- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Обзор виджетов Cherry 3.x
Январь 16, 2015
Добрый день! Этот туториал представит Вам обзор виджетов Cherry Framework.
WordPress. Обзор виджетов Cherry
Для того чтобы проверить список доступных виджетов Cherry, перейдите на вкладку Внешний вид > Виджеты (Appearance > Widgets) в вашей админ панели WordPress:
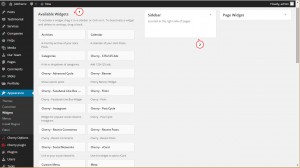
You will be taken to the Widgets page with the following available options:
-
Область Доступные виджеты (Available Widgets) показывает все виджеты, доступные в вашем шаблоне;
-
Области виджетов (Widget Areas) – здесь Вы можете видеть список доступных областей виджетов вашего шаблона. Вы также можете добавить дополнительные области виджетов, следуя этому туториалу:
-
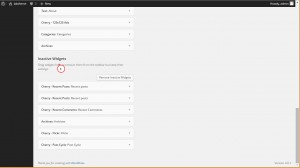
Область Неактивные виджеты (Inactive Widgets ) показывает виджеты, которые не используются в данный момент. Вы можете переместить один из активных виджетов с настройками в эту область и затем назад без потери настроек:
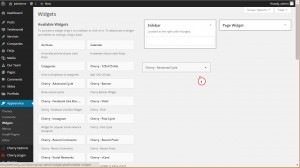
Для того чтобы отобразить какой-либо виджет, Вам нужно поместить его в одну из областей виджетов, перетянув его туда (drag-and-drop):
Ниже Вы найдёте список наиболее часто используемых виджетов Cherry:
-
Виджет Цикл записей (Post Cycle) позволяет Вам вывести информацию про Вас и вашу компанию. Вы можете внести изменения в тип и категорию записей, которые будут отображаться, а также задать некоторые другие настройки;
-
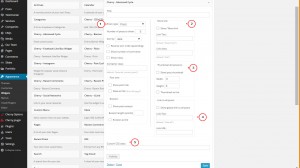
Виджет Расширенный пост (Advanced Cycle) позволяет выводить посты определённой категории, Вы можете задать определённый тип постов, изменить настройки для ссылки Читать далее (Read More), задать параметры изображения и добавить пользовательский класс css. Виджет имеет много настраиваемых параметров. Вы также можете изменить настройки отображения виджета:
-
Виджет Баннер (Banner) позволяет разместить изображение-виджет на вашем сайте, а также добавить описание и привязать ссылку к баннеру. Вы также можете задать пользовательский класс css для виджета, чтобы добавить для него пользовательский css код;
-
125 x 125 реклама (125 x 125 Add) – этот виджет позволяет Вам вывести несколько баннеров с размером 125×125 пикслелей и ссылками к любым внешним материалам или материалам сайта;
-
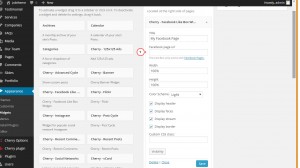
Виджет отображения Facebook (Facebook Like Box) используется для отображения страниц Facebook:
-
Виджет Instagram используется для отображения недавних записей Instagram;
-
Виджет Flickr используется для отображения фото из вашей галереи Flickr;
-
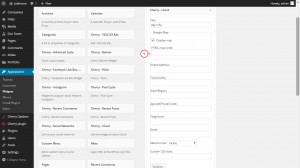
vCard позволяет Вам отобразить информацию про Вас и вашу компанию. Вы можете вывести ваше расположение при помощи карт Google (Google Map), ваш адрес, номер телефона и т. д.:
-
Виджет Последние комментарии (Recent Comments) отображает последние комментарии в удобном формате. Вы можете изменить количество отображаемых комментариев и заголовок виджета;
-
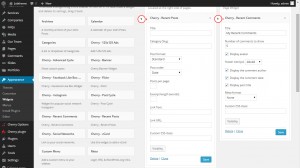
Виджет Последние записи (Recent Posts) отображает последние записи. Вы также можете отображать посты из конкретных категорий и добавить ссылки «Читать далее»:
-
Виджет Социальные сети (Social Networks) позволяет задать ссылки на ваши станицы в социальных сетях. Вы можете узнать больше об этом виджете здесь;
Вы можете узнать больше о настройках виджетов по этой ссылке.
Вы также можете ознакомиться с детальной видео-инструкцией: