save/Сохранить.
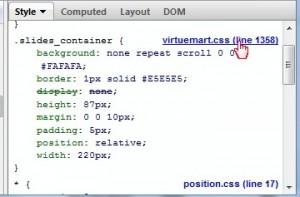
Теперь приступим к загрузке мини-изображения (нужно в том случае, если под вкладкой VirtueMart -> Site/Сайт стоит галочка на Enable Dynamic Thumbnail Resizing/Включить динамическое изменение размеров для мини-изображения ) – под Upload File/Загрузить файл выберите Replace thumb/ Заменить миниатюру , нажмите на Browse/Искать чтобы найти картинку и ее загрузить. Нажмите на Save/Сохранить. - Откройте информационную страницу товара из внешнего интерфейса сайта в браузере Firefox с установленным плагином Firebug. С помощью Firebug определите какая должна быть высота новой картинки и какую строчку в .css следует для этого изменить.
- В верхнем правом углу браузера Firefox нажмите на иконку Firebug, чтоб открыть плагин.
- Выберите Click an element in the page to inspect(Щелкните элемент на странице, чтобы проверить) .
- Нажмите на рамку картинки и вручную измените ее высоту в Firebug.
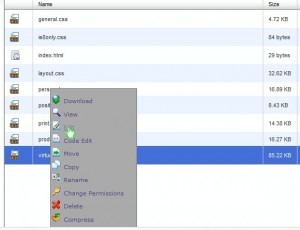
- В Firebug нажмите правой кнопкой мышки на названии .css файла и выберите Copy location/Копировать место расположения
 Должен быть файл virtuemart.css, который находится в папке templates/theme_###/css/ FTP, но иногда файл/место расположения может отличаться в Вашем шаблоне.
Должен быть файл virtuemart.css, который находится в папке templates/theme_###/css/ FTP, но иногда файл/место расположения может отличаться в Вашем шаблоне. - Откройте пустой файл и вставьте место расположения с помощью правой кнопки мышки. В Вашем FTP файле найдите такой же .css и откройте его, чтобы внести некоторые коррективы.
- Скопируйте целую строку, где Вы с помощью Firebug изменили высоту, и измените точно также эту строчку в файле .css .
- Сохраните изменения в файле .css.
- Обновите еще раз страницу товара. Сейчас рамка для картинки должна выглядеть правильно.








Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
VirtueMart 2.x.Как изменить параметры изображения товара













