- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
VirtueMart 3.x. Как заменить видео в шапке сайта изображением
Октябрь 29, 2015
Из этого туториала Вы узнаете, как заменить видео в шапке сайта изображением в шаблонах VirtueMart 3.x.
VirtueMart 3.x. Как заменить видео в шапке сайта изображением-
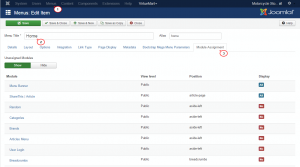
Войдите в вашу админ панель Joomla, перейдите на вкладку Меню -> Главное меню -> Домашняя страница -> Модули, закреплённые за элементом меню (Menus -> Main Menu -> Home -> Module Assignment) и найдите Модуль «Видео-блок» (Module Video Block):

-
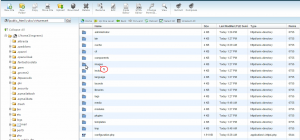
Используйте FTP или Файловый менеджер, откройте папку «images» из корневой папки вашего сайта:

-
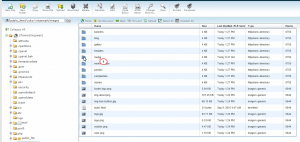
Затем, откройте папку с медиафайлами:

-
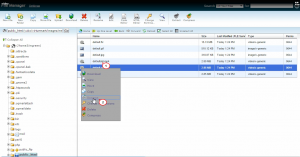
Переименуйте/удалите видеофайл по-умолчанию (сделайте это для всех форматов: mp4, ogv, webm, flv):

-
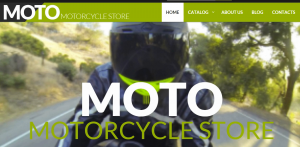
Вернитесь на ваш сайт и обновите Домашнюю страницу, Вы увидите, что видео перестало воспроизводиться. На его месте Вы увидите изображение default.jpg:

-
Теперь Вам нужно заменить default.jpg на пользовательское изображение. Вернитесь в ваш FTP или Файловый мененджер, загрузите изображение, которое Вам нравится, в формате jpg в папку images/media, переименуйте/удалите default.jpg и затем переименуйте загруженное jpg изображение в default.
-
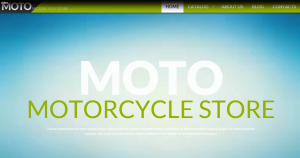
Сделав это, вернитесь на ваш сайт для просмотра изменений. Убедитесь, что Вы очистили кэш браузера:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
VirtueMart 3.x. Как заменить видео в шапке сайта изображением













