- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Расширенные настройки меню
Сентябрь 30, 2014
Из этого туториала вы узнаете, как использовать расширенные настройки меню.
WordPress. Расширенные настройки меню
У пользователей WordPress есть возможность дополнительно настраивать меню сайта.
-
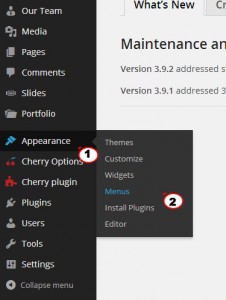
Эти настройки доступны, если залогиниться в административную панель сайта и перейти в вкладку Внешний вид > Меню (Appearance > Menus).
-
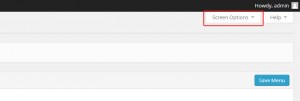
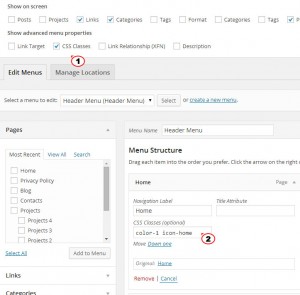
Сначала нажмите на кнопке выпадающего списка Screen Options в правом верхнем углу экрана, чтобы включить отображение дополнительных настроек меню.
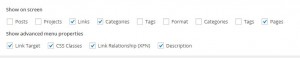
Вы увидите такие поля, как Назначение ссылки (Link Target), Классы CSS (CSS Classes), Link Relationship (XFN), и Описание (Description).
Назначение ссылки (Link Target)
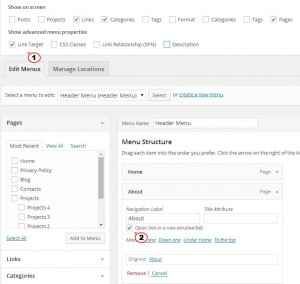
С помощью данного параметра можно определить, надо ли открывать ссылку в новом окне браузера. Отметьте поле Link Target в секции Screen Options чтобы включить отображение этой настройки для каждого отдельного пункта меню.
Разверните список настроек любого пункта меню и выберите вариант Открывать ссылку в новом окне/вкладке (Open link in a new window/tab).
Классы CSS (CSS Classes)
С помощью настройки Классы CSS (CSS Classes) можно применить нужные классы CSS к отдельным кнопкам меню, что значительно облегчает задачу редактирования стилей.
-
Отметьте поле Классы CSS (CSS Classes) в секции Screen Options.
-
Разверните настройки любой кнопки меню и добавьте нужный css класс.
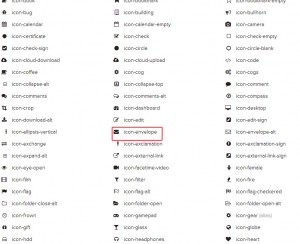
Например, давайте в одну из кнопок меню добавим иконку Font Awesome. Список доступных иконок можно просмотреть по ссылке: http://fortawesome.github.io/Font-Awesome/cheatsheet/. Выбрав понравившуюся иконку, скопируйте ее класс.
Вставьте скопированное название css класса в соответствующее поле настроек меню и сохраните изменения. Обновите сайт, иконка появится возле выбранной кнопки меню.
С помощью поля настройки Классы CSS (CSS Classes) можно также изменять цвет, свойства шрифтов (например, размер) и другие стили. Рассмотрим изменение цвета отдельной кнопки меню:
-
Вставьте название вашего пользовательского css класса в поле Классы CSS (CSS classes), также, как и в предыдущий раз. Сюда можно вводить любые слова.
-
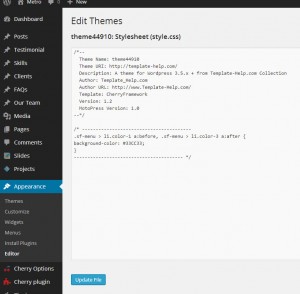
Добавьте css код, определяющий задуманный вами цвет в конец файла «style.css» сразу после кода :
@import url("main-style.css");Обратите внимание! Вставляйте ваши коды только в файл «style.css» из дочерней темы. Не редактируйте «main-style.css» во избежание потери всех внесенных изменений.
-
Обновите страницу сайта чтобы увидеть новый цвет.
Link Relationship (XFN)
Настройка Link Relationship (XFN) позволяет генерировать атрибуты XFN (XHTML Friends Network), для обозначения характера вашей связи с авторами сайта, ссылка на который приводится в ваших публикациях. Обычно эта настройка используется к внешним ссылкам.
-
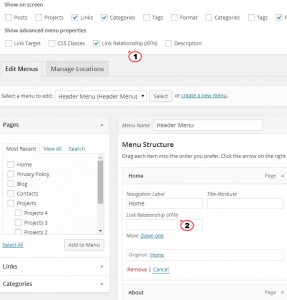
Отметьте поле Link Relationship (XFN) в секции Screen Options.
-
Разверните настройки нужного пункта меню и обозначите отношение в поле Link Relationship (XFN). Больше узнать о данном виде настроек можно по ссылке: http://codex.wordpress.org/Defining_Relationships_with_XFN. Пожалуйста ознакомьтесь с примером ниже, где мы обозначим ссылку как nofollow:
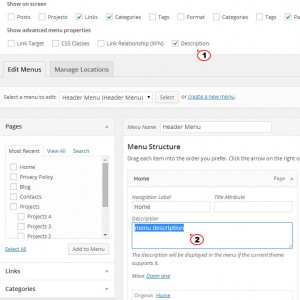
Описание (Description)
Также в меню можно добавить Описание (Description), оно будет отображаться на сайте, только если это предусмотрено активированной темой.
-
Выберите настройку Описание (Description) в секции Screen Options.
-
Разверните поле настроек кнопки меню, куда надо добавить описание. Введите свое описание в поле «Описание (Description)» следующим образом:
Вы также можете воспользоваться детальной видео-инструкцией: