- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как добавить пользовательское содержимое в шапку/футер сайта
Март 16, 2015
Из этого туториала Вы узнаете, как добавить пользовательское содержимое в шапку или футер вашего WordPress шаблона.
WordPress. Как добавить пользовательское содержимое в шапку/футер
Давайте добавим пользовательское содержимое под сообщение об авторском праве в футерe:
-
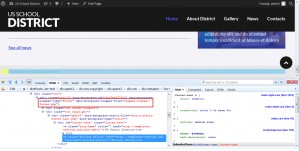
Исследуйте футер используя инструмент разработчика Firebug. Мы можем видеть, что футер выводит данные из файла wrapper/wrapper-footer.php. Пожалуйста, проверьте доступен ли этот файл в папке wp-content\themes\themeXXXX\wrapper. Если этот файл не доступен в вашей теме (XXXX — это номер вашей темы), Вам необходимо скопировать этот файл из папки wp-content\themes\CherryFremework\wrapper в папку wp-content\themes\themeXXXX\wrapper. Пожалуйста, ознакомьтесь с видео-туториалом, чтобы получить более детальную информацию.
-
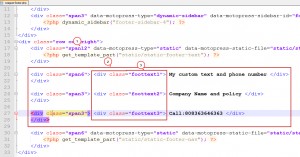
Откройте файл themeXXXX\wrapper\wrapper-footer.php в вашем редакторе кода. Измените span текста сообщения об авторских правах на span12 (в нашем случае текст сообщения об авторских правах имел span6). Добавьте с нужными классами span. Мы добавим несколько секций с разными span. Пожалуйста, обратите внимание на то, что мы добавили div с пользовательскими классами внутрь span. В этом случае Вы сможете привязать специальные стили к каждой секции. Наш пользовательский текст будет размещён под текстом сообщения об авторских правах. Сохраните изменения и загрузите на сервер отредактированный файл:
-
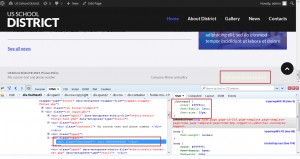
Обновите вашу страницу. Мы успешно добавили пользовательское содержимое. Теперь мы можем назначить специальные стили для каждой секции (так как мы добавили div с классами foottext1, foottext2, foottext3). Добавьте классы и привяжите к нам стили. Сначала мы сделаем это при помощи firebug. После этого мы добавим стили в секцию пользовательского css в админ панели:
-
Добавьте стили в секцию Опции Cherry — Пользовательский css, или напрямую в файл style.css. В случае, если Вы добавляете стили в секцию пользовательского css, убедитесь, что Вы сделали резервную копию правил, которые Вы добавляете на сервере или на вашем компьютере, так как они могут быть не сохранены в случае обновления CherryFramework. Добавьте стили для всех добавленных секций. Проверьте, что Вы указали правильное название класса. Мы добавили стили для двух секций футера и сохранили изменения:
-
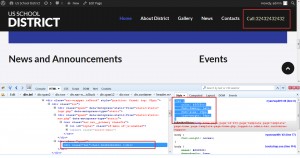
Обновите страницу. Мы добавили пользовательское содержимое в футер, а также необходимые стили. Обратите внимание, что лучше добавлять стили, используя медиа запросы, чтобы привязать специфические стили для разных разрешений экрана:
Довайте добавим пользовательское содержимое в шапку сайта.
-
Исследуйте шапку сайта при помощи инструмента разработчика Firebug. Мы видим, что шапка выводит данные из файла wrapper/wrapper-header.php. Пожалуйста, проверьте доступен ли этот файл в папке wp-content\themes\themeXXXX\wrapper. Если этот файл не доступен в вашей теме (XXXX — это номер вашей темы), Вам необходимо скопировать этот файл из папки wp-content\themes\CherryFremework\wrapper в папку wp-content\themes\themeXXXX\wrapper. Пожалуйста, ознакомьтесь с видео-туториалом, чтобы получить более детальную информацию.
-
Откройте файл wp-content\themes\themeXXXX\wrapper\wrapper-header.php в вашем текстовом редакторе. Нам необходимо изменить span для логотипа и секции меню, а также добавить div с необходимыми span для нашего пользовательского содержимого. Изменённый файл должен выглядеть, как представлено на картинке ниже. Сохраните изменения и загрузите изменённый файл на сервер:
-
Обновите страницу. Мы добавили пользовательское содержимое в шапку сайта. Обратите внимание, что лучше добавлять стили используя медиа запросы, чтобы привязать специфические стили для разных разрешений экрана:
Вы можете также ознакомиться с детальным видео-туториалом:
WordPress. Как добавить пользовательское содержимое в шапку/футер