- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
VirtueMart 3.x. Как изменить количество сопутствующих товаров
Январь 26, 2016
Из этого туториала Вы узнаете, как изменить количество сопутствующих товаров на странице товара в шаблонах VirtueMart 3.x..
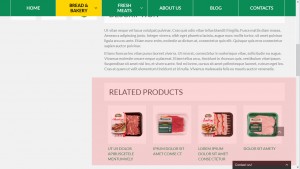
VirtueMart 3.x. Как изменить количество сопутствующих товаровПо умолчанию, Вы увидите 4 товара в разделе сопутствующие товары:

Для того чтобы изменить количество сопутствующих товаров на странице товара, следуйте таким инструкциям:
-
Откройте файл templates/themeXXX/html/com_virtuemart/sublayouts/customfieldsrelatedprod.php, используя удобный Вам редактор кода.
-
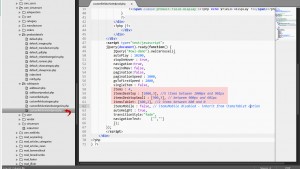
Прокрутите вниз файла и найдите фрагмент встроенного кода JavaScript, который подключает Карусель Owl. Вы увидите 4 переменные, которые определяют количество сопутствующих товаров для устройств с разной шириной экрана:
items : 4, itemsDesktop : [1000,3], //5 items between 1000px and 901px itemsDesktopSmall : [900,3], // betweem 900px and 601px itemsTablet: [600,2], //2 items between 600 and 0

-
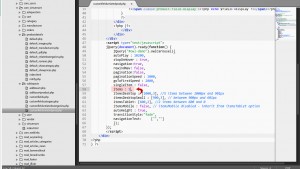
Измените количество товаров для разных типов устройств, сохраните изменения и загрузите файл customfieldsrelatedprod.php на сервер, заменив файл:

-
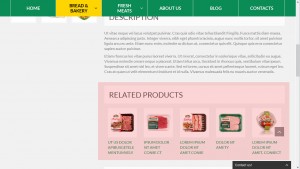
Обновите страницу товара. Вы успешно изменили количество похожих товаров:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
VirtueMart 3.x. Как изменить количество похожих товаров













