- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Блоггинг темы. Как изменить позицию блоков в Power Builder
Январь 20, 2017
При помощи редактора содержимого Power Builder, Вы можете легко изменять позиции блоков содержимого страницы. Давайте ближе ознакомимся с процессом.
Перейдите в раздел Страницы > Все страницы (Pages > All Pages) в админ панели сайта и откройте любую страницу для редактирования. В нашем случае это будет страница ‘Sample page’.

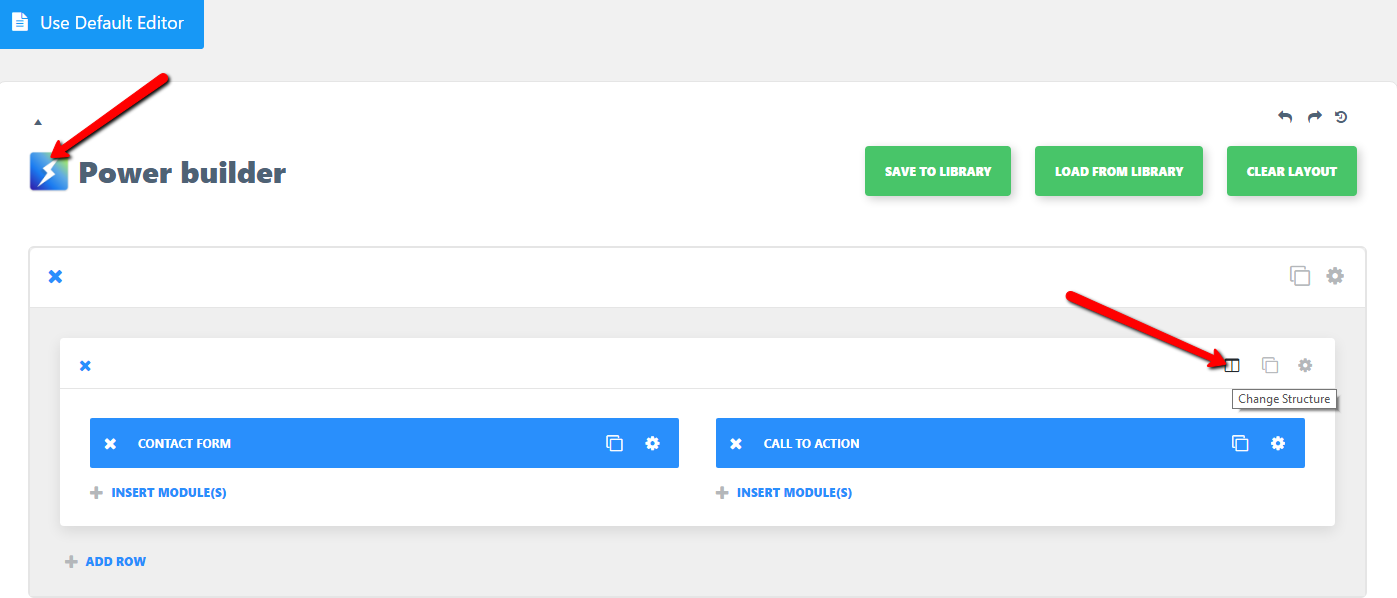
Убедитесь что редактор содержимого Power Builder включен, для чего просмотрите список доступных модулей. Если выбран Стандартный редактор (Default Editor), нажмите вместо этого на кнопку Использовать Power Builder (Use Power Builder).
Затем, нажмите на значок Изменить структуру (Change Structure) в правом верхнем углу над рядом с содержимым.

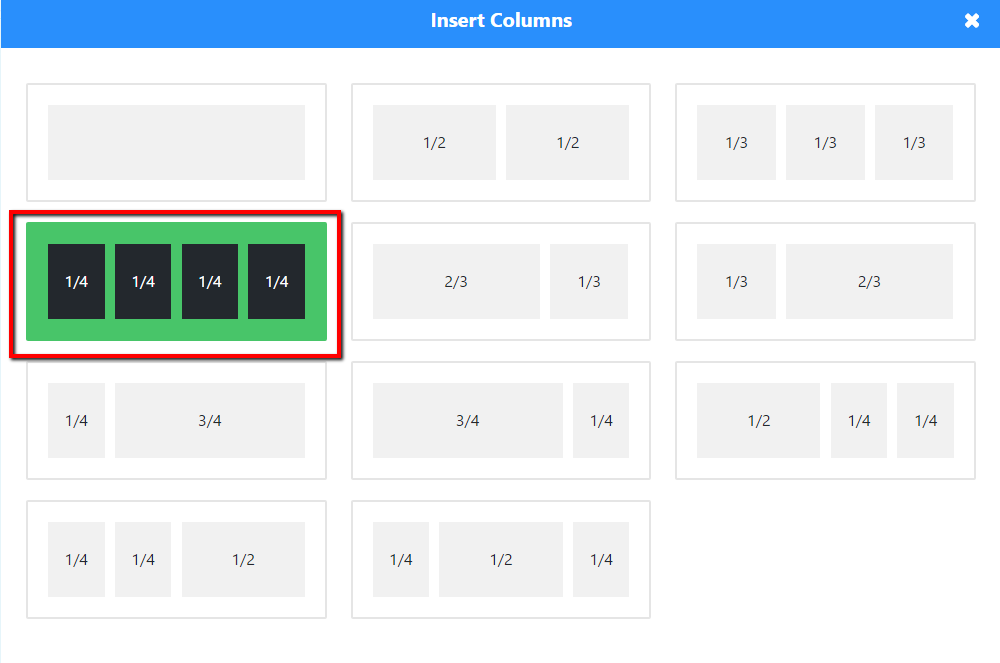
Давайте выберем макет 1/4 для тестирования. Обновите страницу для просмотра изменений, проверьте внесённые изменения.

Ознакомьтесь на нашей коллекцией высококачественных WordPress Блоггинг тем.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Блоггинг темы. Как изменить позицию блоков в Power Builder













