- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
VirtueMart 3.x. Как работать с модулем Module Video Block
Сентябрь 9, 2015
В этом уроке мы Вам покажем, как работать с модулем Module Video Block в шаблонах Joomla 3.x.
VirtueMart 3.x.как как работать с модулем Module Video BlockУ Вас на сайте есть Видео Блок, который вы несомненно хотите изменить:

Сейчас мы Вам покажем, как это делать.
Войдите в Вашу админ панель Joomla.
-
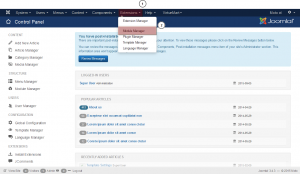
Перейдите в меню Расширения -> Менеджер модулей (Extensions ->Module Manager):

-
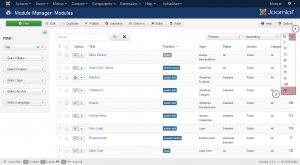
Справа на появившейся странице нажмите на кнопку количество отображаемых элементов (items counter) и выберите опцию «Все» (All), чтобы все доступные на странице модуля отображались:

-
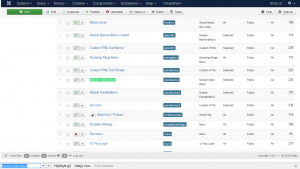
Теперь, когда все модули видны на странице, используйте сочетание клавиш CTRL+F/CMND+F (Windows OS/Mac OS), чтобы найти текст «Module Video Block»:

-
Теперь, нажмите на название модуля, чтобы открыть его для редактирования.
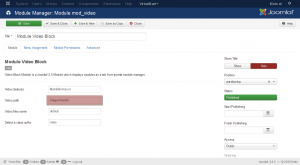
Интерфейс модуля Module Video Block сейчас открыт перед Вами.
Вы можете увидеть следующие параметры на странице слева для редактирования модуля: Видео Селектор (Video Selector), Путь к видео (Video path), Название видео файла (Video files name) и Выберите суффикс класса (Select a class suffix).
Видео Селектор (Video selector) это класс/ID (class/ID) видео.
Путь к видео (Video path) — это путь к папке, которая содержит видео, которое Вы хотели бы использовать. Путь должен относиться к директории темы, например, images/media/ :

Убедитесь, что в конце пути есть слэш («/»).
Вам также нужно заполнить поле Название видео файла (Video files name), чтобы уточнить название файла. Вы увидите «файлы» (files), так как у Вас видео будут в трёх форматах (.mp4, .ogv and .webm), так же в трёх форматах будут и картинки (.gif, .jpg and .png), все они загружены в директорию на сервере, которая указана в поле Путь к видео (Video path).
Вы также можете добавить суффикс класса (class suffix) в поле Выберите суффикс класса (Select a class suffix)(это дополнительно) в случае, если Вы захотите добавить CSS правила к определённому video block module модулю .
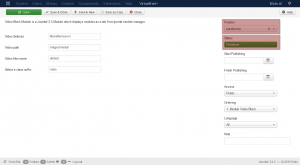
Справа, в окне для редактирования модуля Вы можете также видеть стандартные настройки для модулей Joomla.
Убедитесь, что модуль опубликован (published) и прикреплён к определённой позиции, для того, чтобы он отображался на странице:

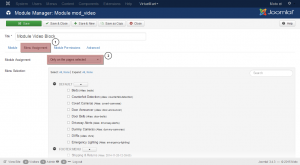
Кстати, для того, чтобы обозначить на какой странице/страницах модуль с видео будет находиться, перейдите во вкладку Прикрепление к меню (Menu Assignment) и выберите меню для доступных опций:

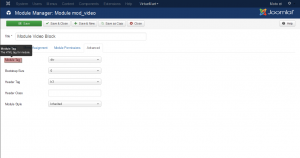
Перейдите в меню Дополнительно (Advanced) и установить там нужные параметры. Примечание: наведите курсором на названия опций для модулей, чтобы появилась подсказка (tooltip), это Вам поможет разобраться, для чего нужна каждая опция:

Теперь Вы знаете, как работать с модулем Module Video Block в шаблонах Joomla 3.x.
Вы также можете посмотреть все детали в видео инструкции ниже:
VirtueMart 3.x.Как работать с модулем Module Video Block













