- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как сделать так, чтобы сайт был не онлайн, пока он находится на стадии доработки?
Июнь 3, 2016
Вы когда-нибудь видели страницу «Режим техобслуживания» на сайтах, которые Вы посещали? Страница «Режим техобслуживания» используется для того, чтобы ваш сайт не был онлайн, если он находится в доработке, или если он не работает. Наша Команда техподдержки рада представить Вам новый туториал, который покажет Вам, как включить режим техобслуживания для вашего сайта WordPress, пока Вы вносите в него изменения.
Шаблоны WordPress без Cherry Framework и WordPress Блоггинг темы
В стандартных шаблонах WordPress настройка «Режим техобслуживания» по умолчанию отключена. В первую очередь Вам нужно установить и активировать плагин режима техобслуживания:
-
Вы можете установить и активировать плагин во вкладке Плагины (Plugins) > Добавить новый (Add New) в вашей админ панели.
-
Введите Maintenance Mode в поле поиска этой страницы. Вы увидите несколько плагинов режима техобслуживания, которые доступны. Мы рекомендуем Вам использовать плагин WP Maintenance Mode. Он позволяет включить для вашего сайта режим техобслуживания, изменить внешний вид и содержимое страницы техобслуживания и включить счётчик обратного отсчёта.
Давайте ознакомимся с настройками плагина. Активировав плагин, перейдите на вкладку Настройки (Settings) > WP Maintenance Mode в вашей админ панели.

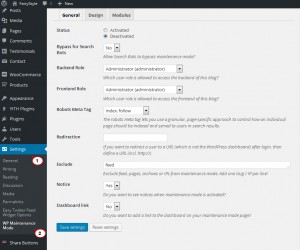
Первой настройкой является Статус (Status) (Вы увидите эту настройку во вкладке «Общие настройки», где отображаются общие настройки плагина). Для того чтобы ваш сайт не был онлайн, измените Статус (Status) плагина на Активирован (Activated).
Решите, будет ли ваш сайт доступен для поисковых движков, пока он находится в режиме техобслуживания. Настройка Не доступен для поисковых ботов (Bypass for Search Bots) в разделе «Общие настройки» позволит Вам активировать/деактивировать эту настройку.
Для того чтобы ограничить доступ на сайт для определённых групп пользователей, измените значение настройки Роли интерфейса и админ панели (Frontend and Backend roles). Если Вы выберете роль админа, пользователи с этой ролью смогут видеть ваш сайт или получить доступ к его админ панели без попадания на страницу «Режим техобслуживания».
Вы можете перенаправить пользователей со страницы вашей админ панели, пока ваш сайт находится в доработке. Для этого доступна настройка Перенаправление (Redirection).
Поле Исключить (Exclude) позволяет выбрать страницы, которые не будут отображаться, пока ваш сайт находится в доработке.
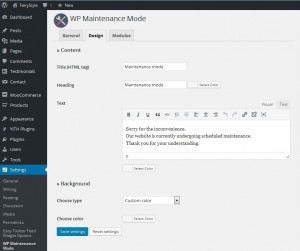
WP Maintenance Mode позволяет изменить содержимое страницы «В доработке». Откройте страницу Дизайн (Design) в настройках плагина. Вы можете изменить Тег HTML (HTML tag), Заголовок (Heading) и Текст (Text) страницы в данном разделе:

Здесь Вы также можете изменить настройки стиля: выберите цвет фона/текста, используйте одно из предопределённых изображений или загрузите ваше пользовательское изображение.
В WP Maintenance Mode включено несколько модулей (найдите их во вкладке Модули (Modules) на странице настроек плагина):
-
Если Вы хотите уведомить гостей сайта о том, когда сайт будет онлайн, Вы можете включить настройку Счётчик обратного отсчёта (Countdown). Для того чтобы включить её, задайте параметру Счётчик обратного отсчёта (Countdown) значение Да (Yes) во вкладке Модули (Modules) в настройках плагина.
Для того чтобы добавить форму подписки на вашу страницу «Режим техобслуживания», используйте плагин Subscribe.
-
Вы можете добавить ссылки на социальные сети, используя модуль Social Networks, который также включен в плагин WP Maintenance Mode.
-
Для того чтобы предоставить гостям сайта ваш контактный адрес электронной почты, включите модуль Contact.
Модуль Google Analytics используется для добавления информации Google analytics.
Шаблоны с Cherry Framework 3.x
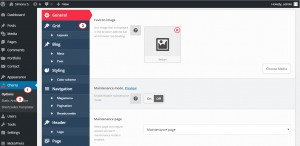
В шаблонах с Cherry Framework 3.x, в отличии от шаблонов WordPress без Cherry, в шаблоне доступен режим техобслуживания. Вам не нужно устанавливать дополнительные плагины. Вы можете получить доступ к нему в настройках Cherry Plugin. Перейдите на страницу Cherry Plugin > Режим техобслуживания (Maintenance Mode) в вашей админ панели:

Здесь Вы можете изменить значения настроек страницы «Режим техобслуживания»:
Включите настройку Режим техобслуживания (Maintenance Mode), для того чтобы включить режим техобслуживания сайта.
На вашей странице техобслуживания может быть логотип вашего сайта. Вы можете использовать его для идентификации сайта, пока он находится в режиме техобслуживания. Поставьте галочку напротив настройки Отображать логотип? (Display Logo?), для того чтобы включить отображение логотипа в режиме техобслуживания.
Поле Описание (Description) используется для предоставления дополнительной информации о сайте. Вы можете добавить ваши контактные данные, адрес электронной почты или телефонный номер. Теперь гости вашего сайта смогут связаться с вами в случае необходимости.
Отобразите счётчик отсчёта и введите дату запуска вашего сайта, для того чтобы уведомить гостей сайта о том, когда сайт будет доступен онлайн.
Вы можете ознакомиться с нашим туториалом Как включить режим техобслуживания, для получения более детальной информации.
Шаблоны с Cherry Framework 4
В шаблоны с Cherry Framework 4, так же как и в шаблоны с Cherry Framework 3.x, включен режим техобслуживания.
В отличии от Cherry Framework 3.x, в шаблонах с Cherry Framework 4 Вы можете создать пользовательскую страницу режима техобслуживания. Вы можете сделать это в разделе Страницы (Pages) в вашей админ панели.
Вы можете добавить содержимое, используя шорткоды шаблона Cherry. В этом случае Вам поможет наш туториал: как использовать шорткоды в шаблонах с Cherry Framework 4. В качестве альтернативы, Вы можете внести изменения в существующую страницу режима техобслуживания. Во всех шаблонах Cherry Framework 4 есть пример страницы режима техобслуживания.
Отредактировав или создав страницу, активируйте режим техобслуживания для сайта. Перейдите на страницу Настройки Cherry (Cherry Options) > Настройки Cherry (Cherry Options) > Общие настройки (General) в вашей админ панели, для того чтобы включить настройку Режим техобслуживания (Maintenance Mode). Не забудьте выбрать вашу страницу техобслуживания из выпадающего списка Режим техобслуживания (Maintenance Page).

Вы можете ознакомиться с нашим видео-туториалом: Как включить режим техобслуживания в шаблонах с CherryFramework4 .














