- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Cherry Framework 3.x постоянно перезаписывает мои CSS изменения
Июнь 22, 2015
Ниже приведен список причин, из-за которых могут возникнуть проблемы с CSS изменениями (например, откат изменений в стилях шаблона).
-
Изменения, выполненные в файлах CherryFramework, а не в файлах дочерней темы themeXXXXX.
-
Изменения, выполненные в файле main-style.css.
-
Изменения, выполненные в файле themeXXXXX/style.css без использования свойства !important.
-
Изменения, выполненные в секции Пользовательский CSS код (Custom CSS), не были сохранены перед обновлением CherryFramework и не были возвращены обратно вручную и сохранены после обновления.
ВАЖНО: Все CSS изменения необходимо выполнять в файлах дочерней темы. Обычно, ее название — themeXXXXX. НЕ редактируйте файлы из папки CherryFramework, так как все изменения будут утрачены после обновления CherryFramework.
Этот туториал покажет, как правильно редактировать CSS файлы.
WordPress. Cherry Framework постоянно перезаписывает мои CSS изменения
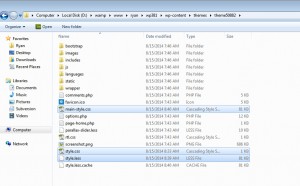
Давайте рассмотрим структуру CSS файлов дочерней темы (themeXXXXX).
-
style.css – это главный CSS файл, необходимый для корректного функционирования темы. В этот файл вы можете добавлять пользовательские CSS стили.
-
style.less – .less файл, содержащий CSS стили темы.
-
main-style.css – CSS файл, содержащий стили темы. Он автоматически генерируется из файла style.less. Поэтому НЕЛЬЗЯ редактировать файл main-style.css.
Ниже мы продемонстрируем, как правильно выполнять изменения в CSS файлах.
Как задавать пользовательские стили в файле style.css?
-
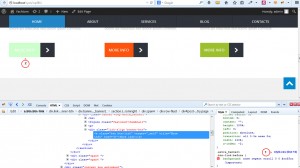
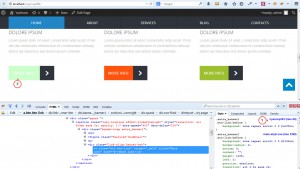
Давайте изменим цвет кнопки. Проинспектируйте элемент с помощью расширения Firebug. Мы можем видеть, что стили данной кнопки задаются в файле main-styles.css. НЕ редактируйте CSS код в файле main-styles.css, потому что он автоматически генерируется из файла style.less и все изменения, выполненные в этом файле, будут утеряны. Скопируйте CSS правило (определения стиля) в буфер обмена.
-
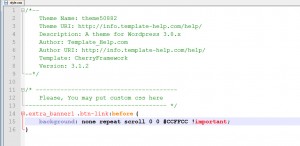
Откройте файл style.css (который находится в папке темы themeXXXXX ). Вставьте скопированное CSS правило. Оставьте отредактированную часть кода (в нашем случае, это атрибут background) и добавьте свойство !important (чтобы правило имело самый высокий приоритет). Сохраните изменения.
-
Обновите страницу сайта. Мы можем видеть, что цвет кнопки изменился в соответствии со стилем, указанным в файле style.css.
Как задавать пользовательские стили в файле style.less ?
-
Пользовательские стили можно добавлять в файл style.less (иногда стили, заданные в файле style.css, могут быть перезаписаны стилями, заданными в файле style.less). Проинспектируйте элемент с помощью расширения Firebug. НЕ редактируйте CSS код в файле main-styles.css, потому что он автоматически генерируется из файла style.less и все изменения, выполненные в этом файле, будут утеряны. Скопируйте CSS правило (определения стиля) в буфер обмена.
-
Откройте файл style.less (который находится в папке темы themeXXXXX ). Вставьте скопированное CSS правило. Оставьте отредактированную часть кода (в нашем случае, это атрибут background) и добавьте свойство !important (чтобы правило имело самый высокий приоритет). Сохраните изменения.
-
Обновите страницу сайта. Теперь мы можем видеть, что стиль, который мы добавили в файл style.less, был дублирован в файл main-style.css. Это означает, что предыдущий файл был удален и вместо него был срегенерирован новый файл. Вот поэтому НЕЛЬЗЯ редактировать файл main-style.css.
Как задавать пользовательские стили в Cherry Options?
ВАЖНО: Обязательно делайте резервную копию пользовательского кода (сохраните на внешнем носителе или в файлообменнике), потому что этот код может быть утерян после обновления CherryFramework. Вам необходимо будет добавить этот код обратно после обновления CherryFramework. Код можно сохранить в текстовом файле на внешнем носителе или в файлообменнике.
-
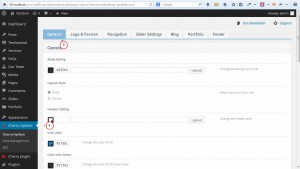
Вы можете добавлять пользовательские стили в Опциях Cherry -> Основные (Cherry Options->General).
-
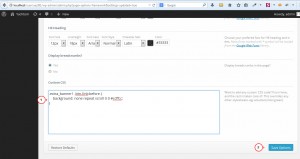
Прокрутите до секции Пользовательский CSS код (Custom CSS), которая находится во вкладке Основные (General) в конце страницы. Проинспектируйте элемент с помощью расширения Firebug. Скопируйте CSS правило в буфер обмена. В большинстве случаев нет необходимости в использовании свойства !important, так как пользовательские стили, заданные в секции Custom CSS уже имеют самый высокий приоритет. Сохраните изменения.
-
Обновите страницу сайта. Мы можем видеть, что оригинальные стили были перезаписаны. Еще раз убедитесь, что вы сделали резервную копию CSS стилей, добавленных в секцию Custom CSS в Опциях Cherry. Вы можете сохранить их в текстовом файле на внешнем носителе или в файлообменнике.
Убедитесь, что вы нажали кнопку Сохранить (Save) во вкладке Основные (General) в Опциях Cherry после обновления CherryFramework (это действие необходимо выполнять после обновления).
Вы также можете воспользоваться детальным видео туториалом:
WordPress. Cherry Framework постоянно перезаписывает мои CSS изменения