- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как добавить пользовательский шрифт
Декабрь 15, 2014
Из этого туториала вы узнаете, как добавить пользовательский шрифт в WordPress.
WordPress. Как добавить пользовательский шрифт
Если вы хотите добавить пользовательский шрифт на ваш сайт WordPress сначала надо найти и загрузить этот шрифт на компьютер. Например, с этого сайта: http://www.fontsquirrel.com.
-
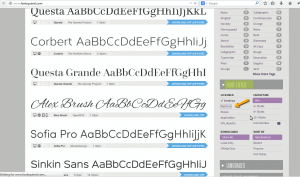
Посетите сайт http://www.fontsquirrel.com., и в «Фильтре шрифтов» (‘Font Filter’), выберите ‘Веб-шрифт’ (Webfont):
-
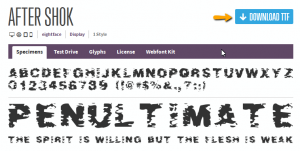
Выберите понравившийся вам шрифт и скачайте его на компьютер:
-
Соединитесь с сервером с помощью FTP или Менеджера файлов, перейдите к каталогу ‘wp-content/themes/themeXXXX‘ и создайте там новую папку под названием ‘fonts’. Загрузите скачанный шрифт в эту папку, а затем распакуйте файл(ы). Оригинальный .zip файл после этого можно удалить:
-
Войдите в панель управления WordPress. Перейдите в раздел Внешний вид (Appearance) -> Редактор (Editor) и откройте файл ‘style.css‘ из темы themeXXXX:
-
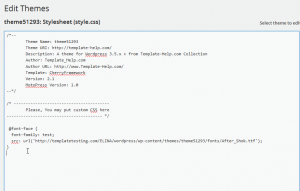
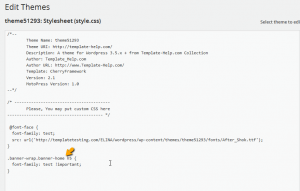
Добавьте такой код в конец этого файла ‘style.css‘:
@font-face { font-family: fontname; src: url('link'); }*здесь: название шрифта (fontname) = название, которое вы дадите своему новому шрифту (любое название).
ссылка (link) = прямая ссылка на файлы шрифтов, которые вы загрузили на сервер. (ссылка на сайт + путь к каталогу + название файла шрифтов):
-
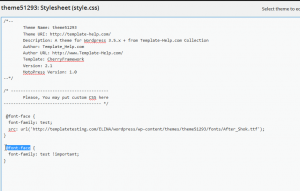
Скопируйте код в последнюю строку файла ‘style.css‘ и удалите вторую строку кода с ‘src‘, а затем добавьте метку !important после названия шрифта:
-
Вы можете найти класс CSS для конкретного текста с помощью инструмента разработчика:
-
Замените @font-face классом CSS (селектором CSS), найденным с помощью инструмента разработчика. Затем нажмите ‘Загрузить файл’ (‘Upload File’):
-
Обновите сайт, чтобы увидеть новый пользовательский шрифт.
Вы также можете воспользоваться детальной видео-инструкцией: