- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Блоггинг темы. Как работать с кнопками «Поделиться в социальных сетях» в записях
Август 10, 2016
Привет, в это раз Вы узнаете, как работать со значками «Поделиться» в WordPress Блоггинг темах.
Для того чтобы найти файл и применить изменения, следуйте таким инструкциям.
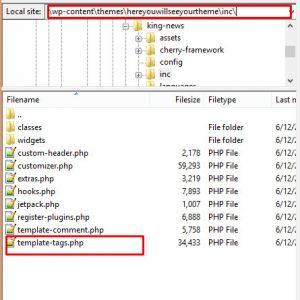
Войдите в панель управления хостингом или FTP, в зависимости от того, что Вы используете. Перейдите в папку wp-content/yourtheme/inc.
Найдите файл template-tags.php.

Найдите следующий фрагмент кода в этом файле:
$defaults = apply_filters( 'king_news_default_args_share_buttons', array( 'facebook' => array( 'icon' => 'fa fa-facebook', 'name' => esc_html__( 'Facebook', 'king_news' ), 'share_url' => 'https://www.facebook.com/sharer/sharer.php?u=%3$s&t=%4$s', ), 'twitter' => array( 'icon' => 'fa fa-twitter', 'name' => esc_html__( 'Twitter', 'king_news' ), 'share_url' => 'https://twitter.com/intent/tweet?url=%3$s&text=%4$s', ), 'google-plus' => array( 'icon' => 'fa fa-google-plus', 'name' => esc_html__( 'Google+', 'king_news' ), 'share_url' => 'https://plus.google.com/share?url=%3$s', ), 'linkedin' => array( 'icon' => 'fa fa-linkedin', 'name' => esc_html__( 'LinkedIn', 'king_news' ), 'share_url' => 'http://www.linkedin.com/shareArticle?mini=true&url=%3$s&title=%4$s&summary=%5$s&source=%3$s', ), 'pinterest' => array( 'icon' => 'fa fa-pinterest', 'name' => esc_html__( 'Pinterest', 'king_news' ), 'share_url' => 'https://www.pinterest.com/pin/create/button/?url=%3$s&description=%4$s&media=%6$s', ), ) );

Вам нужно добавить еще один фрагмент кода, прямо перед закрывающим тегом. В нашем случае для Instagram (можете заменить значок другим):
'instagram' => array( 'icon' => 'fa fa-instagram', 'name' => esc_html__( 'instagram', 'king_news' ), 'share_url' => 'https://www.instagram.com/', ),
Сами социальные иконки можно взять с официального сайта FontAwesome.
После применения изменений, не забудьте сохранить их в файле и перезагрузить его на сайт.
Благодарим за ознакомление с данным туториалом.
Ознакомьтесь с нашим большим ассортиментом профессиональных шаблонов WordPress!
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Блоггинг темы. Как работать с кнопками «Поделиться в социальных сетях» в записях













