- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WooCommerce. Как удалить замещающие изображения продуктов
Октябрь 19, 2015
Из этого туториала Вы узнаете, как удалить замещающие изображения продуктов в магазине WooCommerce.
WooCommerce. Как удалить замещающие изображения продуктовВ некоторых ситуациях вашим продуктам не нужны изображения. Однако, если у продукта нет изображения, WooCommerce автоматически добавит замещающее изображение для продукта.
Замещающее изображение по-умолчанию (Default placeholder image) выглядит следующим образом:

Давайте узнаем, как удалить замещающие изображения (remove placeholder images) для продуктов.
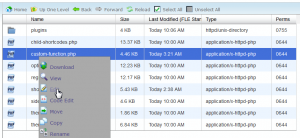
Войдите на ваш сервер, используя клиент ftp (ftp client) или Файловый менеджер (FileManager):

Перейдите в папку ‘wp-content/themes/themeXXXXX/includes’, где XXXXX — это номер вашего шаблона.
Откройте файл ‘custom-function.php’ в любом редакторе php/текста (php/text editor):

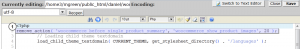
Добавьте следующую строку в начале файла, прямо под тэгом <?php:
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );

Обновите ваш сайт, для того чтобы просмотреть внесённые изменения.
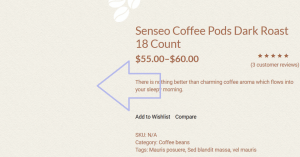
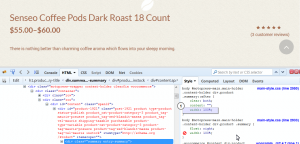
Вы успешно удалили замещающие изображения со страницы продуктов. Вы можете также улучшить макет страницы, растянув содержимое страницы на всю ширину:

В этом случае, Вы можете решить проблему при помощи пользовательского правила CSS (custom CSS). Правило, которое Вам понадобится, а также способ его добавления, будут зависеть от конкретного шаблона.
Мы советуем Вам использовать FireBug — плагин для браузера FireFox, при помощи которого Вы можете исследовать элементы сайта и редактировать CSS.
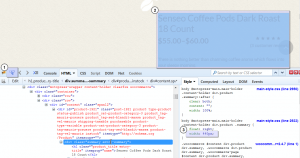
Вам нужно будет скорректировать ширину колонки описания продукта:

Измените значение ширины на ‘100%’:

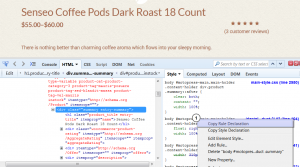
Скопируйте новое правило (new rule):

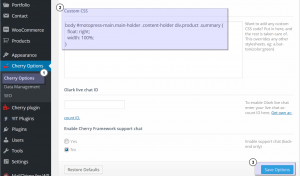
Вставьте его в блок Пользовательский Css (Custom Css) в Настройках Cherry (Cherry Options):

Обновите ваш сайт и проверьте результаты внесённых изменений.
Это конец данного туториала. Вы можете также ознакомиться с детальный видео-туториалом ниже:
WooCommerce. Как удалить замещающие изображения продуктов













