- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Блоггинг темы. Как добавить логотип в выпадающее меню
Апрель 10, 2017
Из этого туториала Вы узнаете, как добавить логотип в выпадающее меню в WordPress Блоггинг темах (Monstroid2).
Откройте папку /wp-content/themes/monstroid2/assets/js/ на вашем сервере.
Скачайте файл theme-scripts.js на ваш компьютер и откройте его для редактирования.
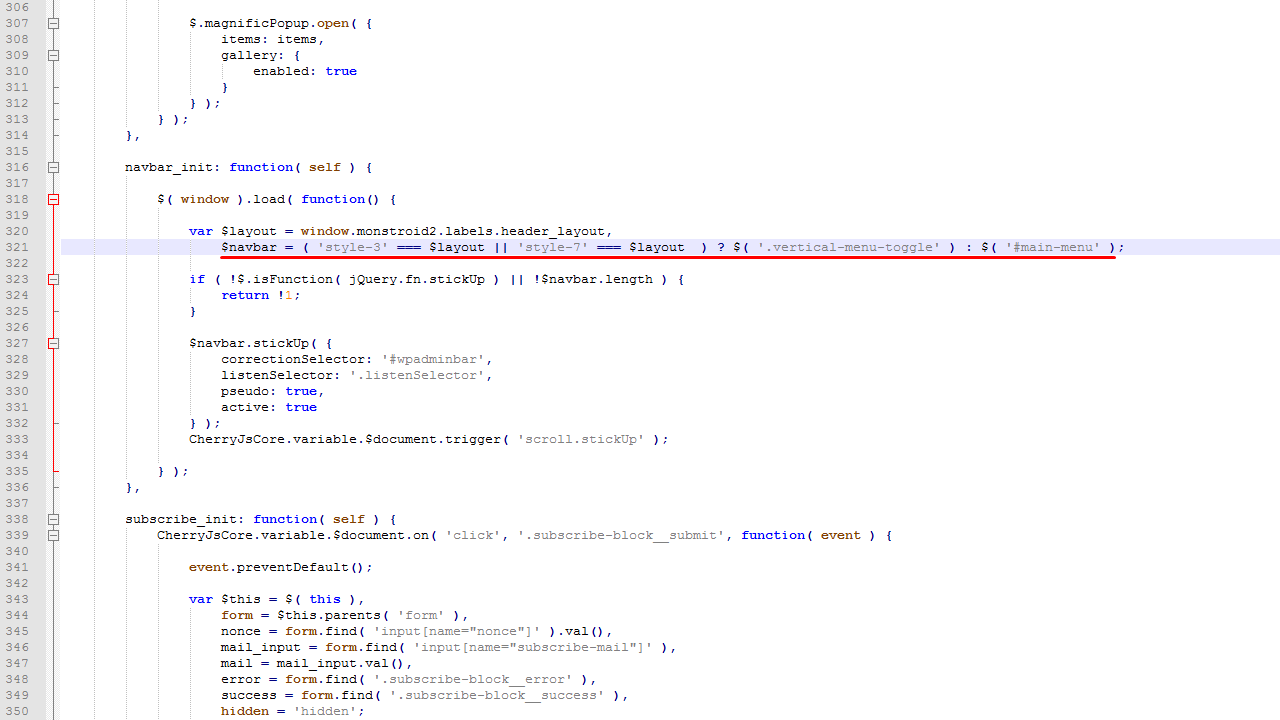
Найдите следующий фрагмент кода (примерно строки 320-330) :
$navbar = ( 'style-3' === $layout || 'style-7' === $layout ) ? $( '.vertical-menu-toggle' ) : $( '#main-menu' );

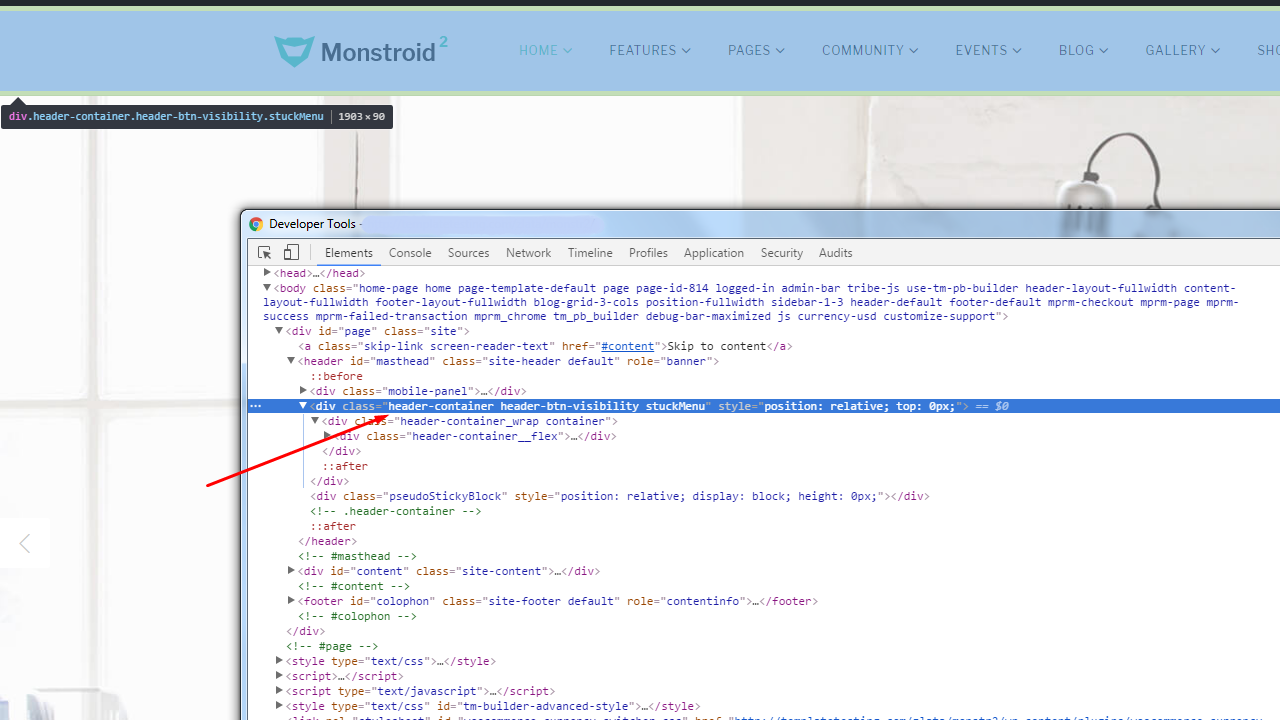
