- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как добавить Google WEB шрифт
Май 14, 2014
Этот туториал покажет, как добавить шрифт Google WEB в шаблон WordPress на основе Cherry Framework.
WordPress. Как добавить шрифт Google WEB
-
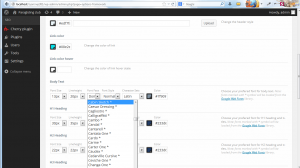
В Опциях Cherry (Cherry options) уже находится список шрифтов. Мы собирается добавить еще один шрифт в этот список.
-
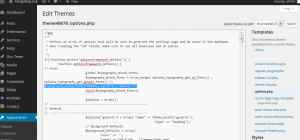
Во вкладке Дизайн -> Редактор (Appearance -> Editor) откройте файл options.php и найдите следующий код:
$typography_mixed_fonts = array_merge( options_typography_get_os_fonts() , options_typography_get_google_fonts() );
Обычно этот код находится под комментарием // Fonts.
-
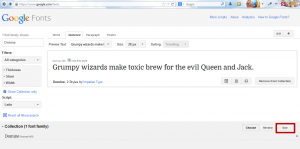
Откройте страницу шрифтов Google Web, выберите понравившейся вам шрифт и добавьте его в Коллекцию (Collection). Нажмите кнопку (Использовать) Use.
-
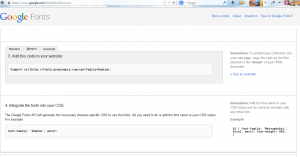
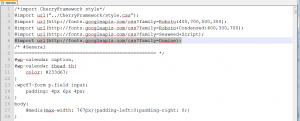
Откройте вкладку @import и вы увидите CSS код подключения шрифта. В нашем случае это шрифт Domine, семейство шрифтов serif.
-
В файл options.php вставьте следующий код:
$typography_mixed_fonts["Domine, serif"] = "Domine *";
перед:
asort($typography_mixed_fonts);
-
Откройте файл themeXXXXX/style.less в любом текстовом или кодовом редакторе. Скопируйте код @import и вставьте его в начале файла style.less. Сохраните изменения и загрузите отредактированный файл на сервер, заменив существующий файл.
-
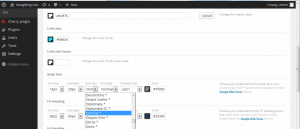
Обновите страницу. Мы добавили шрифт Google Web. Теперь вы можете увидеть его в списке шрифтов в Опциях Cherry (Cherry options).
В данном коде "Domine, serif" является семейством шрифтов, а "Domine *" — это шрифт, который появится в списке шрифтов в Опциях Cherry (Cherry options). Сохраните изменения. Отредактированный файл должен выглядеть следующим образом. См. скриншот.
Вы также можете воспользоваться детальным видео туториалом: