- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
VirtueMart. Как добавить видео к продукту
Октябрь 15, 2012
Этот туториал покажет, как добавить видео в продуктам в шаблонах VirtueMart, которые используют плагин jw_allvideos.
Этот метод будет работать как для шаблонов VirtueMart 1.x, так и VirtueMart 2.x.
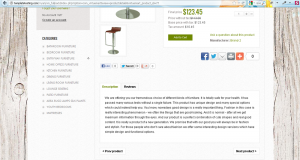
1. Страница выглядит так:
2. Откройте вкладку описания.
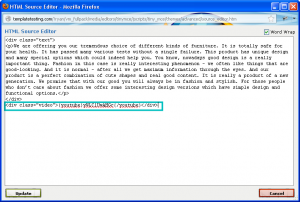
Нажмите на иконку HTML, чтобы отредактировать код.
3. Вставьте следующую строчку кода:
<div class="video">{youtube}yWLClUwAHGc{/youtube}</div>
Код yWLClUwAHGc — это код ролика на YouTube.
Структура кода должна быть такой же, как на скриншоте ниже:
4. Код YouTube видео yWLClUwAHGc нужно заменить на код Вашего видео.
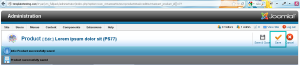
5. Сохранить изменения в HTML.
6. Сохраните продукт.
7. Обновите страницу, чтобы увидеть изменения.
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже: