- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WooCommerce. Как работать с виджетом «TM Banners Grid»
Июнь 21, 2016
Из этого туториала Вы узнаете, как работать с виджетом «TM Banners Grid».
Виджет «TM Banners Grid» используется для отображения ряда изображений в определённой области:

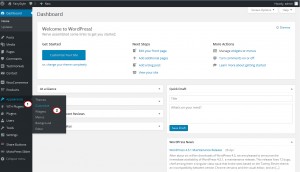
Для того чтобы работать с виджетом баннера, войдите в вашу админ панель WordPress:
-
Перейдите в раздел Внешний вид (Appearance) > Настроить (Customize):

-
Откройте Виджет (Widget) > Область виджетов перед содержимым (Before content widget area)(или ту область, где Вы хотите отобразить ваши изображения баннера).
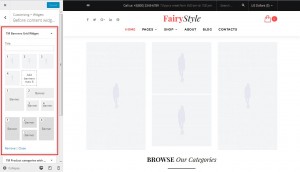
Добавьте или откройте виджет TM Banner Grid:

Используя настройки виджета, Вы можете внести следующие изменения:
Загрузите или удалите изображения баннеров. Максимальное количество изображений, которые Вы можете загрузить – это 6.
Измените порядок изображений баннера. Используя настройку перетягивания, Вы можете изменить порядок баннеров. В правом верхнем углу каждого изображения Вы увидите номер баннера. Настройка изменения порядка изображения необходима для правильной настройки макета отображения. Вы можете узнать об этом дальше.
Настройте ссылки изображений в браузере. Наведите на изображение, для того чтобы увидеть значок ссылки и нажмите на него. Введите вашу ссылку в поле, которое отображается под изображением в виджете. Нажмите ‘Сохранить’, для того чтобы сохранить изменения.
Измените макет изображений баннера. В виджете доступно два макета.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WooCommerce. Как работать с виджетом «TM Banners Grid»