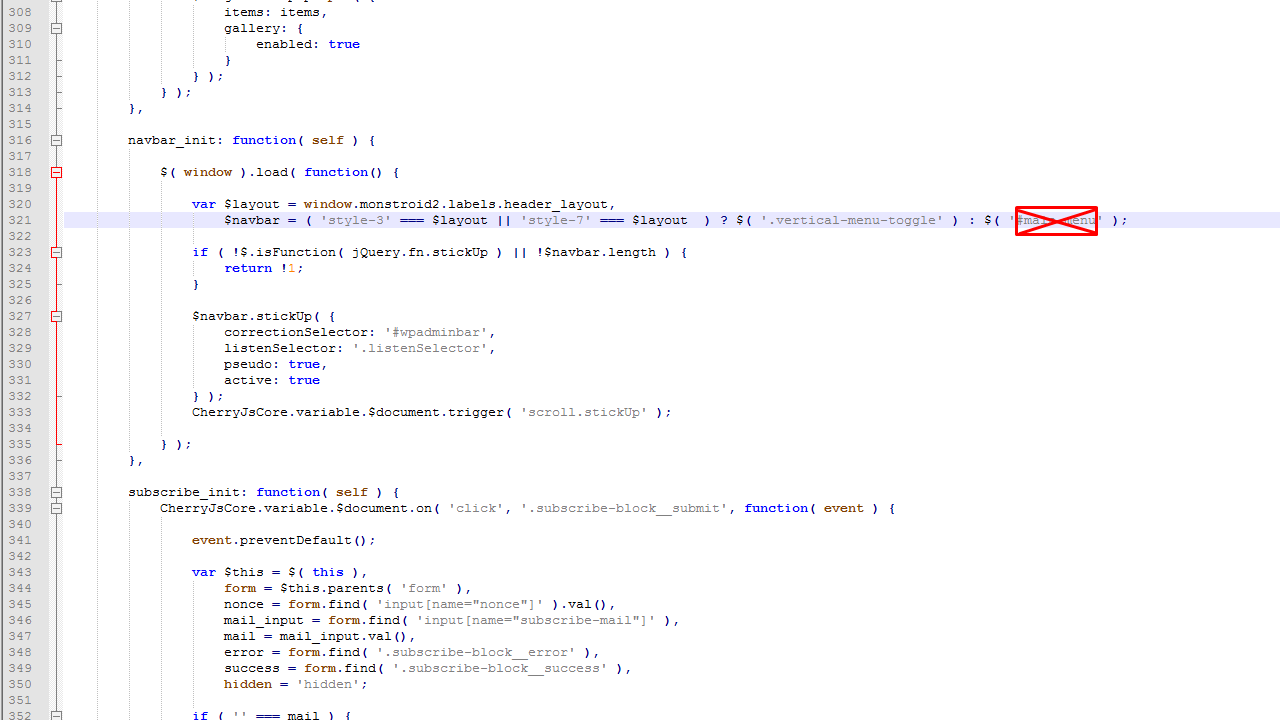
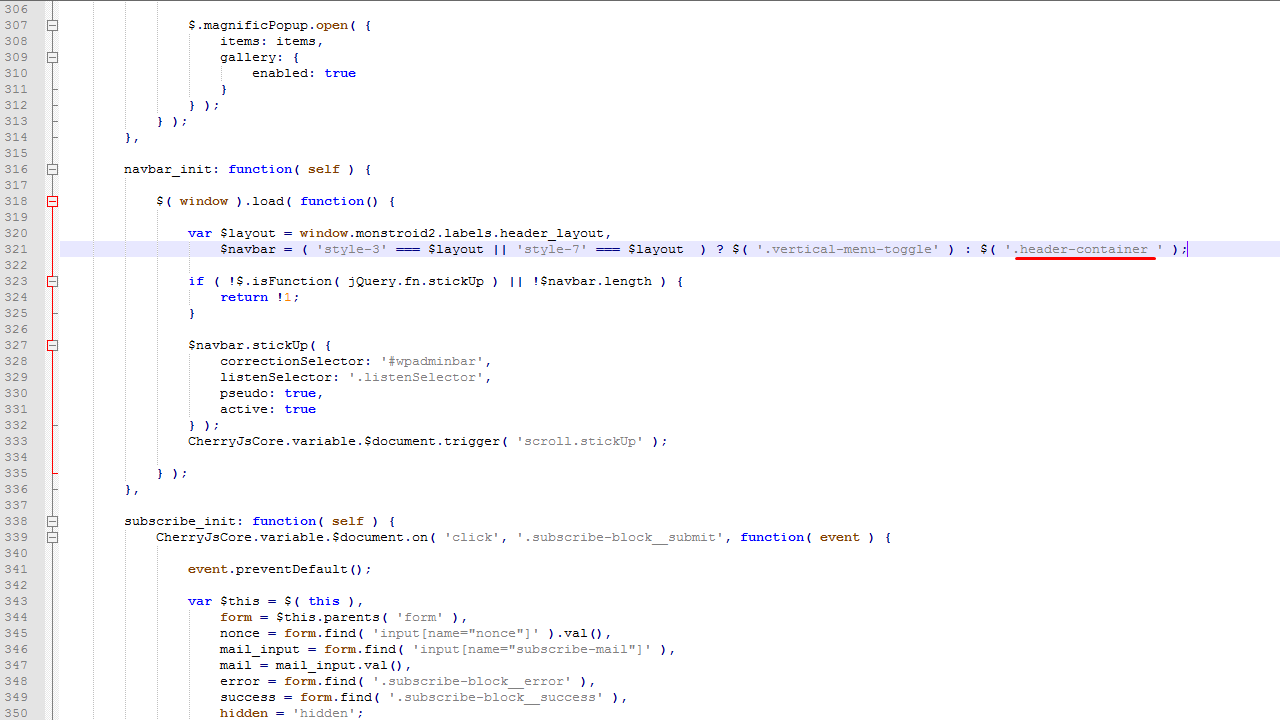
Замените идентификатор меню #main-menu на логотип и класс раздела меню:



Сохраните изменения и загрузите файл theme-scripts.js назад в папку /wp-content/themes/monstroid2/assets/js/ на вашем сервере. Подтвердите замену файла.
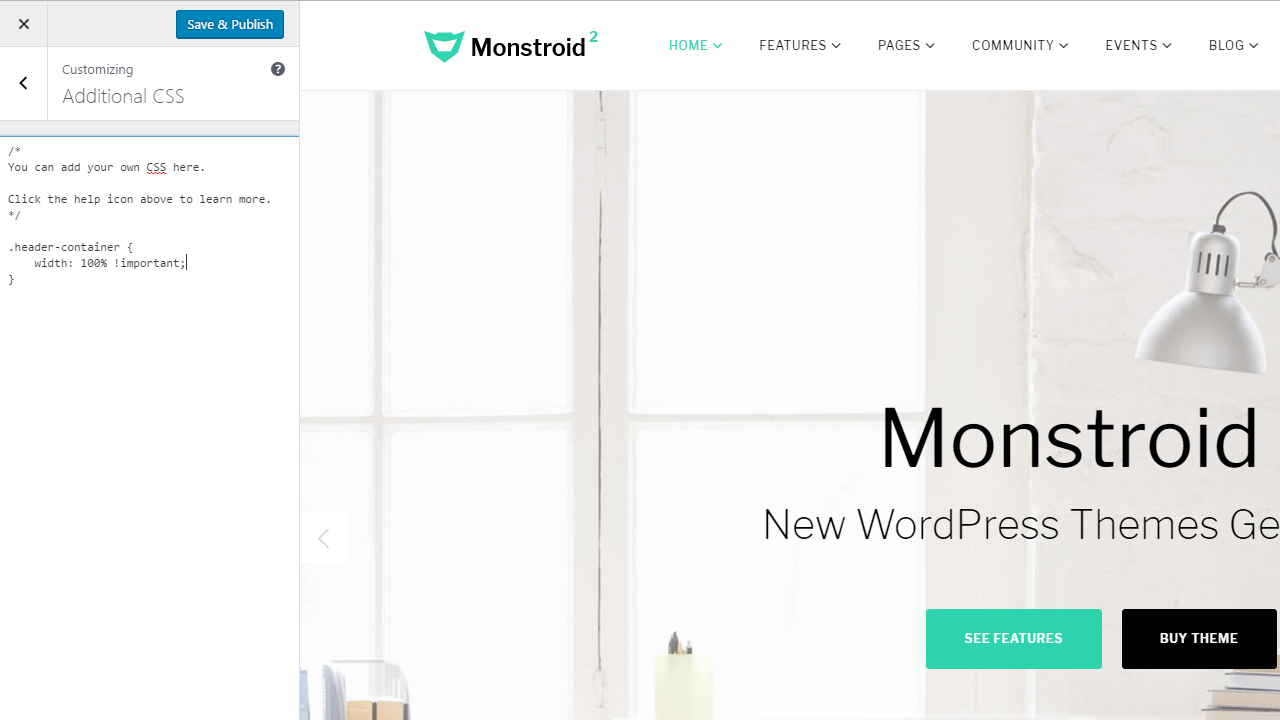
Затем, добавьте это правило CSS в поле Внешний вид -> Настроить -> Дополнительный CSS (Appearance->Customize->Additional CSS) и сохраните изменения:
.header-container { width: 100% !important; }
Очистите кэш вашего браузера и проверьте внешний вид закреплённого меню.
Это конец туториала. Теперь Вы знаете, как добавить логотип в закреплённое меню в Monstroid2.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Блоггинг темы. Как добавить логотип в закреплённые меню













